Photoshopで スクリプトを素早く実行するための拡張機能「JSXLauncher」 を紹介します。 スクリプトの管理を簡単にし、ワンクリックで実行できるようになる 便利なツールです。

目次
スクリプトランチャーを使用するメリット
- スクリプトをエクステンションからワンクリックで実行可能
- フォルダごとにスクリプトを管理できるため、整理がしやすい
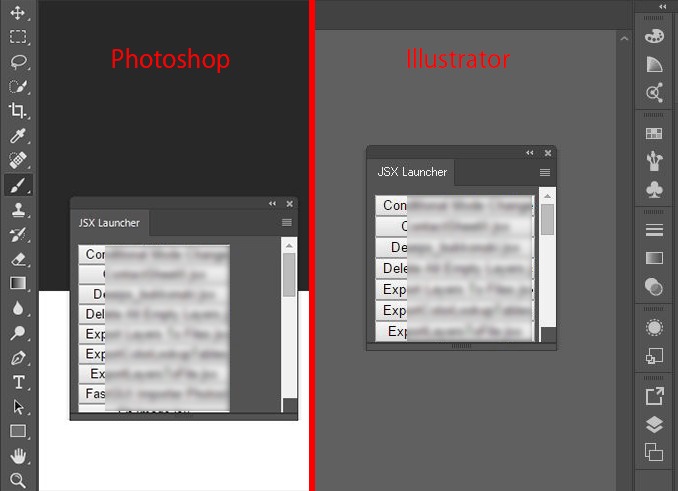
- PhotoshopとIllustratorの両方で利用できる
JSXLauncherの導入方法
STEP.1 JSXLauncherをダウンロード
- Adobe Add-ons にアクセスし、 JSXLauncher をダウンロード。
- ダウンロードが完了したら、インストールを実行。
STEP.2 PhotoshopまたはIllustratorで起動
- PhotoshopまたはIllustratorを起動。
- [ウィンドウ] → [エクステンション] → [JSXLauncher] を選択。
- JSXLauncherが起動。
STEP.3 スクリプトフォルダの設定
- JSXLauncherのオプションを開く。
- スクリプトを保存しているフォルダのパスを指定。
- 指定したフォルダ内のスクリプトがJSXLauncherに表示される。
まとめ
- JSXLauncherを導入すると、スクリプトの実行がワンクリックで可能に
- フォルダごとに整理しやすく、PhotoshopとIllustratorで共通利用も可能
- スクリプトの管理がしやすくなり、作業の効率化に最適
Photoshopで スクリプトの実行を効率化するために、JSXLauncherを活用 してみてください!