noteのような記事の途中から有料コンテンツを販売する方法はいくつかあります。
例えばコンテンツ販売機能のついたテーマ(例えばJIN:R)を買ったり、
外部サービス(例えばCodoc)を仲介してstripe決済したりです。
しかしWordPress公式のプラグインJetpackで有料販売のコンテンツを見つけましたので、紹介いたします
有料コンテンツブロックの使い方
やり方は簡単です。
Jetpackを入れて有料コンテンツブロックを使うだけです。
最初の環境構築が手間なので注意しましょう。
環境構築
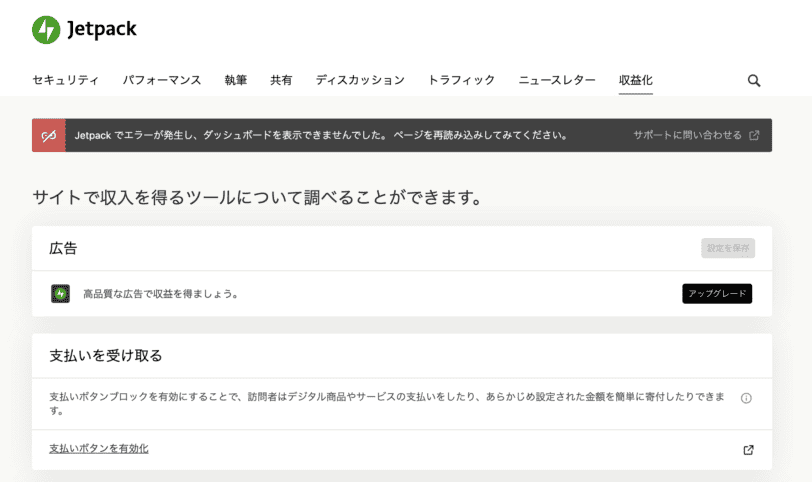
プラグインの検索からJetpackのプラグインをインストール。
設定から支払いボタンを有効化をクリックします。

後は案内に従ってStripeと連携したり、WordPressアカウントと連携したりします。
余談ですが、Jetpackは多機能なので、無駄な機能をOFFにした場合は下記にアクセスしましょう。
https://ドメイン名/wp-admin/admin.php?page=jetpack_modules有料コンテンツブロックの作成
設定が完了したら記事編集画面を開きましょう。
Jetpackブロックで支払いというものがありますので、それを選ぶと有料コンテンツが利用できます。

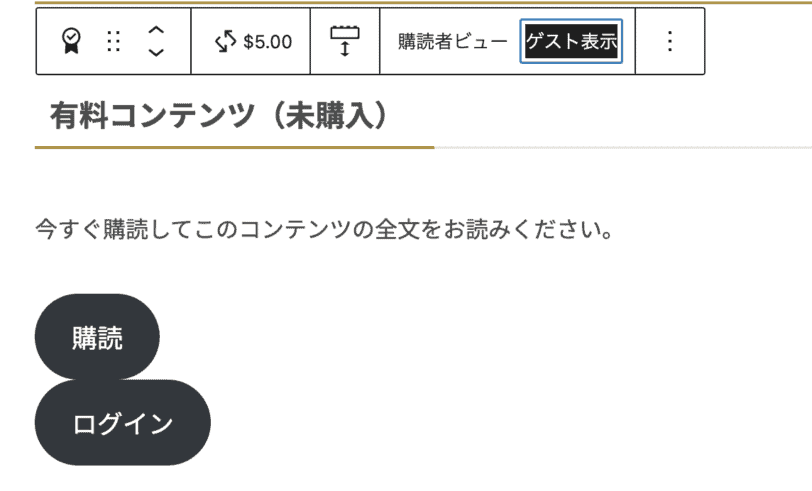
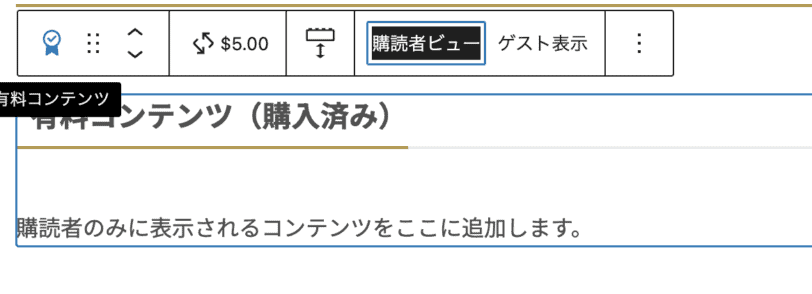
有料コンテンツブロックは、タブブロックのように購読者ビューとゲスト表示の切り替えができます。
購読者ビューは購入前の訴求を、ゲスト表示は購入後のコンテンツを入れましょう。


