Photoshopのスクリプト作成時に便利なミニスクリプトをまとめました。
スクリプトを活用することで作業の自動化や効率化が可能になります。
目次
スクリプトの構造
コメントアウト
//--------------------------------------------------
// 関数
//--------------------------------------------------try catch文
tryの中の処理でエラーが発生したらcatchの中の処理が実行されるので、何かしらエラーが起きたらダイアログを出すことにしてみます。
#target photoshop
function test(){
try {
//作成したスクリプト
} catch (e){
alert("エラー発生");
}
}
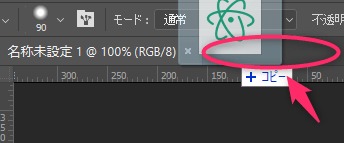
test();[即時関数]ドラッグ&ドロップでスクリプトを実行する方法
function()を(function(){})();というように囲みます。
(function(){
alert("テストだよ!");
})() ;下記の記述でもOK
(function(){
alert("テストだよ!");
}()) ;
ドキュメントのタブの空白部分にスクリプトをドラッグ&ドロップするだけです。
レイヤー操作
Photoshopスクリプト作成時に使うミニスクリプトをまとめてみました。
Photoshopを他のアプリケーションより前面に移動
app.bringToFront();背景レイヤーがある場合は解除
var doc= activeDocument;
var bg = doc.layers.length;
doc.layers[bg-1].isBackgroundLayer = false;最前面のレイヤーを選択
function selectFront() {
var idslct = charIDToTypeID( "slct" );
var desc250 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref207 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idFrnt = charIDToTypeID( "Frnt" );
ref207.putEnumerated( idLyr, idOrdn, idFrnt );
desc250.putReference( idnull, ref207 );
var idMkVs = charIDToTypeID( "MkVs" );
desc250.putBoolean( idMkVs, false );
executeAction( idslct, desc250, DialogModes.NO );
}
selectFront();一つ上のレイヤーに移動
// 一つ上のレイヤーに移動
function selectLayerForward() {
var desc = new ActionDescriptor();
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID( "Lyr " ), charIDToTypeID( "Ordn" ), charIDToTypeID( "Frwr" ) );
desc.putReference( charIDToTypeID( "null" ), ref );
desc.putBoolean( charIDToTypeID( "MkVs" ), false );
executeAction( charIDToTypeID( "slct" ), desc, DialogModes.NO );
}
selectLayerForward();一つ下のレイヤーに移動
// 一つ下のレイヤーに移動
function selectLayerBelow() {
var desc = new ActionDescriptor();
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID( "Lyr " ), charIDToTypeID( "Ordn" ), charIDToTypeID( "Bckw" ) );
desc.putReference( charIDToTypeID( "null" ), ref );
desc.putBoolean( charIDToTypeID( "MkVs" ), false );
executeAction( charIDToTypeID( "slct" ), desc, DialogModes.NO );
}
selectLayerBelow();名前から選択して選択状態にする
var doc=app.activeDocument;
doc.activeLayer=doc.layers.getByName("背景"); インデックス番号から選択して選択状態にする
var doc = activeDocument;
var lay = doc.layers;
doc.activeLayer = lay[lay.length - 1]※非選択状態でlay[0]としても選択できず、[1]なら選択状態になるので一度違うところを選択
レイヤーマスクがあるかどうかの判定
if(activeDocument.activeLayer.typename == "ArtLayer" && hasLayerMask() == true){
alert("マスク有り");
}
else{
alert("マスク無し");
}
// レイヤーマスクがあるかどうかの判定
function hasLayerMask() {
var hasLayerMask = false;
try {
var ref = new ActionReference();
var keyUserMaskEnabled = app.charIDToTypeID( 'UsrM' );
ref.putProperty( app.charIDToTypeID( 'Prpr' ), keyUserMaskEnabled );
ref.putEnumerated( app.charIDToTypeID( 'Lyr ' ), app.charIDToTypeID( 'Ordn' ), app.charIDToTypeID( 'Trgt' ) );
var desc = executeActionGet( ref );
if ( desc.hasKey( keyUserMaskEnabled ) ) {
hasLayerMask = true;
}
}catch(e) {
hasLayerMask = false;
}
return hasLayerMask;
}名前選択したレイヤーを非表示
var doc=app.activeDocument;
var lay=doc.artLayers.getByName("背景");
lay.visible = false; 一番下のレイヤーを削除
//一番下のレイヤーの削除
var layObj = activeDocument.artLayers;
var bgLayer = layObj[layObj.length-1];
bgLayer.remove();すべてのレイヤーを個別にラスタライズ
activeDocument.rasterizeAllLayers();レイヤーの種類と透明度の変更
