記事が多くなってしまった時に、用途に合わせて記事を探すことができたら便利ですよね?
そこでソート(絞り込み)検索ができないかカスタマイズにチャレンジしてみました。
その備忘録です。
本記事はかなり昔の記事なので、新しい絞り込み検索は下記の記事を参考にしてください。

WordPressの絞り込み検索のサンプル
実際のサンプルデータです。
カテゴリーとタグで記事をソートすることができます。
WordPressの絞り込み検索の作り方
テンプレート(custom-search.php)をテーマフォルダの直下に格納。
あとはfunctions.phpとCSSのコードを貼るだけです。
テンプレート(PHP)
コード(CSS/JS)
最後にショートコード[[search]]を記事の中に貼りましょう。
参考

絞り込みの項目を増やしたい場合
新しい項目を一つ追加してみます。そのやり方の紹介です。
まずCustom Post Type UIというプラグインを作成します。

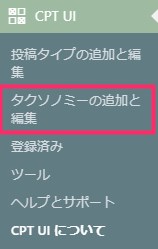
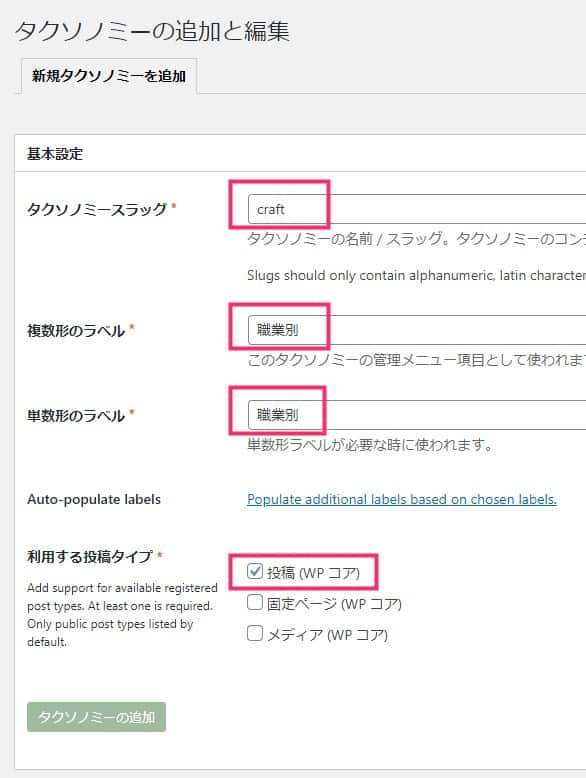
次に編集画面からタクソノミーの追加と編集を選択して、タクソノミーを追加します。

新しいタクソノミーはcraftとします。ラベル名は職業別としています。
投稿タイプは投稿にして普通の記事に新しいタクソノミーを追加することにします。

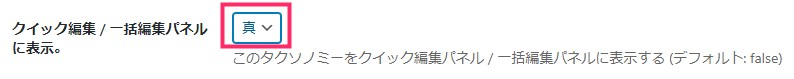
オプションはクイック編集をONにしておくと、タグ付けが便利になるのでつけておきます。

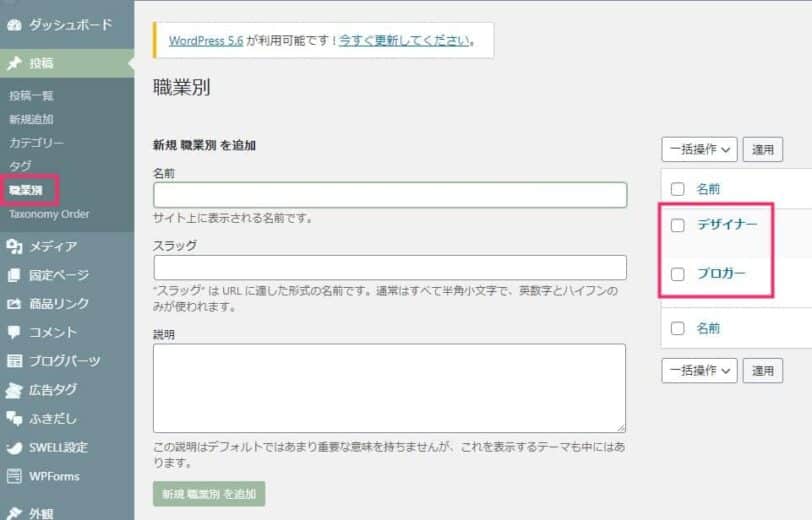
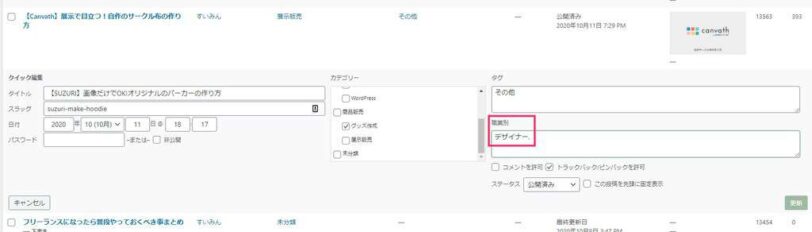
投稿から職業別のタグを作成します。(例デザイナー、ブロガー)

