Photoshopを使っていると、「こんな機能の使い方があるんですね!」という発見がたくさんあります。本記事では、知っておくと作業効率が上がる便利な小技 を8つ紹介します。
自動選択の切り替えショートカットで直感的に選択する方法
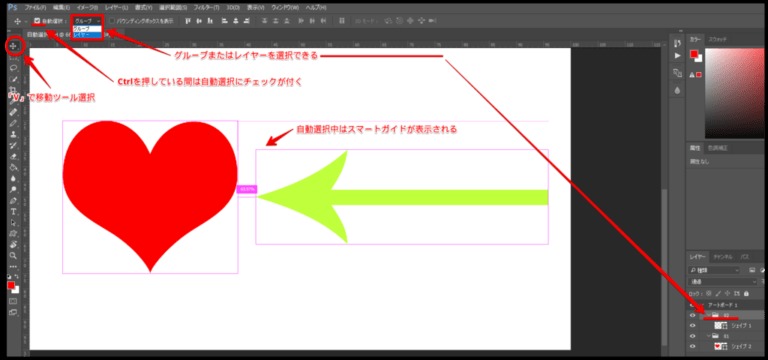
移動ツールを使用してレイヤーを選択する際、手動でUIを操作するのは面倒です。
ショートカットを活用して、直感的にレイヤーを選択しましょう。
移動ツールのショートカット
- 「V」キー を押すと、移動ツールを選択
自動選択の切り替えショートカット
- 「Ctrl」+「クリック」 で自動選択を有効化
- オプションで 「レイヤー」か「グループ」 を選択可能
- バウンディングボックスを表示して、選択しやすくすることも可能

1クリックで全てのグループを折りたたむ方法
PSDデータを開いたときに、レイヤーが展開されたままだと見づらいですよね。一発で全てのグループを折りたたむ方法を紹介します。
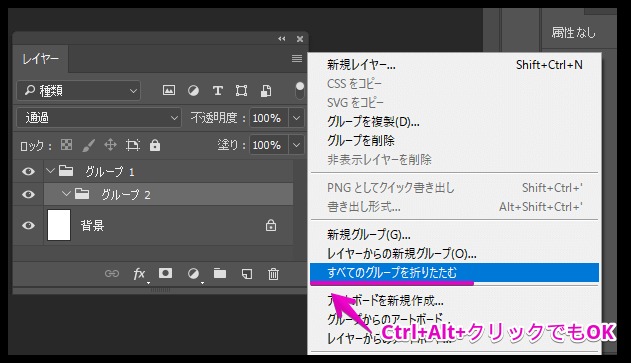
方法1:メニューから折りたたむ
- レイヤーパネル を開く
- 「レイヤー」>「オプション」>「すべてのグループを折りたたむ」 を選択
方法2:ショートカットで折りたたむ
- グループの 「▶」部分を「Ctrl+クリック」 すると、すべてのグループが瞬時に折りたたまれます。

