画像の図表からリンクを飛ばしてみたい!と思ったことはないでしょうか?
実はイメージマップというやり方で簡単にリンクが作成(カスタマイズ)できるので紹介します。
シェイプで作成するので、手作業で形を作れば日本地図から各県のリンクを作成することも可能です!
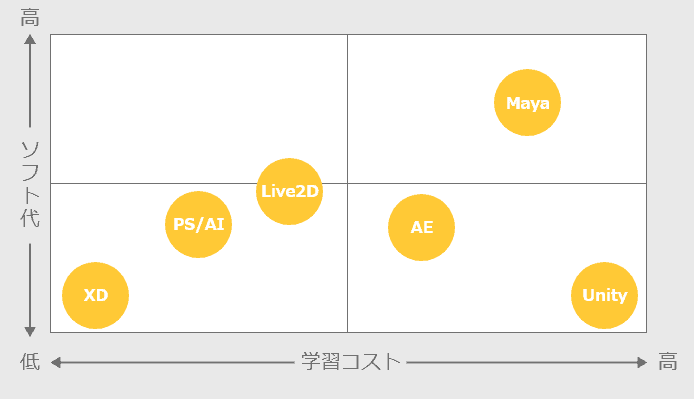
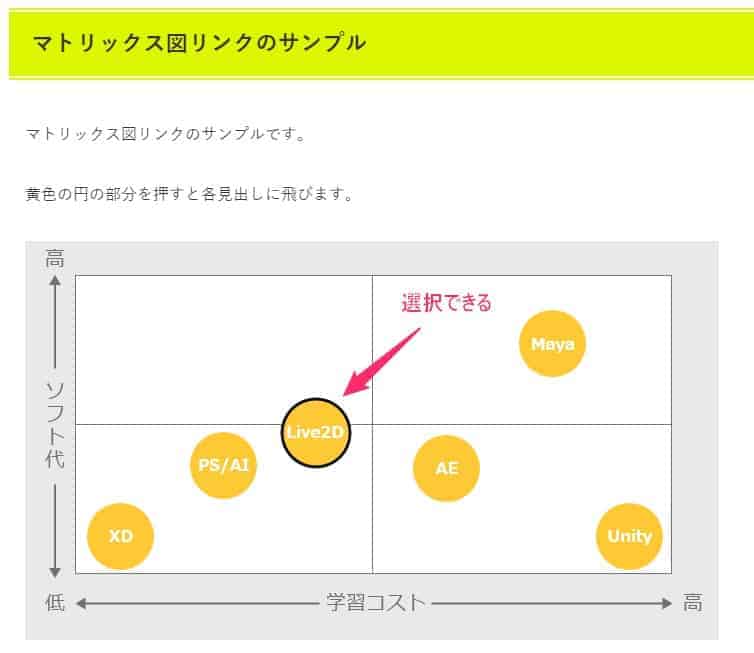
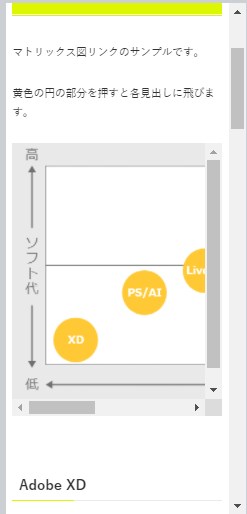
マトリックス図リンクのサンプル
マトリックス図リンクのサンプルです。
黄色の円の部分を押すと各見出しに飛びます!

サンプル:Maya
3Dでお仕事をするなら、このソフトが使えることが必須です。
サンプル:Unity
ゲームを制作するのであれば、Unityが一番主流です。
サンプル:AfterEffects
映像表現に欠かせないツールです。
サンプル:Live2D
パーツを分けたイラストを動かすことができるツールです。
サンプル:Photohop/Illustrator
ご存知、グラフィックデザイナー必須のツールです。
サンプル:Adobe XD
Adobe。ワイヤーフレームを作成できるツールです。無料。
マトリックス図リンクの作り方
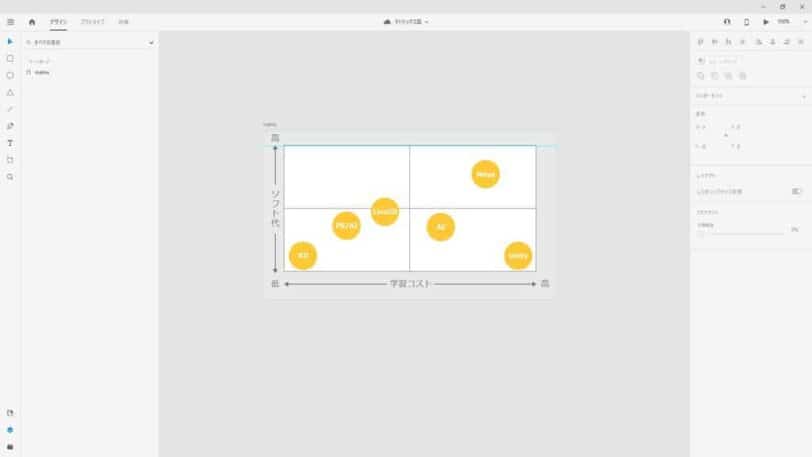
AdobeXDで、サンプルのマトリックス図を簡単に作成してみました。