投稿一覧からクイック編集でタグ付けします。

最後にコードを追記していきます。(CSSはさきほどの状態から変化がないので流用します。)
テンプレート
コード
以上で職業別の項目が追加されました。
最初に紹介したサンプルでも確認できます。
ボタンの並び順を変更したい場合
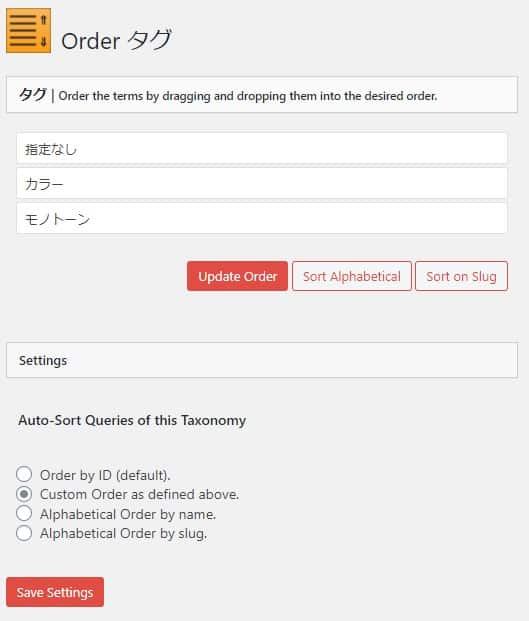
Custom Taxonomy Orderというプラグインで、タグやカテゴリー、カスタムタクソノミーを並び替えてあげましょう。

まずはCustom Order as defined adobe(手動で並び替える)にチェックを付けて、Save Setting(保存)してから、並び替えましょう!
直感的にタクソノミーの順番の並び替えができます。

動的に絞り込み検索を生成したくない場合
ボタンにそれぞれ違う画像を入れたかったので、個別にばらしました。
下記のようなコードで、チェックボックスには個別のIDを振ってあげましょう。
コード
複数のカスタムタクソノミーがある場合の絞り込み方法
Custom Post Type UIで複数のカスタムタクソノミーがある場合の、同タクソミーの複数選択による絞り込みの挙動がおかしかったので、下記の様に記述を修正しました。
結果の表示にタグや抜粋、カスタムタクソノミーを入れる
結果のカードに情報を参照すると独自のカードが作成できます。
カスタムタクソノミーの参照。
<?php $term1 = get_the_terms($post->ID,'area'); echo $term1[0]->name;?>
複数ある場合はforerachを使う。
<?php
$terms = get_the_terms( $post->ID, 'course' );
if ($terms && ! is_wp_error($terms)): ?>
<?php foreach($terms as $term): ?>
<?php echo "<span>", $term->name ,"</span>";?>
<?php endforeach; ?>
<?php endif; ?>抜粋は下記。
<div class="label_text"><?php the_excerpt(); ?></div>
サンプルコード。
<a href="<?php the_permalink(); ?>">
<div class="article">
<div class="label_area"><?php $term1 = get_the_terms($post->ID,'area'); echo $term1[0]->name;?></div>
<?php the_post_thumbnail('medium'); ?>
<div class="label_name"><?php the_title(); ?></div>
<div class="label_course">
<?php
$terms = get_the_terms( $post->ID, 'course' );
if ($terms && ! is_wp_error($terms)): ?>
<?php foreach($terms as $term): ?>
<?php echo "<span>", $term->name ,"</span>";?>
<?php endforeach; ?>
<div class="label_text"><?php the_excerpt(); ?></div>
<?php endif; ?>
</a>最初からチェックを付けたい場合
下記のような感じでJavascriptで特定のIDのチェックボックスにチェックをいれる。
先のコードのなかに入れて再検索をいれること。
jQuery(function(){
jQuery('#check_6').prop("checked", true);
});WordPressの絞り込み検索の作成方法
本記事では「【WordPress】絞り込み検索の作成方法」について書きました。
まだ実験段階なので、いろいろ調整して見るつもりです。
一旦備忘録として残しておきます。
さらに色々カスタマイズを足したものが下記のデモになります。