doc = activeDocument;
doc.activeLayer.blendMode = BlendMode.MULTIPLY;
doc.activeLayer.opacity = 10;ファイル操作
GIF保存
var doc = app.activeDocument;
var docName = doc.name;
var docPath = "~/Desktop";//PSDと同じ階層下に書き出したい時はvar docPath = doc.pathにする
var folder = new Folder(docPath);
if (docName.indexOf(".") != -1) {
var basename = docName.match(/(.*)\.[^\.]+$/)[1];
}
else {
var basename = docName;
}
exportPng(doc, folder, basename+ '.gif');
function exportPng(doc, folder, name) {
var file = new File(folder.fsName + "/" + name);
var options = new ExportOptionsSaveForWeb();
options.format = SaveDocumentType.COMPUSERVEGIF;
options.quality = 0;
doc.exportDocument(file, ExportType.SAVEFORWEB, options);
}特定のPSDデータを一発で開くスクリプト
カッコの中にパスを入れるだけです。
openSpecificFile.jsx
openSpecificFile("~/Desktop/sample.psd");
function openSpecificFile(path){
var filename = new File(path);
open(filename);
}スクリプトのパスを取得
var filePath = decodeURI(File($.fileName));
$.writeln(filePath);拡張子を除く
var str ="あいうえお.jsx"
$.writeln(baseName(str));
function baseName(str) {
var base = new String(str).substring(str.lastIndexOf('/') + 1);
if (base.lastIndexOf(".") != -1)
base = base.substring(0, base.lastIndexOf("."));
return base;
}リスト表示・UI処理
親レイヤーの名前をリスト表示
var doc = activeDocument;
var layers = doc.layers;
var arr = [];
layers[layers.length - 1].isBackgroundLayer = false;//背景レイヤーの解除
doc.suspendHistory("ヒストリー名", "main()");
function main() {
getLayerName();
var list = arr.join("\n");
alert(list);
}
function getLayerName() {
for (var i = 0; i < layers.length; i++) {
var item = layers[i];
var name = item.name;
arr.push(name);
}
re全てのレイヤー名をリスト表示
var doc = activeDocument;
var layers = doc.layers;
var arr = [];
layers[layers.length - 1].isBackgroundLayer = false; //背景レイヤーの解除
doc.suspendHistory("ヒストリー名", "main()");
function main() {
getLayerName(activeDocument);
var list = arr.join("\n");
alert(list);
}
function getLayerName(parent) {
var childLayers = parent.layers;
for (var i = 0; i < childLayers.length; i++) {
if (childLayers[i].typename == "LayerSet") {
getLayerName(childLayers[i]);
}
arr.push(childLayers[i].name);
}
}プログレスバーの処理
var doc = activeDocument;
var lay = doc.layers;
var arr = [];
doc.suspendHistory("ヒストリー名", "main()");
function main() {
var win = new Window("palette", "loading…");
var max = lay.length;
win.progressbar = win.add("Progressbar", [10, 10, 300, 20], 0, max);
win.center();
win.show();
for (var i = 0; i < max; i++) {
arr.push(lay[i].name);
win.progressbar.value = i;
$.sleep(10);//インクリメントする事に処理を少しだけ止める
win.update();//ダイアログの状況を更新
}
win.close();
var list = arr.join("\n");
alert(list);
}文字関連
文字色を変えるスクリプト
テキストまるごと色を変えるだけなら簡単です。
layer = app.activeDocument.activeLayer;
layer.textItem.color.rgb.red = 0;
layer.textItem.color.rgb.green = 255;
layer.textItem.color.rgb.blue = 0;文字をカウントするスクリプト
一応、文字数を数えたりはできました。
var words = "あいうえお";
words = words.replace(/(\r\n|\n|\r)/gm," ");
while (words.indexOf(" ") != -1) {words = words.replace(" ", " ")};
var endSpace = /\s$/;
words = words.replace(endSpace, "");
var charCount = words.split(" ").join(" ").length;
alert ("\n "+ charCount + " Characters");まとめ
自作スクリプトをPhotoshopのメニューに追加すると、より効率的なワークフローを実現できます。
- スクリプトを
Presets/Scriptsに格納し、Photoshopを再起動する - ショートカットキーの設定も可能になる
この方法を活用して、スクリプトの利便性を向上させましょう!