Photoshopで作成した矢印や図形の角を丸くしたい場合、 デフォルト機能ではシェイプを保ったまま角を丸くする方法がありません。
Illustratorには標準で角丸の調整機能がありますが、Photoshopではスクリプトを使用することで実現可能です。
本記事では、 「Corner Editor.jsx」スクリプト を活用してシェイプの角を丸める方法を紹介します。
目次
スクリプトのダウンロードとインストール
- 上記のリンクから Corner Editor.jsx をダウンロード。
C:\Program Files\Adobe\Adobe Photoshop CC\Presets\Scripts\フォルダに保存。- Photoshopを再起動。
シェイプの角を丸くする手順
STEP.1 シェイプを選択
- Photoshopで 角を丸くしたいシェイプ を選択。
- [パス選択ツール](Aキー)または [ダイレクト選択ツール] を使用。
STEP.2 スクリプトを実行
- [ファイル] → [スクリプト] → [参照]。
Corner Editor.jsxを選択。
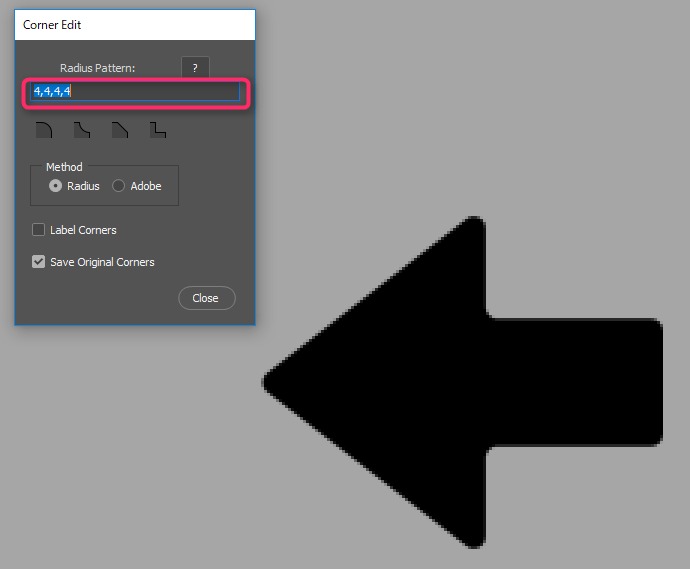
STEP.3 角丸のピクセル数を設定
- 「4,4,4,4」のように 角を丸めたいピクセル数 を入力。
- 丸めたい形のアイコン を選択。
- 適用すると、シェイプの角が設定したピクセル数で丸くなります。

まとめ
- Photoshopではデフォルトでシェイプの角を丸める機能がない
- 「Corner Editor.jsx」スクリプトを使うと、自由に角丸の調整が可能
- Illustratorでは標準機能で角を丸められるので、Illustrator経由も一つの方法
スクリプトを活用することで、Photoshopのシェイプデザインがより柔軟にカスタマイズできるようになります。
ぜひ試してみてください!