普通のギャラリーブロックをSwiperを使ってカルーセル付スライダー表示してみました。
サンプル
これは画像の選択が直感的で簡単にしつつ、カルーセル付スライダー表示ができるという、なかなか便利なカスタイマイズです。






本記事ではそのカスタマイズ方法を紹介します。
目次
WordPressのギャラリーブロックをカルーセル付スライダー表示にする方法
Swiperを使います。
コードはJSとCSSを少しだけです。
ギャラリーブロックの作成
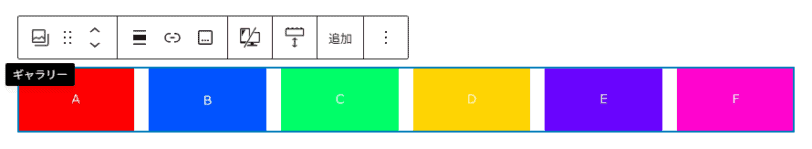
まずはWordPressにあるギャラリーブロックを作成して、画像を配置しましょう。

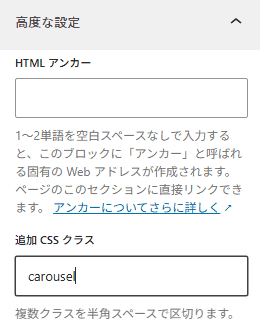
スライダー表示のためにギャラリーブロック自体に高度な設定からクラスを追加します。
carouselと命名しました。

ちなみにSWELLであればu-lb-offのクラスをいれると、画像拡大の効果が消えるので、つけておくことをおすすめします。
余談ですが、ギャラリーブロックは画像の追加削除の編集がとてもしやすいです。

Swiperの読み込み
functions.phpにSwiperの読み込みをします。
SWELLのテーマの場合
wp_enqueue_script('swell_swiper');
wp_enqueue_style('swell_swiper');SWELL以外のWordPressのテーマの場合
function motoki_swiper() {
// Swiper CSS
wp_enqueue_style(
'motoki-swiper-style',
'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css',
array(),
'11.0.0'
);
// Swiper JS
wp_enqueue_script(
'motoki-swiper-script',
'https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js',
array(),
'11.0.0',
true // フッターで読み込む
);
}
add_action('wp_enqueue_scripts', 'motoki_swiper');あとはJSとCSSをいれるだけです。















