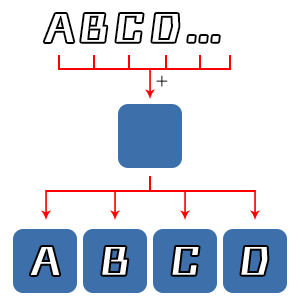
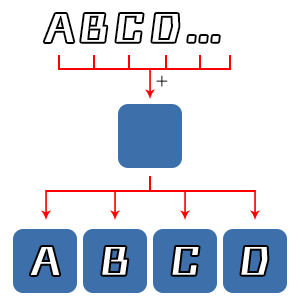
Photoshopでベース画像を保持したまま、特定の要素だけを切り替えて画像を書き出す方法を紹介します。
この方法は、アイコンのバリエーションやUI要素のパーツ書き出しなどに便利です。
目次
スクリプトの紹介
このスクリプトを使用すると、選択したレイヤーごとに異なる画像を作成し、自動的に書き出すことができます。
スクリプトの引用元
ツクロウヤ


【Photoshop】レイヤーの書き出しツール
今回はPhotoshopの自作ツールの紹介です。標準でレイヤーの書き出し機能がありますが、「選択したレイヤーを書き出したい」といったことやアイコンなどを作る際に「ベース…
使い方
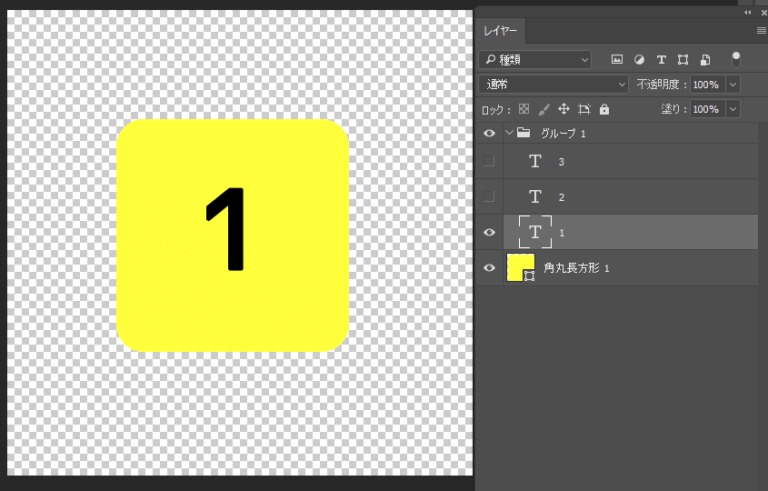
STEP 1: サンプルを用意
- Photoshopでベース画像(背景などの固定要素)を作成します。
- 切り替えたい要素(例: 色違いのボタン、異なるアイコンなど)をレイヤーとして作成します。

STEP 2: スクリプトを配置
- 下記のフォルダにスクリプト(
LayerExporter.jsx)を格納します。C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts - Photoshopを再起動します。
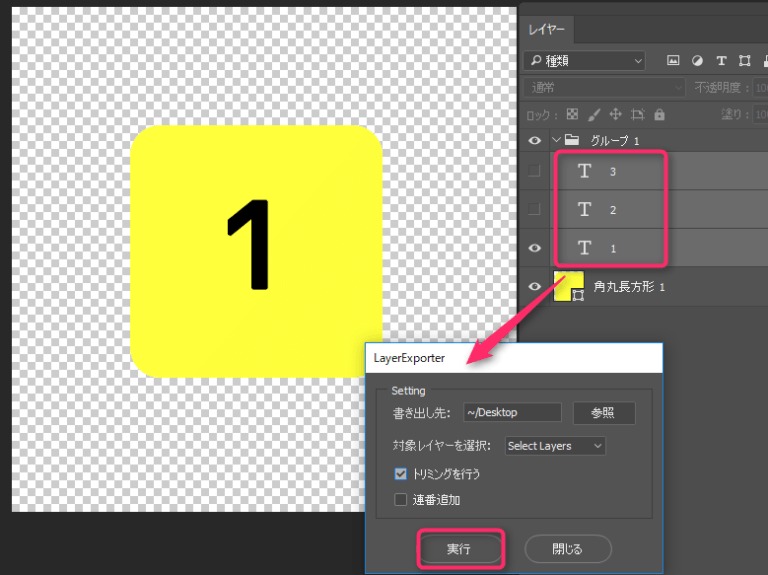
STEP 3: スクリプトを実行
- Photoshopを開き、切り替えたいレイヤーを 複数選択 します。
- [ファイル] → [スクリプト] → [LayerExporter.jsx] を実行。
- スクリプトが動作し、それぞれのレイヤーを組み合わせた画像が書き出されます。

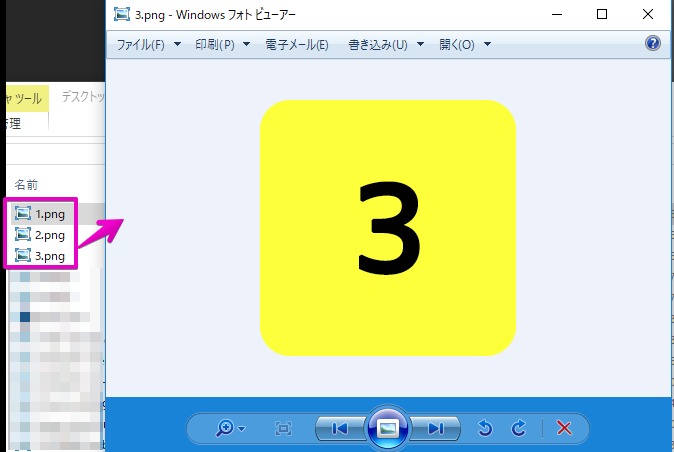
実行結果
選択した3つのレイヤーごとに、それぞれの画像が書き出されました。
✅ 元のベース画像はそのまま
✅ 要素だけが切り替わった状態で書き出し
✅ 自動でファイルが作成されるため、手作業の負担を削減

応用例
このスクリプトを活用すれば、以下のような用途にも応用できます。
- アイコンのカラーバリエーション書き出し
- UIデザインのボタン差分作成
- イラストの表情違いの書き出し
- 商品の色違いバリエーションの画像生成
ぜひ、効率的な書き出し作業に役立ててみてください!