SWELLのテーマをカスタマイズしていて、ボタンを押してブログパーツを表示させたいと思い。
作ってみました。
SWELLに限らず、他のテーマでもカスタマイズ可能です。
目次
WordPressでボタンを押してモーダルで表示するカスタマイズ
ボタン周りの設定
まずボタンをクリックしてもリンク先に遷移しないようにします。
URLにjavascript:void(0)を入力します。

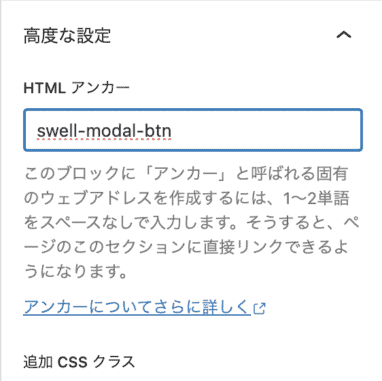
次にボタンに固有のID名をつけます。
ボタンを選択して右側の高度な設定のHTMLアンカーにswell-modal-btnと命名します。

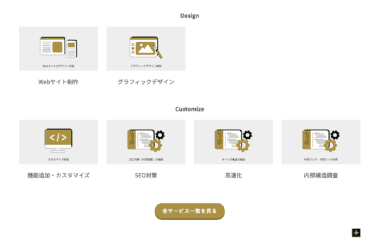
モーダルの中身を作成
ブログパーツまたは再利用ブロック等で中身を作成します。
最後にショートコードをコピーしましょう。

functions.phpとCSSを設定
管理画面 > 外観 > テーマエディタ > functions.phpに下記のコードを記載します。
function motoki_add_modal() {
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
var button = document.querySelector('#swell-modal-btn');
var modal = document.querySelector('#custom-modal');
if (button && modal) {
var close = modal.querySelector('.close');
if (close) {
close.addEventListener('click', function() {
modal.style.display = 'none';
});
}
button.addEventListener('click', function(event) {
event.preventDefault();
modal.style.display = 'block';
});
window.addEventListener('click', function(event) {
if (event.target == modal) {
modal.style.display = 'none';
}
});
}
});
</script>
<?php
}
add_action('wp_footer', 'motoki_add_modal');
続いて、CSSも追加します。
.modal {
display: none;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.4);
z-index: 2;
}
.modal-content {
background-color: #fff;
margin: 15% auto;
padding: 30px;
border: 1px solid #888;
border-radius: 3em;
width: 50%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
position: relative;
z-index: 4;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}スマホは適宜、修正してみてください。
@media screen and (max-width: 960px){
.close {
font-size: 20px;
}
.modal-content {
padding: 16px;
width: 95%;
height: 57%;
border-radius: 10px;
}
.modal-content .has-text-align-center {
font-size: .7em!important;
}
.modal-content .u-mb-40, .modal-content .u-mb-30 {
margin-bottom: .5em!important;
}
}ボタンの下にHTMLを記載
表ボタンの下あたりにカスタムHTMLブロックにてコードを記載しましょう。
<div id="custom-modal" class="modal">
<div class="modal-content">
<span class="close">×</span>
[blog_parts id="21787"]
</div>
</div>確認する
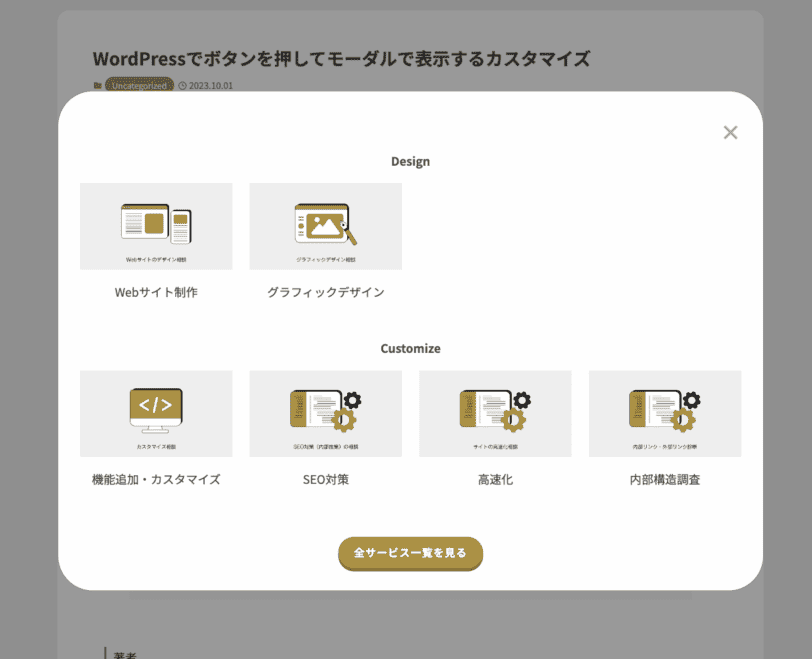
以上です。ボタンを押してモーダルが表示されるか確認しましょう。
この記事の冒頭にあるボタンから確認できます。

以上です。
まとめ
ボタンを押してもらって情報を見せるのは、アプリではよくあるので作成してみました。
うまく利用すれば、シンプルな情報のまま、詳細はモーダルで説明するということもできると思います。
気になった方は是非、参考にしてみてください。