今までEWWW Image Optimizerやimagifyなど画像圧縮&WebPに設定できるプラグインを使用していきましたが、今現在、ShortPixelが一番良かったので、その特徴と使い方を本記事で解説します。
少し課金(買い切り)が必要ですが、現在一番ベストな画像最適化プラグインだと思います。
下記のリンクからアカウントを登録すると無料プランでも月額100枚+ワンタイムクレジット100枚が貰えるようになります。

ShortPixelの特徴
ShortPixelの特徴です。
- 画像圧縮が一番優秀(劣化を抑えて軽量化)
- WebPの設定が簡単(次世代フォーマットでの画像の配信)
- 画像のリサイズやJPG化などの最適化オプションも豊富
EWWW Image Optimizerは画像のアップロードした時の最適化時にサーバーの負荷をかけるのが大きく、imagifyは画像の劣化が目立つというデメリットがあるのですが、ShortPixelは有料ながらも欠点が見当たらず機能も豊富で、これ1つでしっかり画像の最適化ができます。
ちなみに無料版でも毎月100枚まで圧縮できます。

下記のデモサイトからURLを入力するとどのくらい軽量化できるのか?計測できます。

ShortPixelのインストール方法
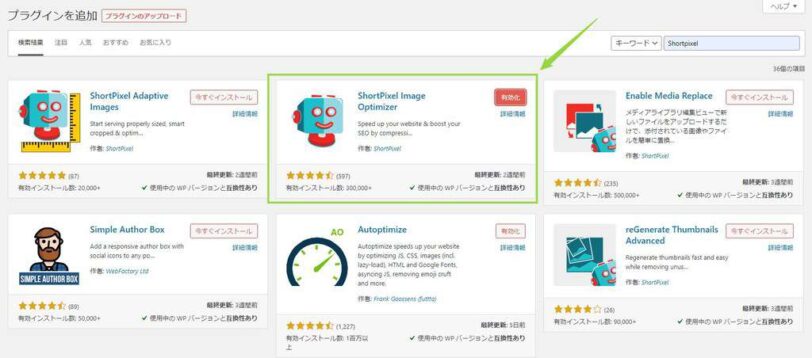
プラグイン>新規追加からShortPixel Optimizerで検索しましょう。