1クリックで全てのグループを折りたたむスクリプト
var idcollapseAllGroupsEvent = stringIDToTypeID( "collapseAllGroupsEvent" );
var desc1776 = new ActionDescriptor();
executeAction( idcollapseAllGroupsEvent, desc1776, DialogModes.NO );図形(シェイプ)を数値入力で再編集する方法
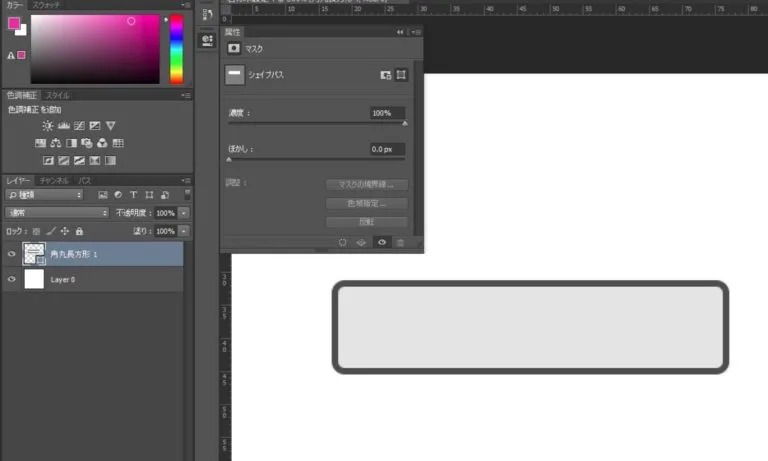
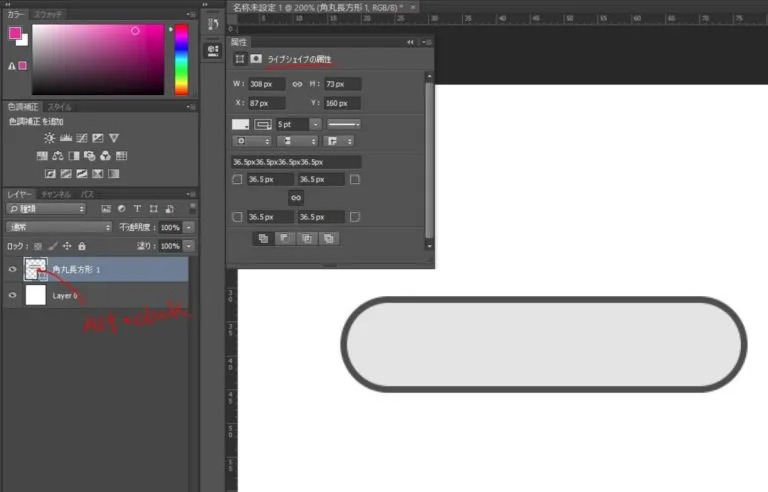
シェイプを作成後にサイズを調整したい場合、通常の選択では再編集できません。

再編集方法
- 「Alt+クリック」 でライブシェイプ属性が再び表示され、サイズや角丸の調整が可能に!

はみ出した部分も含む!画像の大きさに合わせてカンバスサイズをリサイズする方法
画像の一部がカンバスからはみ出してしまった際に、カンバスサイズを適切に拡張する方法です。
手順
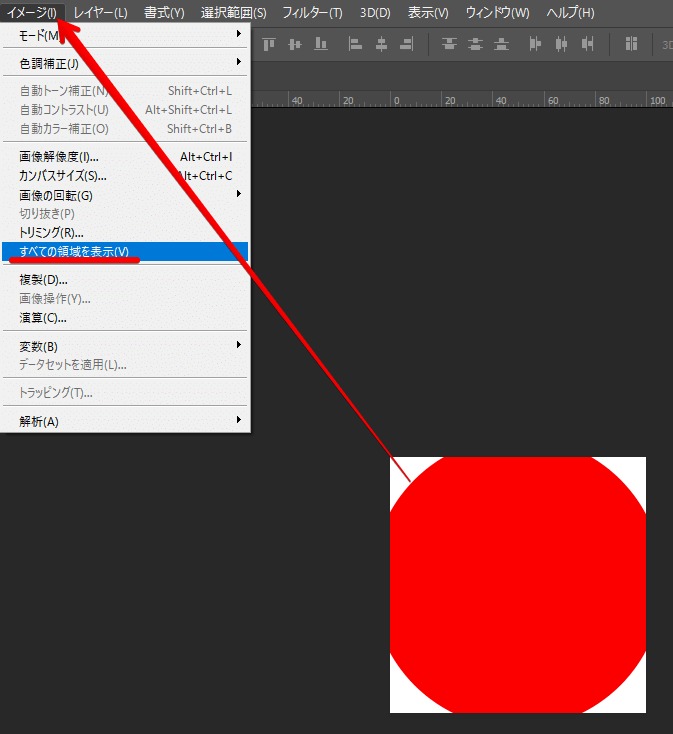
- 「イメージ」>「すべての領域を選択」 を実行

