雑記ブログなどのグローバルメニューのラインナップが雑多だと、専門性・特化性が薄れて残念に見えてしまうことがありますよね?
そこでヘッダーとフッターの内容をカテゴリーに合わせて変更するカスタマイズをしてみました。
専門分野ごとにサブディレクトリにしてサイトを避けるのが面倒なので、疑似的に特化サイトっぽく見せたい!という考えです。
[ヘッダー]グローバルメニューをカテゴリーごとに変更する
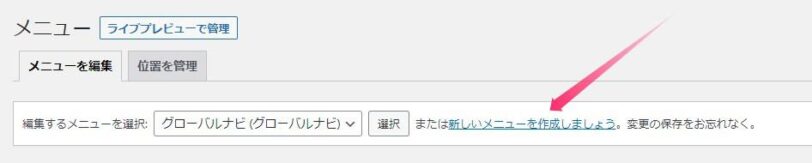
ダッシュボード > メニュー > 新しいメニューを作成しましょう。をクリック

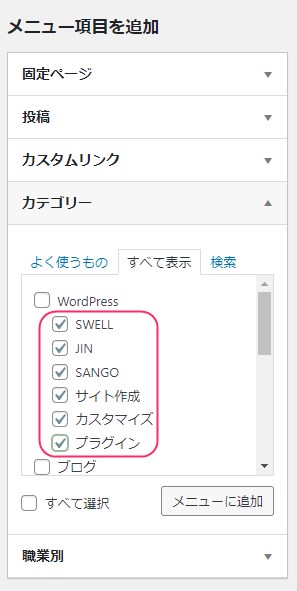
今回はWordPressというカテゴリーページの記事を表示した時にグローバルメニューを子カテゴリーの内容にしてみます。
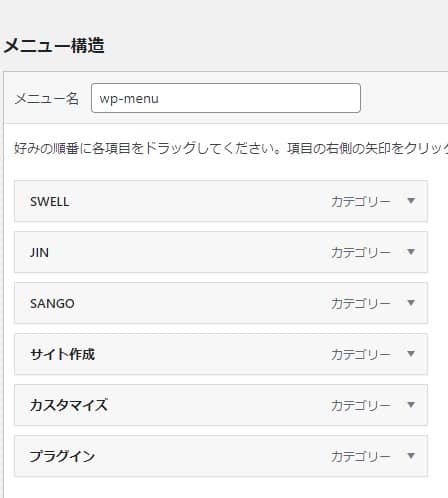
名前は「wp-menu」としています。


最後にメニューを保存ボタンを押し忘れないようにしましょう。
functions.phpに下記のコードを挿入します。
安全に入れたい場合はCode Snippetsのプラグインがおすすめです。
function custom_nav_args($args){
if ( in_category( array('3','37','36','28','41','42','40') )){
$args['menu'] = 'wp-menu';
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = '<span class="ttl">';
$args['link_after'] = '</span>';
return $args;
} else {
$args['menu'] = 'header_menu';
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = '<span class="ttl">';
$args['link_after'] = '</span>';
return $args;
}
}
add_filter('wp_nav_menu_args', 'custom_nav_args');in_category( array('3','37','36','28','41','42','40') )のところは作成したメニューを表示させたいカテゴリー番号をいれています。
$args['container'] = '';以下は特にSWELLのテーマに合わせて表示が崩れないようにいれています。別テーマの場合は必要ありません(見た目が崩れる場合はテーマに合わせて調べて記述します)
キャッシュが効いているとメニューが上手く切り替わらないので、キャッシュを切ります。
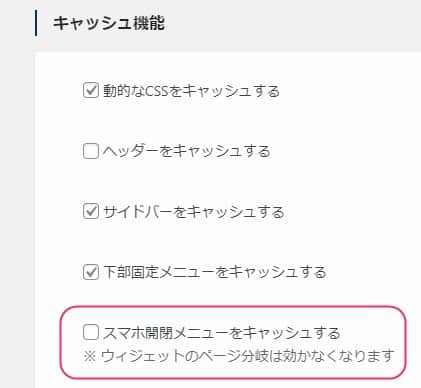
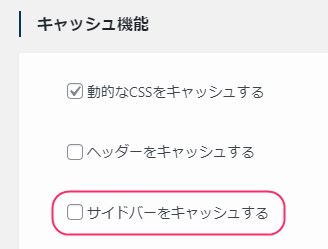
ダッシュボード > SWELL設定 > ヘッダーをキャッシュする のチェックを外しましょう。

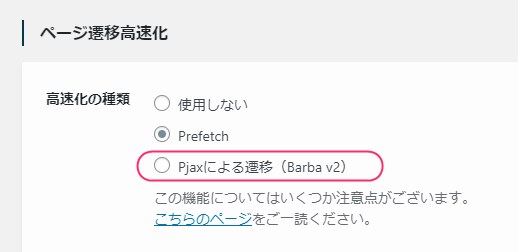
またPjaxによる遷移(Barba v2)は使わないようにしましょう。(SWELL)

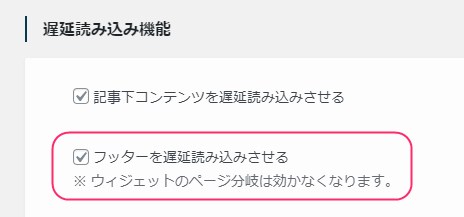
またフッターを遅延読み込みさせるはチェックを入れています。
※チェックを外すと、グローバルメニューの内容が反映されてしまいます。

スマホ開閉メニューをキャッシュするのチェックも切っておきましょう。

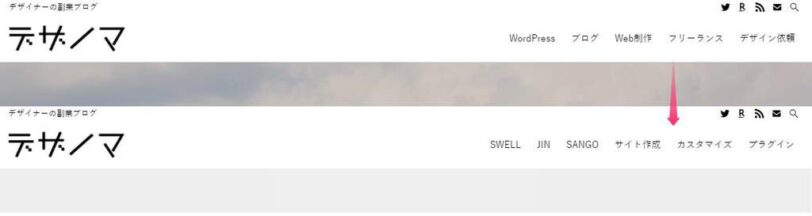
特定のカテゴリー記事を開くと、自然にグローバルメニューが切り替わりました!