ちなみに同社の拡張プラグインもたくさん候補にでてきますので、これはまだ入れないようにしましょう。

APIキーのリクエスト

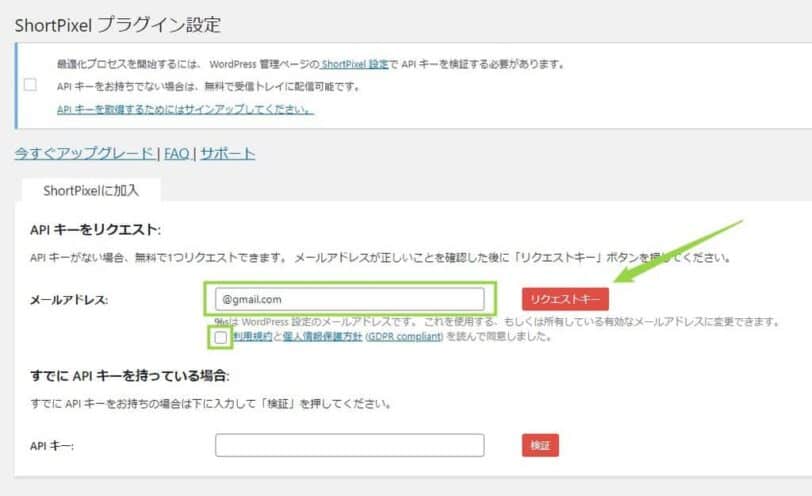
WordPressのダッシュボード>設定>ShortPixelにて、まずはメールアドレスを入力してリクエストキーボタンを押しましょう。
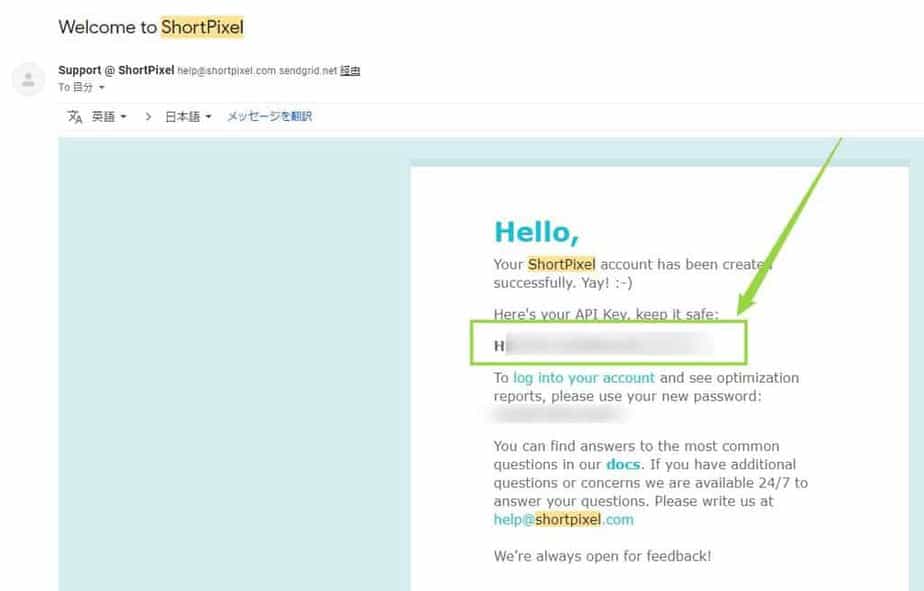
メールが届きますのでそこAPIキーが記載されているので、先の画面に入力して検証ボタンを押します。

ShortPixelの使い方
WordPressのダッシュボード > メディア > ShortPixel一括処理から画像の最適化を実行できます。

※クレジット(画像の処理枚数)の上限を使い切っている場合は処理できないので注意しましょう
>プラグインは10,104個の画像を最適化し、利用制限に達したため停止しました。 3,295 個の画像と 20,070 個のサムネイル は ShortPixel によって最適化されていません。
上記の添付画像では2.4万枚の画像処理がまだ残っていると警告されています。課金をして画像処理のクレジットを購入して画像を最適化してみましょう。
クレジット課金をする
下記のURlにてShortPixelにログインしてクレジットを購入します。

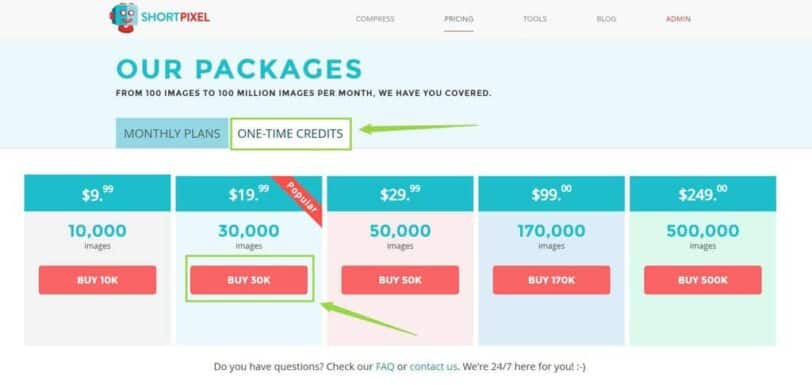
ONE-TIME CREDITS(買い切り)のタブに移動して、処理したい枚数に近いクレジットを購入します。

