Photoshopで自作スクリプトをメニューに追加することで、作業をよりスムーズに行うことができます。
本記事では、スクリプトをPhotoshopのメニューに表示させる方法を解説します。

目次
1. スクリプトをメニューに表示するメリット
スクリプトをメニューに追加することで、以下のメリットがあります。
- ショートカット登録が可能 → スクリプトをすぐに実行できる
- スクリプトへのアクセスが簡単になる → フィルターメニューなどから実行できる
2. スクリプトの格納場所
自作スクリプトをメニューに表示するには、以下のフォルダにスクリプトファイル(.jsx)を保存します。
C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts3. 自作スクリプトをメニューに表示する手順
STEP 1:スクリプトの格納
.jsxファイルをPresets/Scriptsフォルダに保存する。- Photoshopを再起動する。
- 「ファイル」 > 「スクリプト」 を開くとスクリプトが表示される。

STEP 2:スクリプトの表示場所を変更する
スクリプトの表示場所を指定するために、スクリプトファイル内に以下の記述を追加します。
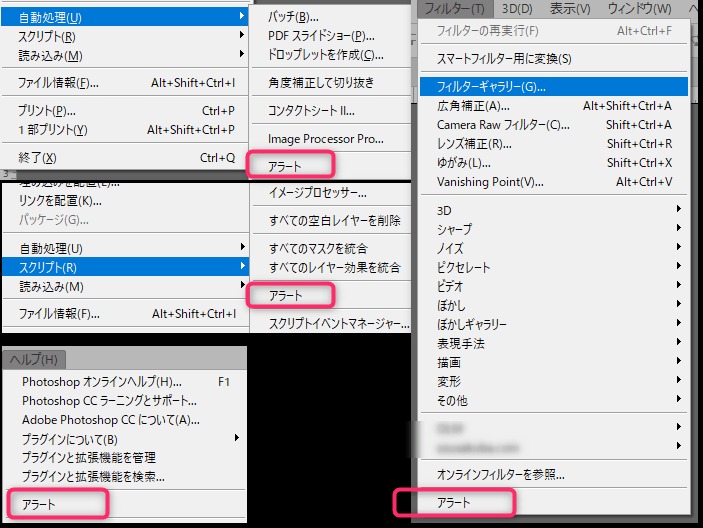
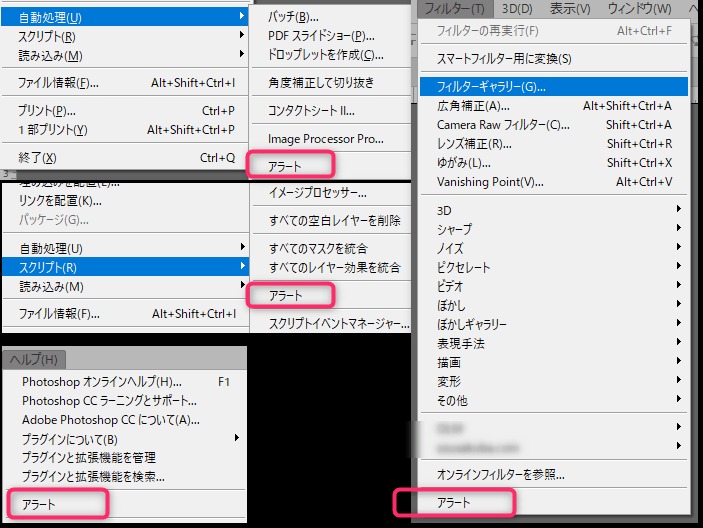
スクリプトメニューに表示
/*
<javascriptresource>
<name>アラート</name>
<menu></menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");自動処理メニューに表示
/*
<javascriptresource>
<name>アラート</name>
<menu>automate</menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");フィルターメニューに表示
/*
<javascriptresource>
<name>アラート</name>
<menu>filter</menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");
ヘルプメニューに表示
/*
<javascriptresource>
<name>アラート</name>
<menu>help</menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
</javascriptresource>
*/
alert("アラート!");
4. スクリプトの説明を追加(About)
スクリプトに説明を加えたい場合は、以下のように <about> タグを追加します。
/*
<javascriptresource>
<name>アラート</name>
<menu>help</menu>
<category>Layers</category>
<enableinfo>true</enableinfo>
<about>アラートの説明</about>
</javascriptresource>
*/
alert("アラート!");
この設定を加えることで、Photoshopの 「ヘルプ」 > 「プラグインについて」 の項目に説明が表示されます。
5. まとめ
自作スクリプトをPhotoshopのメニューに追加すると、より効率的なワークフローを実現できます。
- スクリプトを
Presets/Scriptsに格納し、Photoshopを再起動する - スクリプト内に
<javascriptresource>を追加すると表示場所を変更できる - ショートカットキーの設定も可能になる
この方法を活用して、スクリプトの利便性を向上させましょう!