Photoshopで 一番下の背景レイヤーの表示をON/OFFするスクリプト を紹介します。
背景レイヤーをトグルすることで、 デザインの確認作業を効率化 できます。

目次
スクリプトを使用するメリット
- 一番下の背景レイヤーをワンクリックで表示/非表示に切り替え
- 作業中に素早く背景の確認が可能
- 手作業の切り替えを自動化できる
背景レイヤーの表示を切り替えるスクリプト
STEP.1 スクリプトを格納
ToggleBackGroundLayer.jsxという名前でスクリプトを保存。
ToggleBackGroundLayer.jsx
var layObj = activeDocument.artLayers;
var bgLayer = layObj[layObj.length-1]; // 一番下のレイヤー
if(bgLayer.isBackgroundLayer){
bgLayer.name = "背景"; // リネームして背景を変換
toggleBackGroundLayer();
} else {
toggleBackGroundLayer();
}
// 一番下のレイヤーの表示をトグル
function toggleBackGroundLayer(){
if(bgLayer.visible){
bgLayer.visible = false;
} else {
bgLayer.visible = true;
}
}- 以下のフォルダにスクリプトを移動します。
C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts\- Photoshopを再起動します。
STEP.2 スクリプトを実行
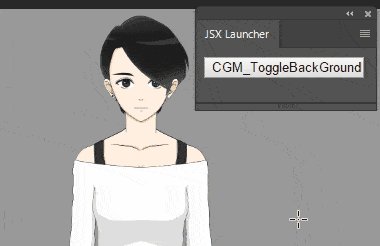
- [ファイル] → [スクリプト] → [ToggleBackGroundLayer] を実行。
- 一番下の背景レイヤーがON/OFFで切り替わります。
まとめ
- スクリプトを実行すると、一番下のレイヤーがワンタップで表示/非表示を切り替え
- 背景を切り替えることでデザインの視認性を向上
- Photoshopの手作業を減らして、効率的に作業可能
Photoshopの作業をスムーズにするために、 このスクリプトを活用して背景レイヤーの管理を簡単に してみてください!