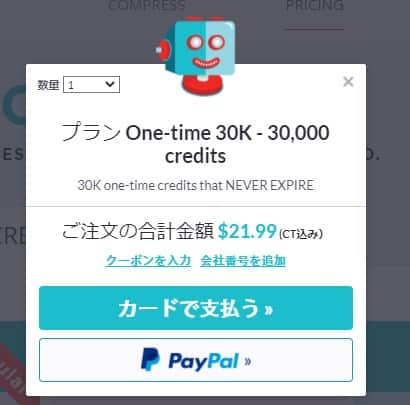
決済方法はクレジットカードまたはPayPAlで支払いすることができます。

購入後、WordPressのダッシュボード > メディア > ShortPixel一括処理の画面に戻ると画像処理化が開始されます。

| プラン | 10,000 | 30,000 | 50,000 | 170,000 | 500,000 |
|---|---|---|---|---|---|
| 価格(ドル)※消費税10%込 | $10.99 | $21.99 | $32.99 | $108.90 | $273.90 |
| 価格(円)※1ドル 110円換算 | ¥1,219 | ¥2,438 | ¥3,658 | ¥12,074 | ¥30,368 |
3万枚程度であれば2500円ほど課金するだけでOKです!
ShortPixelの設定
WordPressのダッシュボード>設定>ShortPixelから設定ができます。
基本的にデフォルト設定で良いのですが、個人的に推奨する設定もコメントを入れておきました。
一般
ShortPixelの設定をします。
APIキーの入力と大きなサイズの画像を変更の2箇所は設定しておきましょう。
| 項目 | 機能 | コメント |
|---|---|---|
| API キー | アカウントを登録して取得したAPIキーを入れましょう。 | |
| 圧縮タイプ | 圧縮形式を選べます。 | 不可逆なを推奨。ほとんど劣化しないで最適化できるのがShortPixelの特徴です。 |
| サムネイルも含める | 画像のサムネイルも圧縮 | デフォルトはチェック入 |
| 画像バックアップ | 画像バックアップします。 | デフォルトはチェック入 |
| EXIF を削除 | EXIF を削除します。 | デフォルトはチェック入 |
| 大きなサイズの画像を変更 | 大きすぎる画像を縮小してくれます。 | 1024×1024ピクセルに制限 Containにチェックを推奨。 |
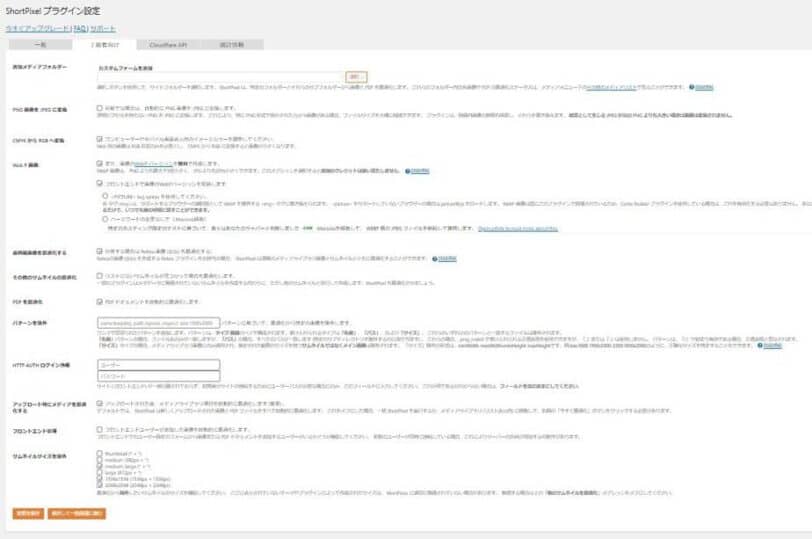
上級者向け
少しマニアックな設定ができます。
WebP 画像の設定とサムネイルサイズを除外の2箇所は設定しておきましょう。

