ExtendScript Toolkit(ESTK)でコードを書いていると、「もっと見やすくきれいに整形できたらいいのに…」と思うことはありませんか?
そんなときに便利なのが、JavaScriptの整形ライブラリ「beautify.js」を使った自動整形機能の追加です。
今回は、ESTKにメニューからワンクリックでコードを整形できる機能を追加する方法をご紹介します。
Step1:beautify.js をダウンロード
通常の beautify.js(GitHubなどにある最新バージョン)はESTKでは動かないため、古い互換性のあるバージョンを以下のリンクからダウンロードします。
http://age.s22.xrea.com/tool/EmEditor-beautify.zip
ダウンロード後、ZIPを解凍し、任意の場所に保存しておきます。
例:D:\Adobe\estk\beautify.js
🛠 Step2:ESTKのメニューに「整形」機能を追加する
ESTKのメニューバーに「整形」ボタンを表示させるには、**専用のメニュー用スクリプト(ToolMenu.jsx)**を作成する必要があります。
参考にしたのはこちらの記事です
メニュー用JSXの設定
以下のような内容の ToolMenu.jsx を作成し、6行目のパスを書き換えます:
#include "D:\\Adobe\\estk\\beautify.js"パスのバックスラッシュは 2重(\\) にする必要があります。
