SEO対策に多少は影響はあるコメント欄。

スパム対策でreCAPTCHA等導入したりとコストはかかりますが、
もしコメントするなら導入するとしたら、ユーザーさんが使いやすい形に整えることをおすすめします。
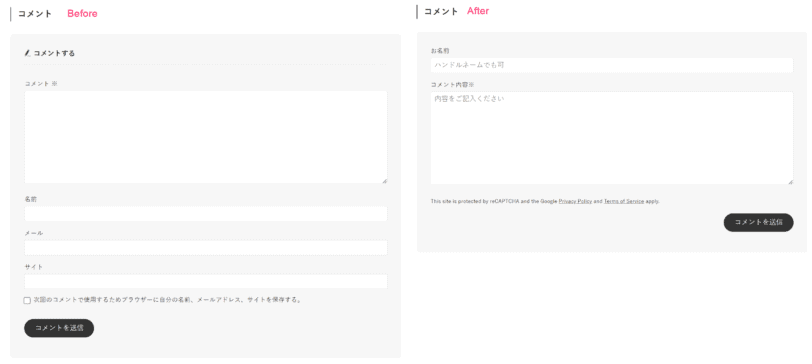
WordPressテーマSWELLの初期状態
WordPressテーマのSWELLではすでに要素が整理されているのですが、それでも入力箇所が多いです。

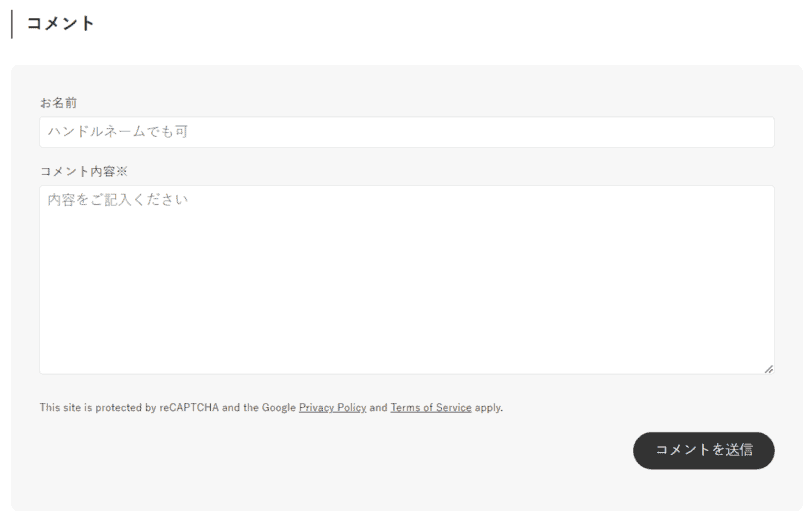
カスタマイズ後

具体的にやったことは以下になります。
- 名前とコメントの順番の入れ替え
- h3見出しやラベルやチェックボックス等の要素の非表示
- プレースホルダー(仮の文章)の追加
- 送信ボタンの右配置
本記事では個人的におすすめのWordPressのコメント欄をカスタマイズを紹介します。
WordPressのコメント欄のおすすめカスタマイズ
WordPressのコメント欄のおすすめカスタマイズをわかりやすく解説します。
あくまで個人的なおすすめの設定なので、別のアイディアがある人は参考にしてアレンジしてみてください。
基本設定
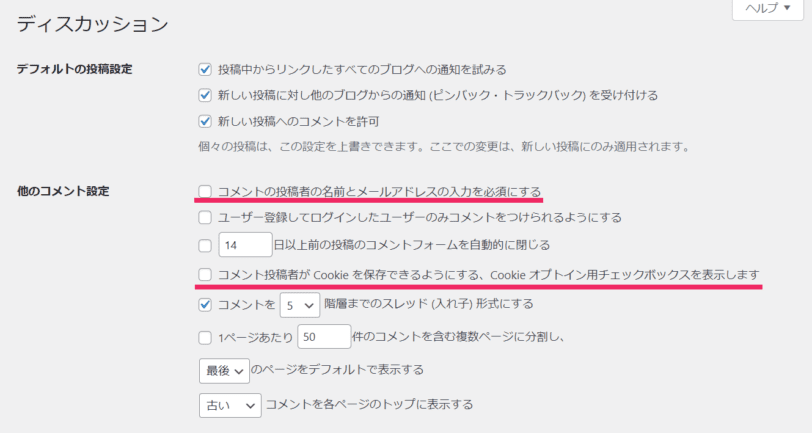
管理画面 > 設定 >ディスカッションの画面を開きます。
他のコメント設定の以下のチェックを外します。
- コメントの投稿者の名前とメールアドレスの入力を必須にする
- コメント投稿者が Cookie を保存できるようにする、Cookie オプトイン用チェックボックスを表示します