| 項目 | 機能 | コメント |
|---|---|---|
| 追加メディアフォルダー | 最適化する画像フォルダを追加指定する | |
| PNG 画像を JPEG に変換 | PNG 画像を JPEG に変換(透過情報が消えます) | |
| CMYK から RGB へ変換 | RGBに変換します。 | デフォルトはチェック入 |
| Next Generation Images(次世代のイメージ) | Also create WebP versions of the images, with the additional cost of 1 credit = 1 image or thumbnail.. | 画像のWebP版の作成。 WebP画像は、PNGよりも最大3倍、JPGよりも25%小さくすることができます。 |
| Next Generation Images(次世代のイメージ) | Also create AVIF versions of the images, with the additional cost of 1 credit = 1 image or thumbnail. | AVIFバージョンの画像作成。 AVIFは新しいフォーマット(AV1 Image File Format)で、画像はWebPsよりも平均して最大50%小さくなります。 |
| Next Generation Images(次世代のイメージ) | Deliver the next generation versions of the images in the front-end: | ①<PICTURE> tag syntax を使用 ②ページコードの変更なしで(.htaccess経由) 次世代フォーマットでの画像の配信にしたい方はページコードの変更なしで(.htaccessで使用)にチェックを入れる。 ※WP Rocketを導入している場合はそちらでも設定できるので不要。 |
| WebP 画像 | WebPの設定 HTMLタグで使用するか、.htaccessで使用するか2種類の方式を選べる | |
| 高精細画像を最適化する | Retina画像の最適化 | デフォルトはチェック入 |
| その他のサムネイルの最適化 | 登録されていないの画像も最適化する | |
| PDF を最適化 | PDFデータを最適化 | デフォルトはチェック入 |
| パターンを除外 | 除外設定 | |
| HTTP AUTH ログイン情報 | パスワード付きサイトの場合は設定 | |
| アップロード時にメディアを最適化する | メディアライブラリ項目を自動的に最適化 | デフォルトはチェック入 |
| フロントエンド処理 | 訪問者が画像をアップロードした場合の最適化設定 | |
| サムネイルサイズを除外 | 使用していないサムネイル画像は除外する | 個人的に使用していないmedium_large、1536×1536、2048×2048は除外するようにしています。 |
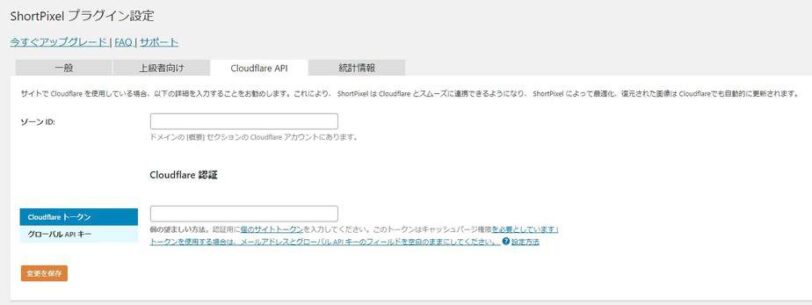
Cloudflare API
Cloudflare CDNはWebサイトの静的リソースを複製して提供するサービスです。
お金をかけた高速化をしている方は、ShortPixelで最適化画像をCloudflareでも自動的に更新できるような仕組みが用意されています。

- ゾーン ID
- Cloudflare トークン
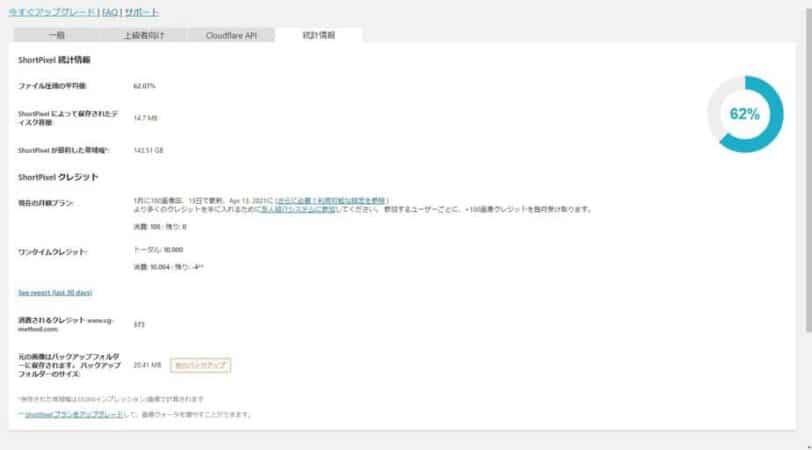
統計情報
画像圧縮に関する情報が載っています。あと画像、何枚処理できるのか?
確認したいときはこのタブを確認しましょう。

