SWELLのスマホでは3本線のハンバーガメニューが表示されますが、PCでは表示されません。
しかしこのハンバーガーメニュー、実は非表示にされているだけであって、PC版でも表示は簡単です。
そのカスタマイズ方法を記載しておきます。

目次
SWELLでPC表示でハンバーガーメニューを表示する方法
設定方法は簡単で、cssだけでできます。
ハンバーガメニューの表示位置を設定する
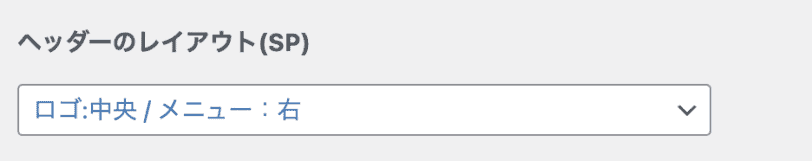
外観>カスタマイズからヘッダーを選択、ヘッダーのレイアウト(SP )から
以下を選択します。
- ロゴ:左 / メニュー:右
- ロゴ:中央 / メニュー:右
- ロゴ:中央 / メニュー:左
右側にハンバーガーメニューを表示したい時はメニュー:右を選びましょう。

PC表示でハンバーガーメニューを表示する
外観 > テーマファイルエディタ >style.cssに下記のコードを記載
@media screen and (min-width: 961px) {
.l-header__menuBtn.sp_ {
display: block!important;
position: relative;
top: 7px; //表示位置
}
.p-spMenu {
display: block!important;
}
.p-spMenu__inner {
max-width: 600px; //幅を設定
}
}するとPC版にもハンバーガーメニューが表示されます。

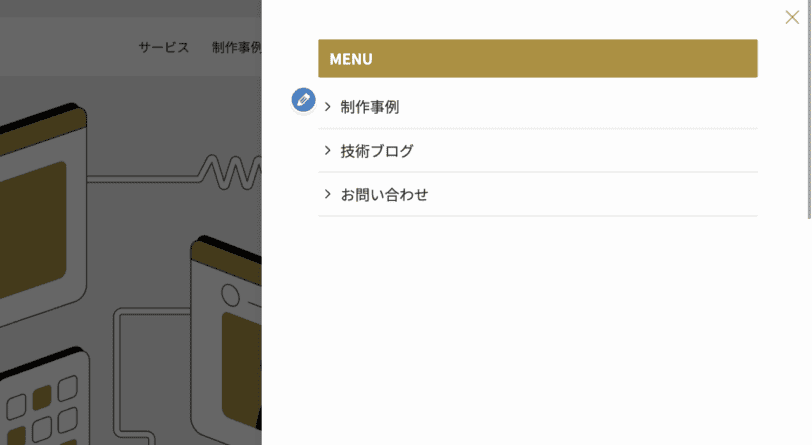
ちなみにアイコンをクリックすると以下の通り。
幅600pxのサイズでメニューが表示されます。

まとめ
このカスタマイズはハンバーガメニューにいろいろなメニューを入れつつ、
表示されるメニューをシンプルにすることができます。
気になった方はぜひ試してみてください。


