Photoshopには、インストール直後から使用できる便利な公式標準スクリプトがいくつか搭載されています。
今回は、複数の画像をまとめてレイヤーとして読み込める 「ファイルをレイヤーとして読み込み」 機能について解説します。
このスクリプトを使うことで、複数の画像を一括でレイヤー化し、作業の効率を大幅に向上させることができます。
目次
Photoshopの「ファイルをレイヤーとして読み込み」の使い方
STEP.1 Photoshopを開く
まずはPhotoshopを起動しましょう。
STEP.2 スクリプトを起動
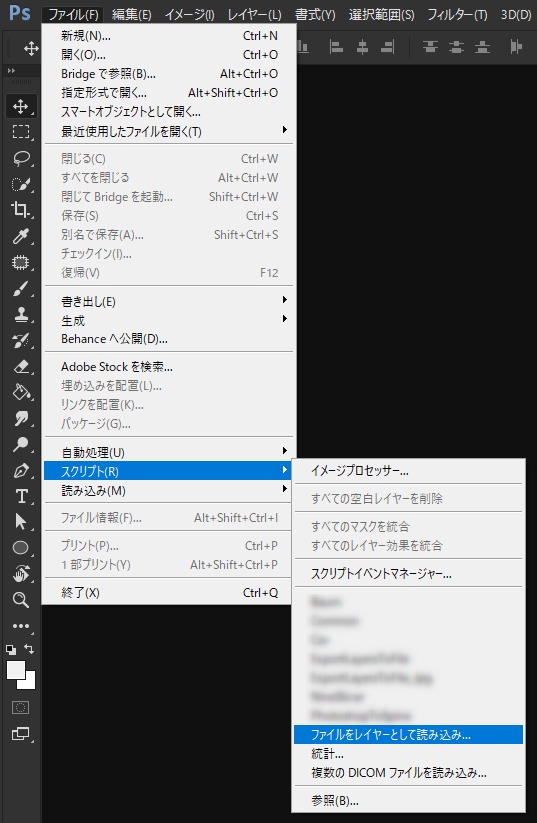
- [ファイル] → [スクリプト] → [ファイルをレイヤーとして読み込み] を選択します。

STEP.3 参照先を設定
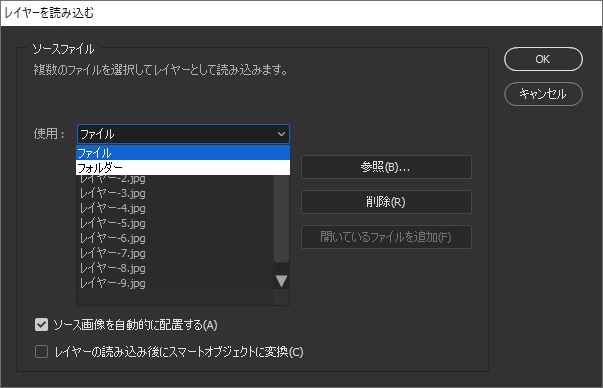
- [参照] ボタンをクリックし、取り込みたい画像をすべて選択します(Windowsでは
Ctrl + A、MacではCommand + Aで全選択可能)。 - 以下のオプションを必要に応じて設定します。
- フォルダごと選択可能:フォルダ単位で画像をまとめて取り込めます。
- 「ソース画像を自動的に配置する」 にチェックを入れると、レイヤーを自動整列できます。他の画像との位置関係を保ちたい場合はチェックを入れましょう。
- 「レイヤーを読み込み後にスマートオブジェクトに変換」 にチェックを入れると、自動でスマートオブジェクト化されます。

STEP.4 実行&結果
- 設定を終えたら [OK] ボタンをクリックします。
- 選択した画像がPhotoshop上に取り込まれ、それぞれ レイヤー化 されます。

「Load Files into Stack.jsx」スクリプトの格納場所
このスクリプトは、Photoshopのインストールフォルダ内に格納されています。
場所は以下の通りです。
Presets\Scripts\Load Files into Stack.jsxもしカスタムスクリプトを作成したい場合は、このファイルを参考に編集することも可能です。
まとめ
「ファイルをレイヤーとして読み込み」スクリプトを活用すれば、複数の画像を素早くレイヤー化でき、デザインや編集作業を効率化できます。
Photoshopの標準機能をうまく活用して、よりスムーズなワークフローを実現しましょう!