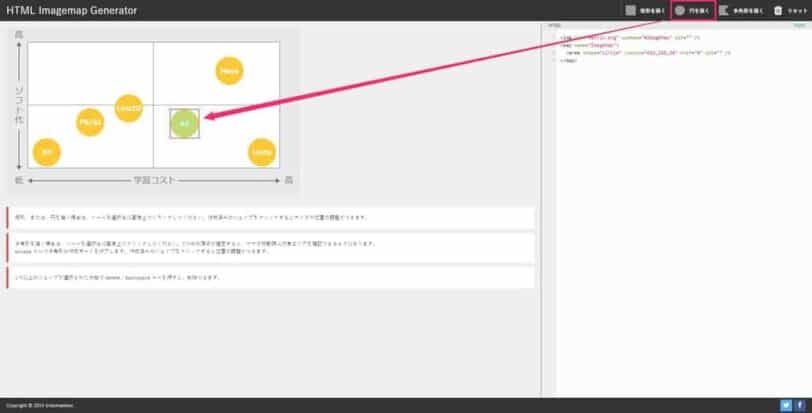
HTML Imagemap Generatorというサービスで画像をアップロードして下に敷きます。
あとは右上のメニューからシェイプを作成して画像に合わせましょう!
自由な形のリンク選択範囲が作成できます。

リンクしたい箇所をすべて選択できたら、生成されたHTMLをコピーしましょう!

カスタムHTMLに先程のコードをコピーして、hrefに飛ばしたいリンク先のURL(そのページ内であればID)を入力します。
<img src="https://motoki-design.co.jp/wordpress/wp-content/uploads/matrix.png" usemap="#ImageMap" alt="Matrix">
<map name="ImageMap">
<area shape="circle" coords="530,105,36" href="#index_id1" alt="Maya">
<area shape="circle" coords="605,296,34" href="#index_id2" alt="Unity">
<area shape="circle" coords="423,228,34" href="#index_id3" alt="AfterEffects">
<area shape="circle" coords="291,192,34" href="#index_id4" alt="Live2D">
<area shape="circle" coords="200,225,34" href="#index_id5" alt="Photohop / llustrator">
<area shape="circle" coords="97,296,35" href="#index_id6" alt="Adobe XD">
</map>プレビューして、円の部分をクリックしてみると見出しに移動します。

しかしこのままだとモバイルでは下記のような表示になってしまうので、レスポンシブの設定をしてあげます。

jQuery RWD Image Maps というスクリプトを入れてあげればusemapの指定が入っている画像がレスポンシブに変化します。
add_action( 'wp_head', function () { ?>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-rwdImageMaps/1.6/jquery.rwdImageMaps.min.js"></script>
<script>
jQuery(function(){
jQuery('img[usemap]').rwdImageMaps();
});
</script>スマホ表示でもしっかり図が収まる表になり、タップで遷移するようになりました!

jQuery RWD Image Mapsに関するよくあるトラブル
イメージマップ自体はシンプルでトラブルが起きることがないのですが、jQuery RWD Image MapsはjQueryを使うだけあって、うまく動かないことがあります。
よくあるトラブルをまとめてみました。
イメージマップのクリックの位置がずれる
表示する最大領域の画像サイズをまずは計測しましょう。
そのサイズでHTML Imagemap Generatorでイメージマップを作成することをおすすめします。
jQuery RWD Image Mapsが動かない
コンソールをみてjQueryのエラーがないか確認しましょう!
jQuery RWD Image Mapsがより先にjQueryが読み込まれてないとうまく動きません。
特定のページにだけLazyloadを適応させない方法
lazyload を使用するを選択している場合は下記のコードから記事IDを入力してfunctions.phpを入れましょう。
add_action( 'wp', function() {
if ( is_single('記事ID' ) ) {
$The_Content = \SWELL_THEME\Hooks\The_Content::get_instance();
remove_filter( 'the_content', [ $The_Content, 'add_lazyload' ], 12 );
}
} );スクロール後の位置がずれる場合
固定ヘッダーにしている場合はずれることがあるのでリンクのIDに対して下記のようなCSSをすべて入れてあげましょう。
#index_id1 {
margin-top:-100px;
padding-top:100px;
}
同じ記事に複数のjQuery RWD Image Mapsを挿入したい場合
usemap="#map"と<map name="map">の2箇所のコードを変更しましょう。
以上で複数の画像に適応できます。
参考サイト
また本記事は下記の記事を参考に試してみました。

マトリックス図からのリンクの作り方まとめ
本記事では「【WordPress】マトリックス図からのリンクの作り方」を書きました。
画像からリンクを作成できるイメージマップは応用力があるので、ぜひ試してみてください!















