オウンドメディアでは、メインビジュアルの所が新着記事になっているタイプをよく見ますよね?
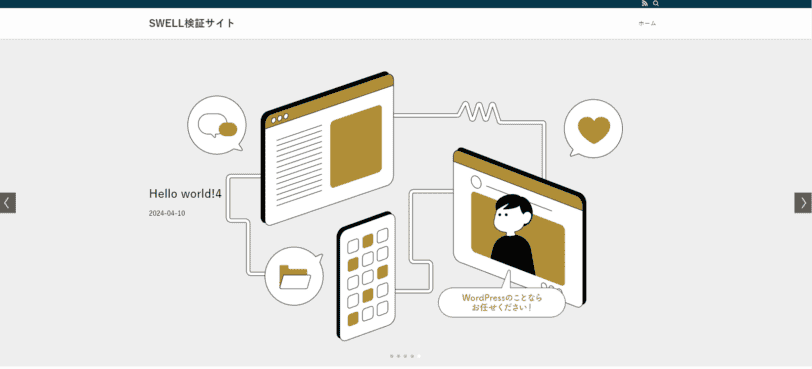
SWELLのメインビジュアルは手動で入力するタイプですが、これをカスタマイズして新着記事を読み込む用にしてみました。

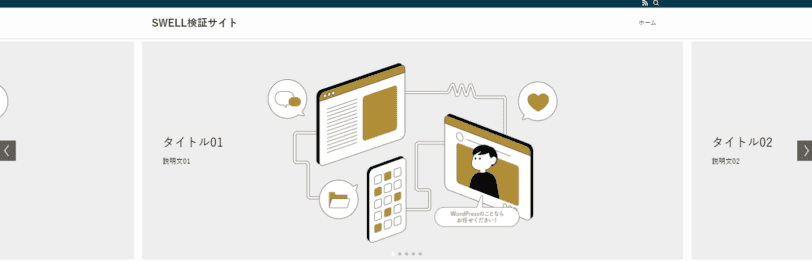
1.5枚表示した応用例

メインビジュアル用新着記事スライダーのメリットは以下の通りです。
- 新着記事をメインビジュアルで表示できる
- 自動で更新される
- スライダーの数が無制限(SWELLでは5個まで)
- コードベースなので別の条件の記事を表示するカスタマイズもできる
- ショートコードベースで別の場所でも表示できる
それでは早速、このメインビジュアル用新着記事スライダーのカスタマイズを紹介します。
メインビジュアル用新着記事スライダーのカスタマイズ
基本的にはfunctions.phpでコードを設定して、ショートコードで配置するだけです。
なるべくSWELLの資産を使っているので、CSSの設定等はありません
またこのカスタマイズはコード化しているので、さらに好きな条件で表示できるカスタマイズ性もあるので便利です。
SWELLの事前設定
カスタマイズを開きましょう。
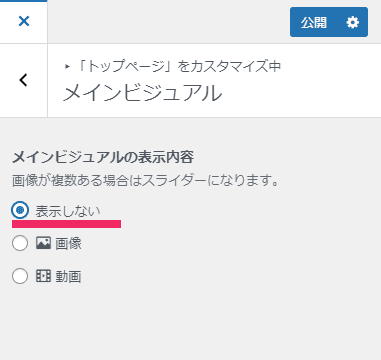
メインビジュアルのカスタマイズ設定
トップページ > メインビジュアルを表示しないにチェックを入れます。
手動で設定するメインビジュアルは使いません

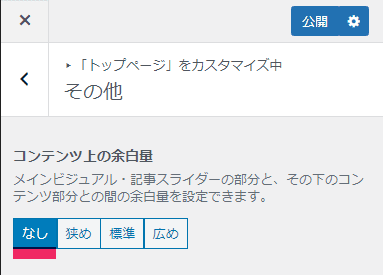
メインビジュアル下の余白設定
トップページ > その他からコンテンツ上の余白量をなしにします。

サイト全体設定のNO IMAGE画像
アイキャッチ画像を表示しますが、設定がない場合を考慮してNO IMAGE画像を設置しておきましょう。

トップページ用の固定記事の設定
トップページ用の記事を作成します。
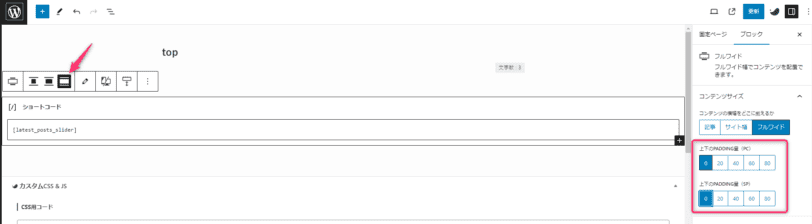
フルワイドブロックの設置
フルワイドのブロックを設置してフルワイドにします。
上下の余白量も0にしておきましょう。
これであとで設置するメインビジュアルスライダーが画面いっぱいに表示されます。
ショートコードの設置
最後にショートコードを設置します。
これを表示するコードは後述します。
[[latest_posts_slider]]
Swiperまわりのコードの読み込み
最後にメインビジュアル用新着記事スライダーをfunctions.phpに設置します。
以下、有料コンテンツです。


