PhotoshopでUIデザインを作成する際、 パーツのサイズ情報を自動で表示 できると便利です。
今回は、 「Ink」拡張機能 を活用して、レイヤーの寸法情報を自動生成する方法を紹介します。
目次
Inkの導入方法
STEP.1 Inkをダウンロード
- 上記のリンクから Ink.zip をダウンロード。
Photoshop CCフォルダ内の Ink.zip を解凍。
STEP.2 Inkのインストール
- 解凍したフォルダの中身を以下のディレクトリに移動します。
C:\Program Files\Adobe\Adobe Photoshop CC\Required\CEP\extensions\Ink- Photoshopを再起動します。
Inkの使用方法
STEP.1 Inkを起動
- Photoshopを開きます。
- [ウィンドウ] → [エクステンション] → [Ink] を選択。
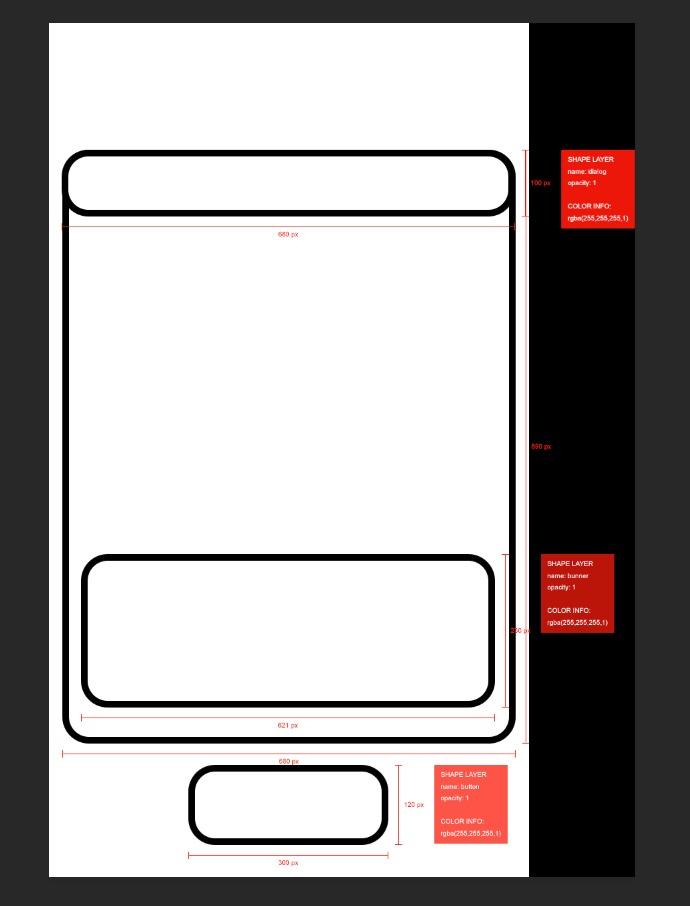
STEP.2 レイヤーのサイズ情報を表示
- 寸法を表示したいレイヤーを選択 します。
- Inkパネル内の 水滴ボタン をクリック。
- 自動でサイズ情報が表示 されます。
STEP.3 表示範囲の調整
- 表示がはみ出している場合 → [イメージ] → [すべての領域を表示] を選択。

まとめ
- Inkを導入すると、UIデザインのパーツ情報を自動で表示可能
- ボタンひとつでレイヤーのサイズを確認できるので、手作業の手間が省ける
- Photoshopの標準機能ではできない詳細情報を一括で確認可能
Photoshopでのデザイン作業を効率化するために、 Inkを活用してスマートにUIパーツの情報を管理 しましょう!