Photoshopでデザインを作成する際、 パーツの余白(マージン)を素早く測定できる と便利です。
今回は、 「Size-Marks.jsx」スクリプト を活用して、指定した要素のサイズや余白を簡単に測定する方法を紹介します。
目次
Size-Marks.jsxの導入方法
STEP.1 スクリプトをダウンロード
- 上記のリンクから Size-Marks.jsx をダウンロード。
- Photoshopのスクリプトフォルダに格納します。
C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts\- Photoshopを再起動します。
Size-Marks.jsxの使用方法
STEP.1 計測したい範囲を選択
- Photoshopで 余白を測定したい要素を選択 します。
- 選択ツール(Mキー)を使用して、対象範囲を囲みます。
STEP.2 スクリプトを実行
- [ファイル] → [スクリプト] → [Size-Marks.jsx] を選択。
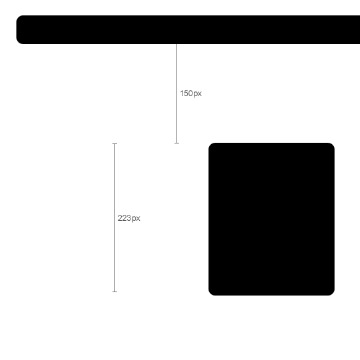
- スクリプトが実行され、 新規レイヤーに寸法が書き出されます。

STEP.3 余白や寸法を確認
- 各パーツのサイズや間隔(マージン)が数値として表示。
- 簡単にデザインのガイドラインを作成可能。
まとめ
- Size-Marks.jsxを使用すると、パーツの余白やサイズを自動で書き出せる
- 選択範囲を指定してスクリプトを実行するだけで計測可能
- Photoshopの標準機能ではできない、詳細な寸法の可視化が可能
デザインの精度を上げるために、 Size-Marks.jsxを活用して効率的に余白を計測 しましょう!