Photoshopで 線の色を簡単に変更 できる 「ベタ塗り+マスク(反転)」 の活用方法を紹介します。
スクリプトを使えば、 ワンクリックでベタ塗りレイヤーと反転マスクを作成 できます。
目次
ベタ塗り+マスクで線を描くメリット
- 色調整が簡単 → 塗りつぶしの色を変更するだけで線の色が変わる
- 白黒の塗りで完結 → 色をスポイトで拾わずに作業できる
- マスクを調整するだけで修正が可能
しかし、 マスクを塗りつぶしすると範囲外から塗りが現れる問題 があるため、正しい手順で設定することが重要です。

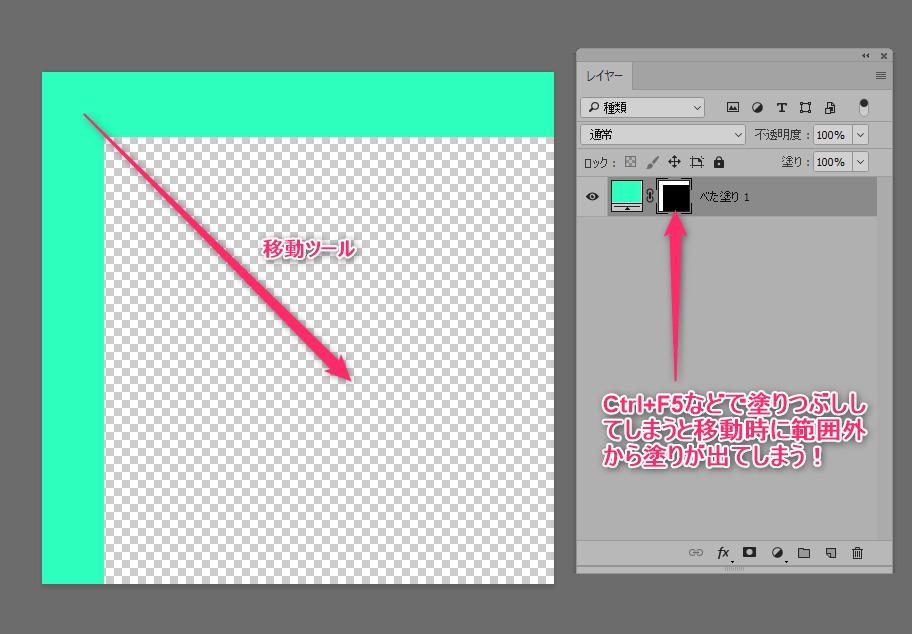
【失敗例】マスクを黒で「塗りつぶし」する
一見問題なさそうですが、 移動ツールで動かすとマスク範囲外から塗りがはみ出してしまう ことがあります。

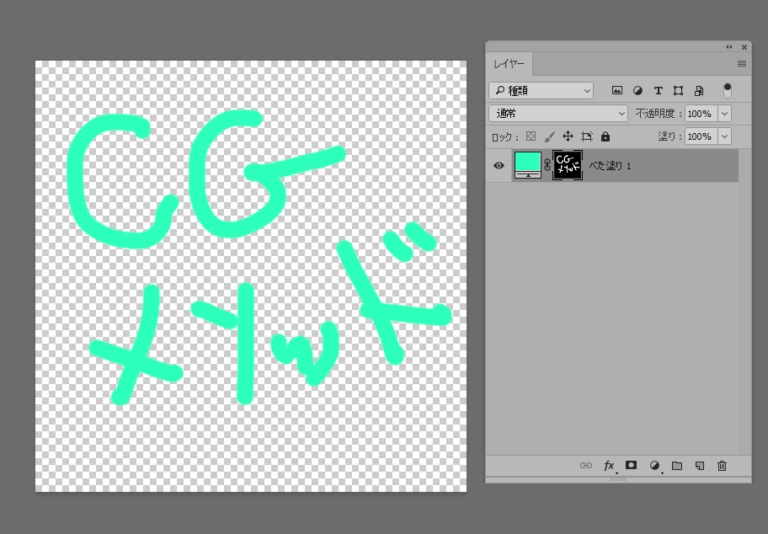
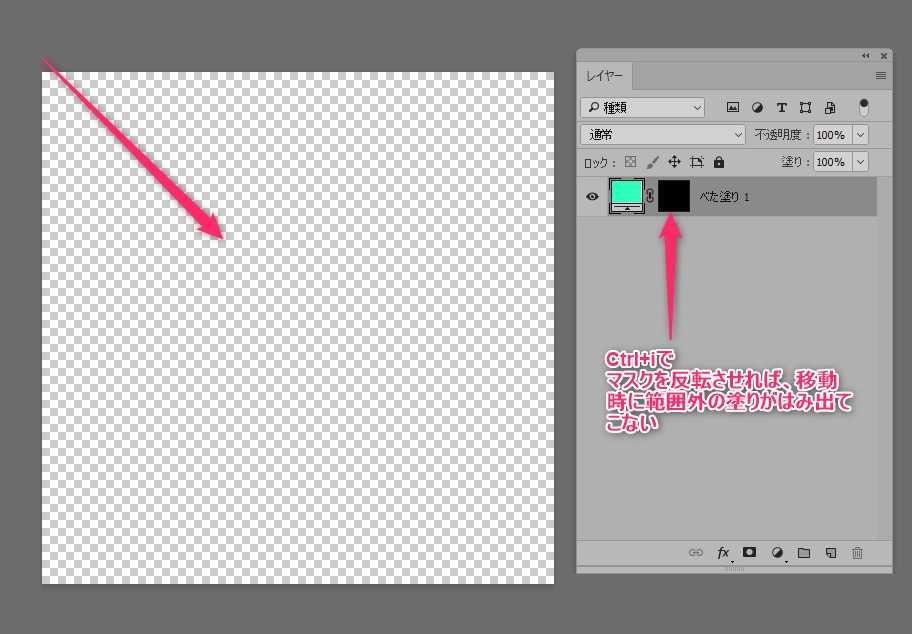
【解決策】ベタ塗り+マスク(反転)で範囲外から塗りを防ぐ
解決方法は簡単!
- マスクを選択
- [Ctrl + I] で反転
これで、 範囲外も黒になり、移動ツールで動かしても塗りがはみ出さなくなります。

スクリプトでベタ塗り+マスク(反転)を作成
手動操作が面倒な場合は、スクリプトを使うと ワンクリックで設定 できます。
STEP.1 スクリプトを格納
- コードをメモ帳等にコピペして保存
CGM_CreateInversionMask.jsx
(function deleteOutsideCanvas(){
// カンバス外を削除
preferences.rulerUnits = Units.PIXELS;
w = activeDocument.width.value;
h = activeDocument.height.value;
app.activeDocument.crop( [0, 0, w, h] );
})();CGM_CreateInversionMask.jsxを 以下のフォルダに保存。
C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts\- Photoshopを再起動。
STEP.2 スクリプトを実行
- [ファイル] → [スクリプト] → [CGM_CreateInversionMask] を選択。
- ベタ塗りレイヤー+反転マスクが自動作成される!
まとめ
- ベタ塗り+マスク(反転)を使えば、線の色を簡単に変更可能
- マスクを塗りつぶしせず、[Ctrl + I] で反転すれば範囲外の塗りを防げる
- スクリプトを活用すれば、ワンクリックで設定完了
Photoshopの作業を効率化するために、 手動&スクリプトの両方の方法を活用 してみてください!