以上の2つをはずすことで、入力の手間が少し省けます。
functions.phpを用いたコメントのカスタマイズ
やっていることは以下の3点です。
- コメント欄と名前の入れ替え
- 無駄なラベルや入力欄の削除
- プレースホルダー(仮の文章)の追加
最初にコードを紹介して、あとから細かい解説をいれます。
全カスタマイズを含めたコード
まず管理画面 > 外観 > テーマエディタ > functions.phpから以下のコードを追記します。
function motoki_comment_field_custom( $fields ) {
$comment_field = '<p class="comment-form-comment"><label for="comment">コメント内容<span class="required">※</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="" placeholder="内容をご記入ください"></textarea></p>';
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" placeholder="ハンドルネームでも可"></p>';
$fields['url'] = '';
$fields['email'] = '';
$fields['comment_notes_before'] = '<span class="u-fz-xs">このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</span>';
return $fields;
}
add_filter( 'comment_form_fields', 'motoki_comment_field_custom');以下、詳しい解説です。
コメント欄と名前の入れ替え
WordPressのデフォルトではコメント→名前という順番なのですが、違和感があったので並び替えをしています。
function motoki_comment_field_custom( $fields ) {
$comment_field = '';
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}
add_filter( 'comment_form_fields', 'motoki_comment_field_custom');サイトやメールアドレスの入力欄の削除
WordPressのデフォルトでは入力項目が多すぎるので減らしました。
function motoki_comment_field_custom( $fields ) {
$fields['url'] = '';
$fields['email'] = '';
return $fields;
}
add_filter( 'comment_form_fields', 'motoki_comment_field_custom');プレースホルダーの追加
入力欄を名前とコメントだけに減らしましたが、入力しやすいようにプレースホルダー(仮の文章)をいれています。
※ついでにラベルの表記は削除しました。
※reCAPTCHAを使っている関係で、最後に文言をいれています。

やっていることはデフォルト状態のHTMLを書こうして入れなおしているだけです。
function motoki_comment_field_custom( $fields ) {
$comment_field = '<p class="comment-form-comment"><label for="comment">コメント内容<span class="required">※</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="" placeholder="内容をご記入ください"></textarea></p>';
unset( $fields['comment'] );
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" placeholder="ハンドルネームでも可"></p>';
$fields['comment_notes_before'] = '<span class="u-fz-xs">このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と
<a href="https://policies.google.com/terms">利用規約</a>が適用されます。</span>';
return $fields;
}
add_filter( 'comment_form_fields', 'motoki_comment_field_custom');英語表記にするならこちら。
function motoki_comment_field_custom( $fields ) {
$comment_field = '<p class="comment-form-comment"><label for="comment">コメント内容<span class="required">※</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="" placeholder="内容をご記入ください"></textarea></p>';
unset( $fields['comment'] );
$fields['author'] = '<p class="comment-form-author"><label for="author">お名前</label><input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" placeholder="ハンドルネームでも可"></p>';
$fields['comment_notes_before'] = '<span class="u-fz-xs">This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.</span>';
return $fields;
}
add_filter( 'comment_form_fields', 'motoki_comment_field_custom');送信ボタンを右に配置
CSSで送信ボタンを右に配置に変更しています。
同じ左揃えの配置だと誤クリックされる可能性があるので、少しリズムを変更するために配置を変えました。
あとはh3の見出し(コメントする)を非表示にしています(SWELLテーマ特有)

/*コメント欄の送信ボタンを右側に*/
.form-submit {
text-align: right;
}
/*コメント欄のh3を非表示*/
.p-commentArea__title{
display: none;
}カスタマイズは以上です。
たいぶシンプルになりました。

まとめ
実は普段はブログを書くときには、コメント欄を解放してなかったのですが、
reCAPTCHAの表記を挿入する際についでに整理してみました。
もしコメント欄をもっと活発にしたい!という方は参考にしてみてください。