追記│ヘッダーロゴとメニューを変更する
カテゴリーごとにロゴとメニューを変更する実装があったので、コードを改修しました。
コードのリファクタリング
カテゴリーID3関連の場合、メニュー名「カテゴリー1のグローバルメニュー」に変更します。
function custom_nav_args($args){
$current_category = get_queried_object();
if ($current_category && $current_category->taxonomy == 'category') {
$parent_category = get_category($current_category->category_parent);
if ($current_category->term_id == 3 || ($parent_category && $parent_category->term_id == 3)) {
$args['menu'] = 'カテゴリーID3のグローバルメニュー';
} else {
$args['menu'] = 'グローバルメニュー';
}
}
$args['container'] = '';
$args['items_wrap'] = '%3$s';
$args['link_before'] = '<span class="ttl">';
$args['link_after'] = '</span>';
return $args;
}
add_filter('wp_nav_menu_args', 'custom_nav_args');ロゴ画像の場合
WordPresテーマSWELLの「swell_head_logo」のフックを使用。
カテゴリーID3関連の場合、ロゴを変更します。
add_filter('swell_head_logo', function($logo) {
if (is_category('3') || cat_is_ancestor_of(3, get_queried_object_id())) {
return 'https://motoki-design.com/swell/wp-content/uploads//2024/02/CAT.png';
}
return $logo;
});追記│制限エリアブロック+ブログパーツ
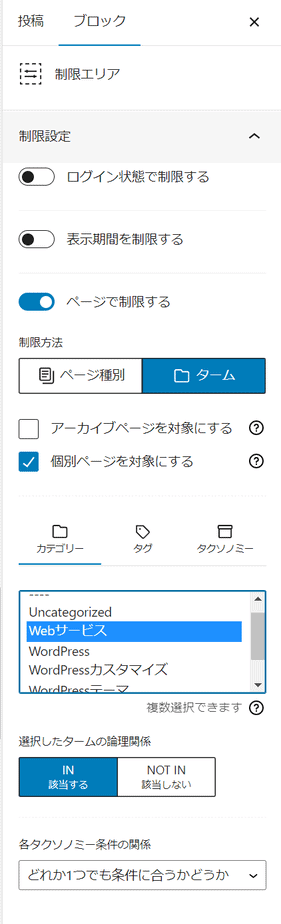
SWELLの制限エリアブロックでカテゴリー別等の表示ができるようになりました。
ブログパーツと組み合わせて、ウィジェットにショートコードを入れてあげれば、
フッターやサイドバー、記事下等でカテゴリー別に表示の出し分けができます。

ウィジェットの[フッター]コンテンツをカテゴリーごとに変更する
フッターコンテンツの切り替え方法です。
こちらはウィジェットからコンテンツを入れ込むと思いますので、プラグインを淹れるだけで解決します。
ダッシュボード > プラグイン > 新規追加から Widget Optionsで検索します。
今すぐインストールボタンを押して、有効化しましょう。
ダッシュボード > 外観 > ウィジェット へ
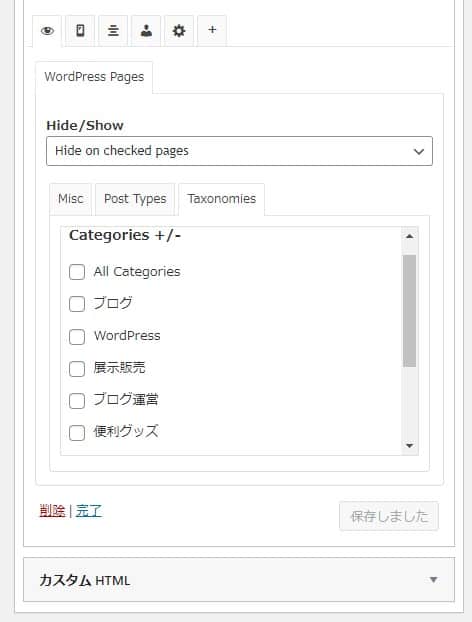
ウィジェットの項目の下に表示条件が設定できるようになってますので、チェックを入れて設定するだけです。

[サイドバー]コンテンツをカテゴリーごとに変更する
フッターと基本的にやり方は一緒です。
ウィジェットをWidget Optionsで設定してあげます。
注意するべき箇所はSWELLのキャッシュでヘッダーと同じく切る必要があります。

カテゴリー別人気記事ランキングの作り方
おまけです。
- SWELLのブログパーツを開きます。
- 投稿リストブロックを作成してカテゴリーでソートしてあげて公開。
- 発行されたショートコードをウィジェットのカスタムHTMLに挿入。
- あとはWidget Optionsでカテゴリーで制限をかけると即席で作成できます。
カテゴリー別に何か表示したい時にWidget Optionsはとても便利です!
カテゴリーごとにヘッダーのグローバルメニューとフッター/サイドバーの内容を変更刷る方法まとめ
本記事ではカテゴリーごとにヘッダーのグローバルメニューとフッター/サイドバーの内容を変更する方法を書きました。
ヘッダーとフッターは共通パーツなので、カテゴリーには関係のない情報が表示されてしまうのを避けたい場合は、本記事のカスタマイズで擬似的に特化サイトっぽく見せても良いと思います。