- はみ出した部分を含めて、適切なカンバスサイズに調整

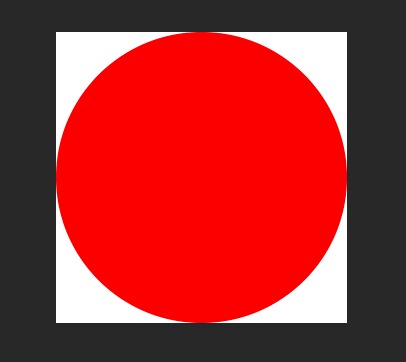
ワンクリックでカンバスが画像のサイズにフィット!
画像の大きさに合わせてカンバスサイズをリサイズするスクリプト
var idRvlA = charIDToTypeID( "RvlA" );
var desc94 = new ActionDescriptor();
executeAction( idRvlA, desc94, DialogModes.NO );シェイプから新規ガイドを作成する方法
図形の中心にガイドを引くことで、デザイン作業がより効率的になります。
レイヤースタイルをトリミングすると発生する問題
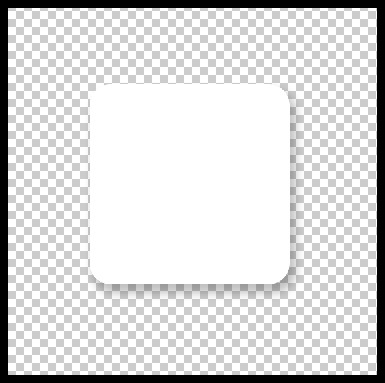
まず、ドロップシャドウの付いた図形を用意します。

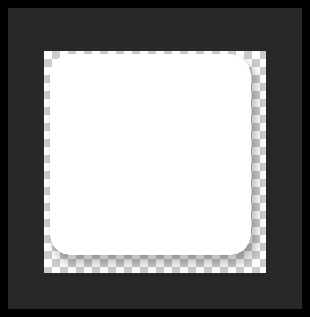
トリミングを行うと、ドロップシャドウの範囲を最小限に切り取ることはできますが、図形の中心位置がずれてしまいます。

この状態では、図形の中心を保持しながらドロップシャドウを含めたトリミングができません。
図形の中心を保持しつつレイヤースタイルの範囲までトリミングする方法
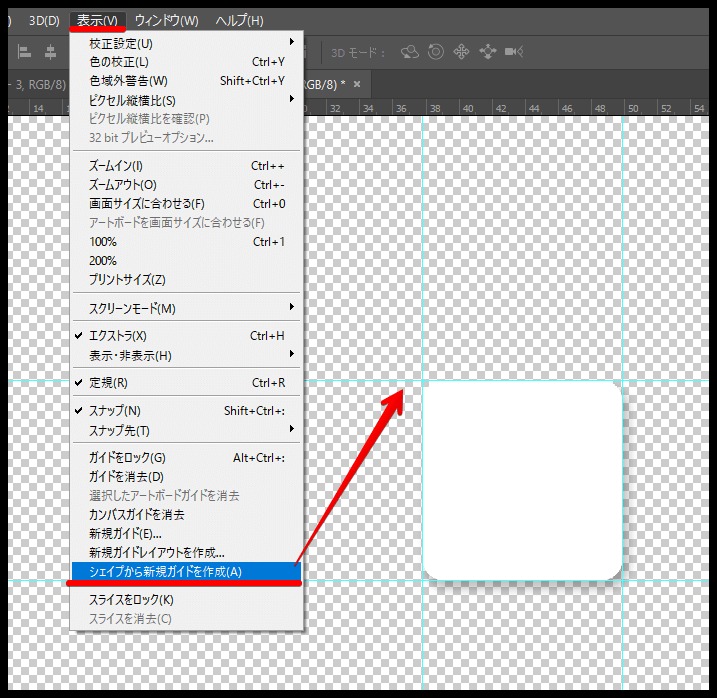
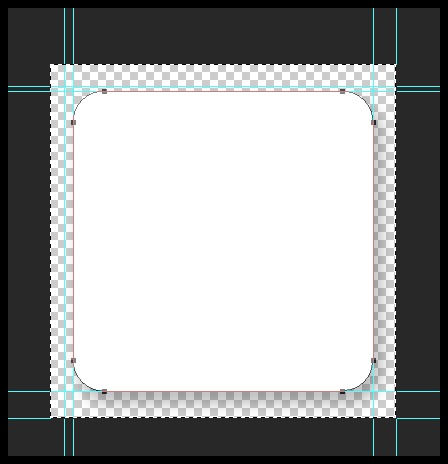
まず、対象の図形レイヤーを選択した状態で、 表示>シェイプから新規ガイドを作成 を選択します。
この操作により、図形の輪郭に沿ったガイドが作成されます。