Step3:ToolMenu.jsx を所定のフォルダに設置
作成した ToolMenu.jsx を以下のフォルダに保存します:
C:\Program Files (x86)\Adobe\Adobe ExtendScript Toolkit CC\Required\ここに配置することで、ExtendScript Toolkit起動時にカスタムメニューが読み込まれ、ツールメニューに「整形」が追加されます。
Step4:コードを自動整形してみる
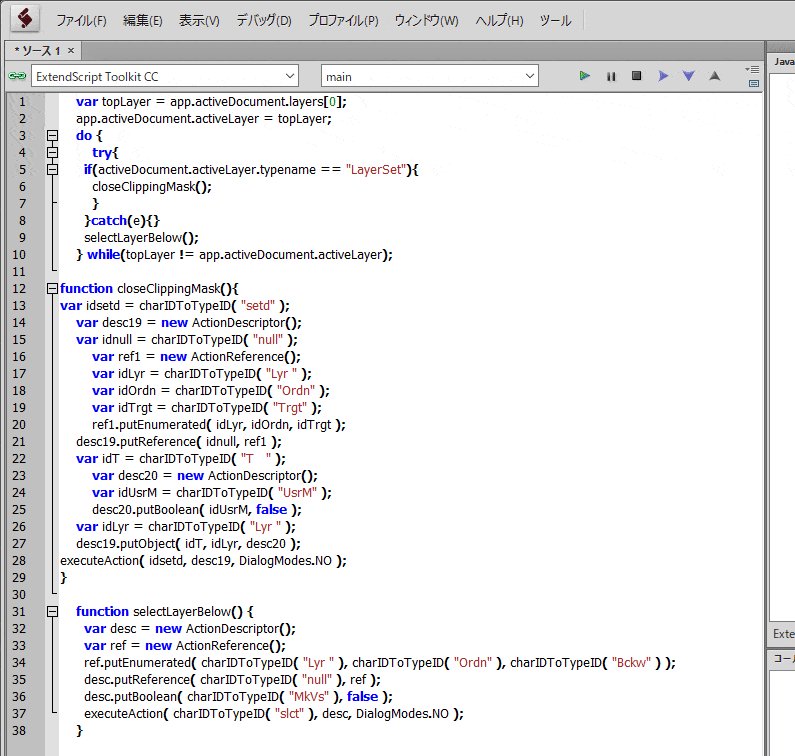
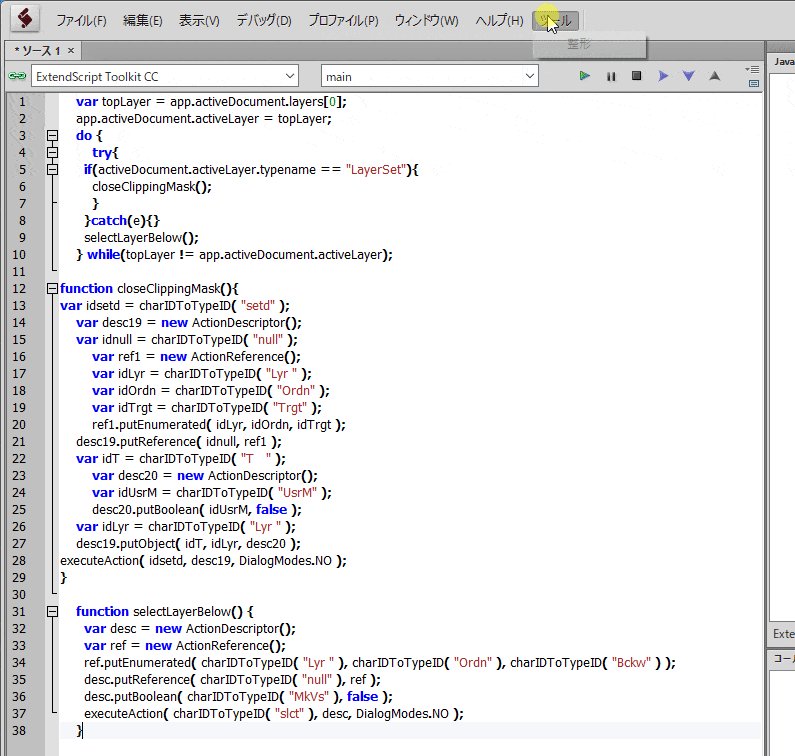
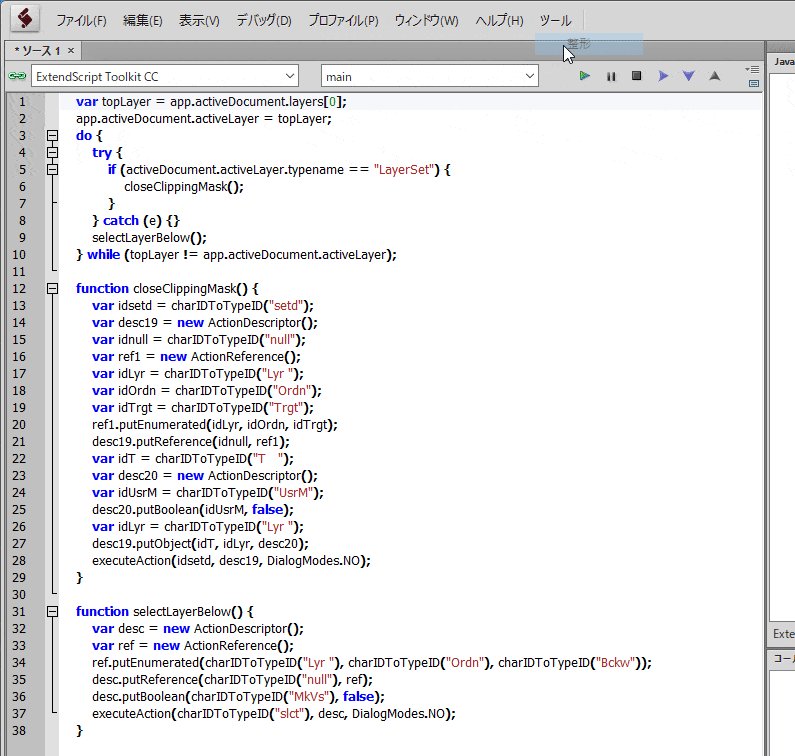
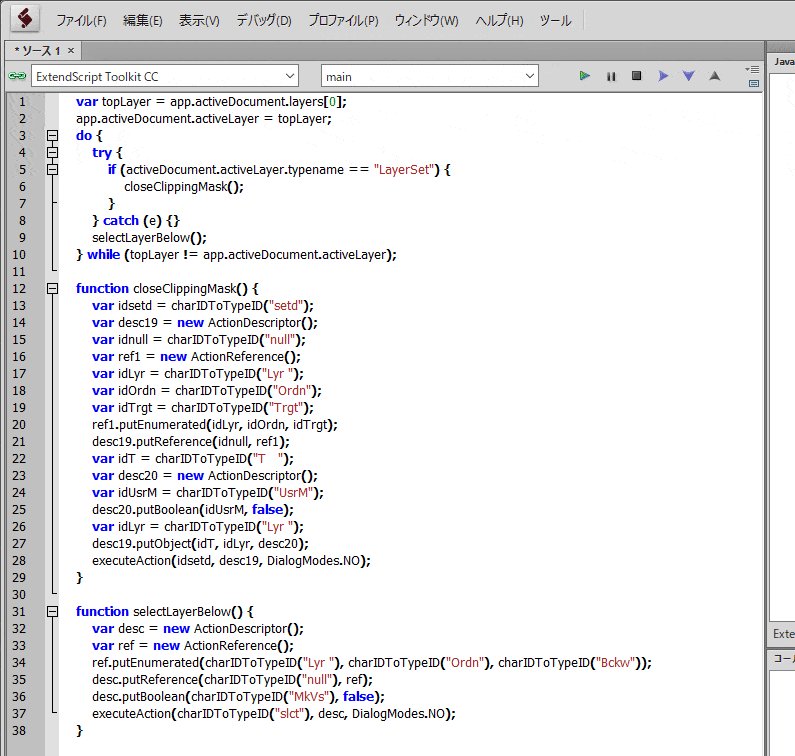
ExtendScript Toolkit を再起動し、上部メニュー「ツール > 整形」をクリックすると、
開いているスクリプトが自動的に整形されて読みやすくなります。

まとめ
Visual Studio Code や他の高機能エディタを使えば、コード整形機能は標準で搭載されています。
ですが、まだESTK中心で開発している方や、スクリプトの動作確認をしながら書くことが多い方には、
この自動整形機能の追加はかなり便利です!