ShortPixel 統計情報
- ファイル圧縮の平均値
- ShortPixel によって保存されたディスク容量
- ShortPixel が節約した帯域幅
ShortPixel クレジット
- 現在の月額プラン
- ワンタイムクレジット
- See report (last 30 days) ※CSV書き出し可能
- 消費されるクレジット
- バックアップフォルダーのサイズ
ShortPixelのWEBサイトでできること
下記のURLからWEB上で画像最適化できるサービスもあります。

またアカウントでログインするとShortPixelのWEBサービスも活用できます。

- プランの購入
- 最適化のレポート閲覧
- Webから画像の最適化
- アフィリエイト
Archive Optimizer (beta)というメニューから画像をまとめたZIPファイルを放り込むと最適化されるサポートサービスもあります。
WebPだけでなく、AVIFもサポートしています!

ShortPixelの拡張プラグイン他
ShortPixelは他にもさまざまなプラグインを公開していますので紹介します。
画像に関する問題を同社のプラグインで全て解決できそうですね。
| プラグイン名 | 内容 |
|---|---|
| ShortPixel Image Optimizer | 本記事で紹介した画像最適化プラグインです。 |
| ShortPixel Adaptive Images | CDNを利用した画像最適化プラグイン。自動でlazyloadもついてきますが、機能が足りずいまいちな評価です。※Image Optimizerの方を推奨。 |
| Enable Media Replace | アップロードしてある画像を差し替えすることができます。 |
| reGenerate Thumbnails Advanced | サムネイルの再生成をします。 |
| Resize Image After Upload | アップロードした画像を自動で指定サイズにリサイズしてくれます。 |
ShortPixelのトラブル
ShortPixelのトラブル まわりをまとめました。
上級者向け(Advanced)のタブが開かない
JetpackのSiteAcceleratorを無効にする必要があります。
Jetpack>設定>パフォーマンスに移動し、「サイトアクセラレータを有効にする」オプションを無効にしましょう。
ShortPixelのよくあるトラブル
ShortPixelのよくあるトラブルケースを載せました。
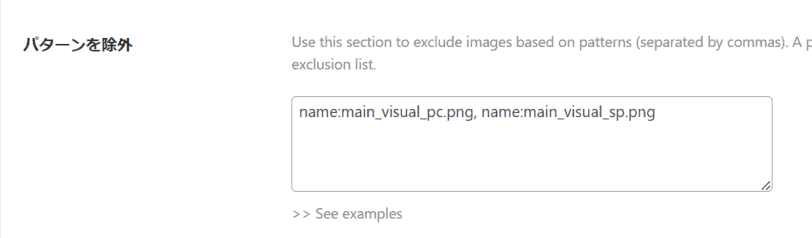
特定の画像は画質が汚いので、最適化したくない
ShortPixelの上級者向けの設定から特定の画像名を入れると最適化の除外ができます。
複数ある場合は,(コロン)で区切ります。
name:main_visual_pc.png, name:main_visual_sp.png
設定後、メディアにはImage Excludedと表示されます。

ShortPixelの画像の画質が汚いので、再圧縮したい
メディアの右側の三本線から個別に再圧縮することができます。


ですのでロスレス(lossless)が一番きれいなので、再圧縮しましょう。
再設定して初めて修正が反映されますのでお忘れなく!
最適化時に一部の画像でエラーが発生する
画像のファイル名が日本語の場合、エラーが発生することがあります。
画像のリネームは「Media File Renamer」などのプラグインを入れて変更しましょう。
最強の画像プラグインShortPixelの使い方まとめ
本記事ではShortPixelの画像最適化プラグインについて書きました。
有料なので少し躊躇してしまうかもしれませんが、高速化対策で画像は最重要な要素であるので、見た目がきれいでかつ軽くできる良い画像最適化プラグインを使うことをおすすめします。
下記のリンクからアカウントを登録すると無料プランでも月額100枚+ワンタイムクレジット100枚が貰えるようになります。