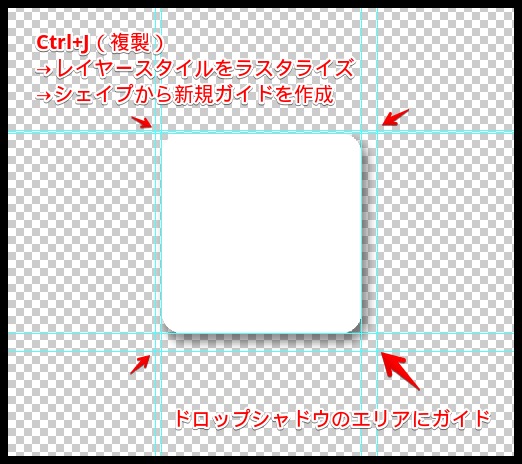
次に、図形を Ctrl+J で複製し、右クリックメニューから レイヤースタイルをラスタライズ します。
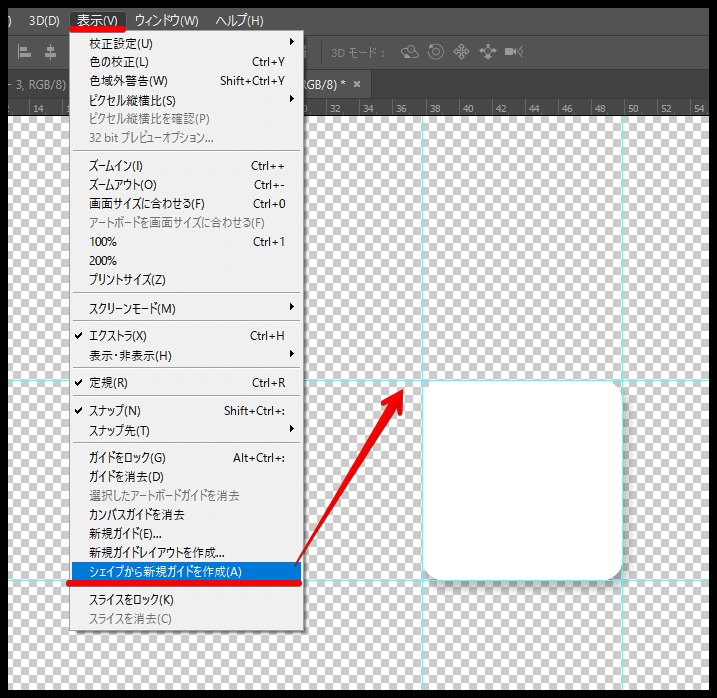
その状態で、再度 表示>シェイプから新規ガイドを作成 を選択します。
これにより、ドロップシャドウを含む範囲のガイドが引かれます。


複製した図形は不要なので削除します。
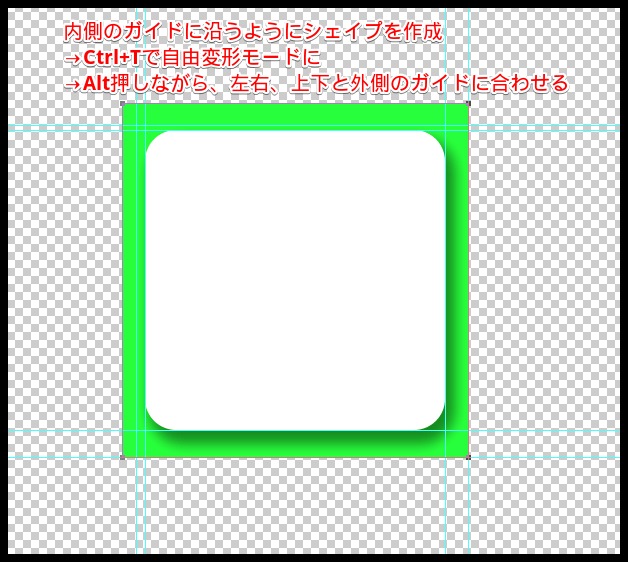
最初に作成したガイドを基に、新たにシェイプを作成します。
Altキーを押しながらガイドの外側へ拡大 し、縦横別々に拡大して吸着させることで、正確なサイズ調整が可能です。


最後に、トリミングやマスクを適用し、画像アセットとして出力すれば完了です。
まとめ
Photoshopの基本機能をうまく活用すると、作業効率が大幅に向上 します。今回紹介した小技を活用して、快適なデザイン環境を作りましょう!
あなたのお気に入りの小技はありましたか?ぜひ活用してみてください!