ユーザから見た有料コンテンツブロック
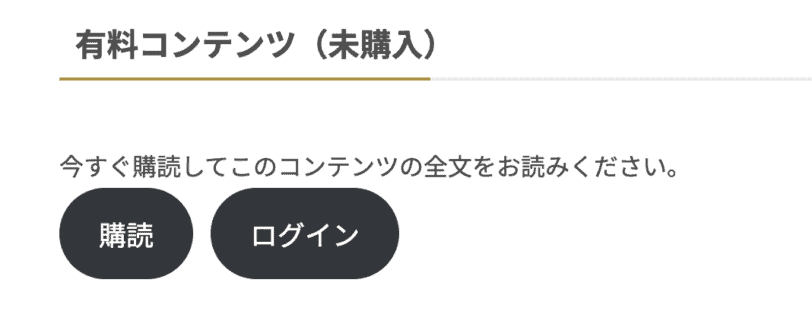
デフォルトの状態です。
購入していないユーザーはこのように購読ボタンが表示されます。


購入しているかしていないかの情報はWordPressアカウントに記録されるようです。
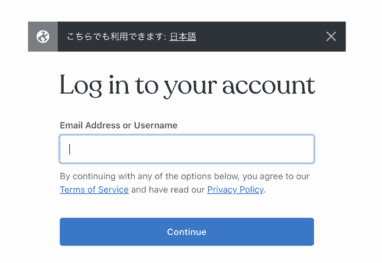
続きです。
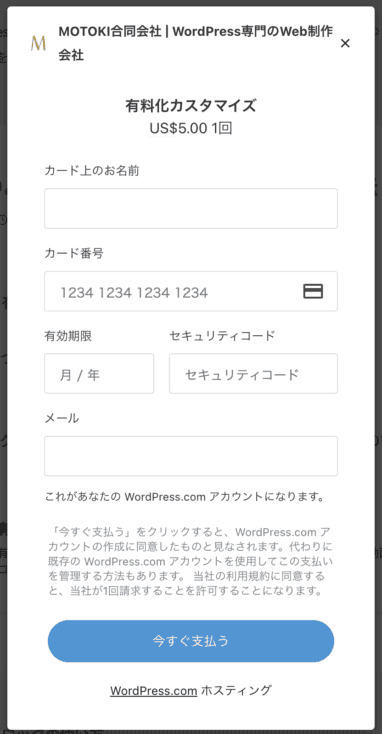
購読ボタンを押すと決済画面が表示されます。

購入後、記事内の有料コンテンツが表示されます。
これがあなたの WordPress.com アカウントになります。
と記載されているようにWordPress.comアカウントを所持してないユーザーは決済時にアカウントも作成されたことになります。
ここで購入履歴が記録されるので、すでに購入している場合はログインすることで有料コンテンツが閲覧できます。
おまけ
以下は有料コンテンツブロックのサンプルとして表示していたコンテンツです。
有料コンテンツ(購入済み)
Jetpackの有料ボタンの見た目のカスタマイズを紹介します。
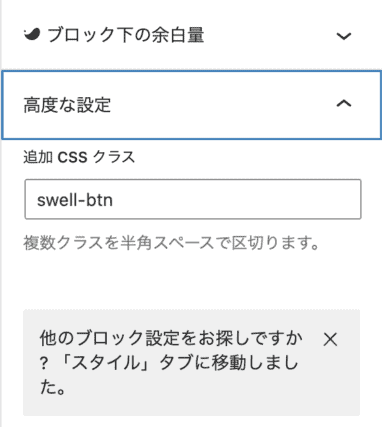
まず2つのボタンそれぞれにボタンにクラス(swell-btn)を追加しましょう。

あとは下記のCSSを挿入すると見た目が整います。
色は好きな色に変更してみてください。
.wp-block-premium-content-buttons.wp-block-buttons {
margin-top: 2em;
}
.swell-btn {
display: block;
margin: 0 auto 2em;
position: relative;
text-align: center;
}
.swell-btn a {
background: #b18e37;
display: inline-block;
letter-spacing: 1px;
line-height: 1.5;
margin: 0;
min-width: 64%;
padding: 0.75em 1.5em;
position: relative;
text-decoration: none;
width: auto;
border-radius: 80px;
padding: 12px 24px
}
.wp-block-premium-content-login-button a {
background-color: #c7c7c7!important;
}