サイトの見た目を調整している際に、上部にある管理バー(ツールバー)が邪魔になることはないでしょうか?
ユーザーの設定から管理バー(ツールバー)は非表示にできるものの、機能としては使えるので残しておきたいですよね?
本記事では管理バー(ツールバー)を下に表示するカスタマイズを紹介します。
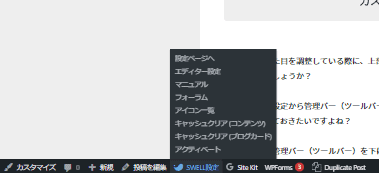
下記のような表示になります。


目次
WordPressの管理バー(ツールバー)を下に表示するカスタマイズ
CSSを追加するだけの簡単なカスタマイズです。
CSSの記述
CSSを記載しましょう。
WordPressの管理画面 > 外観 > テーマファイルエディター > style.cssを開いて、下記のコードを挿入しましょう。
.logged-in {
margin-top: -28px;
}
#wpadminbar {
top: auto;
bottom: 0;
}
.ab-sub-wrapper {
top: -220px;
}
@media (max-width: 959px){
.logged-in {
margin-top: -46px;
}
.logged-in .l-header[data-spfix="1"] {
top: 0;
}
}以上です。
これだけでログインしている間は管理バー(ツールバー)を下に表示されます。
サブメニューも上側に表示されます。

まとめ
本記事ではWordPressの管理バー(ツールバー)を下に表示するカスタマイズを紹介しました。
最初は慣れないと思いますが、見た目の調整がしやすくなると思いますので、是非参考にしてみてください。














