PhotoshopやIllustrator、AfterEffectsなどのAdobe製品は、ExtendScript(JavaScriptベース)を使って操作を自動化できます。
ただし、すべての機能にスクリプト用の公式コマンドが用意されているわけではありません。

そのため、一部の操作については「ScriptingListener」というプラグインを使って、実際の操作をログとして取得し、その内容をスクリプトに活用します。
ScriptingListenerとは?
ScriptingListenerは、Photoshopでの操作をスクリプト(JavaScript)形式のログとして自動記録してくれる公式のプラグインです。
得られたログをそのままコピペしてスクリプトとして活用できるため、記述方法が分からない操作も自動化できます。
ScriptingListenerの使い方【3ステップ】
STEP1:ScriptingListenerプラグインをダウンロードする
以下のAdobe公式サイトから、使用環境に合ったScriptingListenerプラグインをダウンロードします。
対応プラグインは以下の通りです:
- Windows用
- macOS用(Photoshop 2020以降)
- macOS用(Photoshop 2019以前)
STEP2:プラグインをPhotoshopにインストールする
ダウンロードしたファイルを、以下のパスにコピーします。
Windowsの場合:
C:\Program Files\Adobe\Adobe Photoshop [バージョン]\Plug-ins\
ScriptingListener.8li を格納
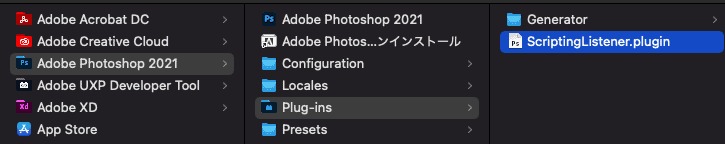
Macの場合:
/Applications/Adobe Photoshop [バージョン]/Plug-ins/ScriptingListener.plugin を格納

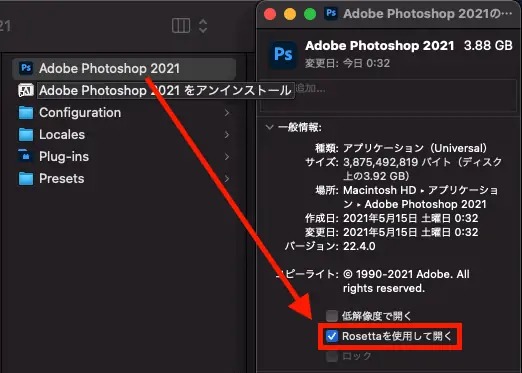
M1チップ搭載Macの注意点
Rosettaを使ってPhotoshopを開く必要があります。
- Photoshopアプリを右クリック →「情報を見る」
- 「Rosettaを使用して開く」にチェックを入れる

STEP3:ログの確認と停止
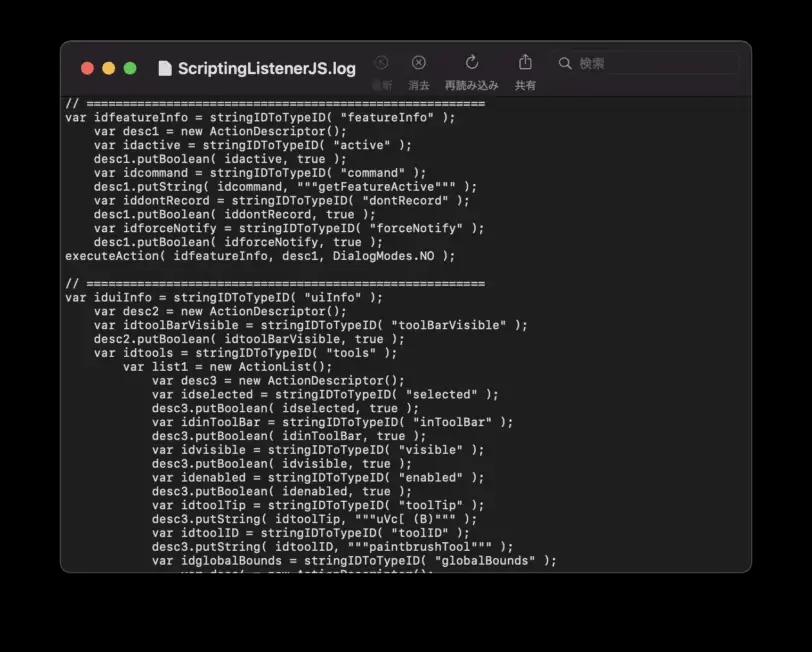
Photoshopを起動すると、自動的にデスクトップに「ScriptingListenerJS.log」ファイルが生成され、操作ログが記録されます。

ログのON/OFFを切り替えるスクリプト
ログ出力を一時的に無効化したい場合、以下のスクリプトを Presets/Scripts/ フォルダなどに保存しておくと便利です。
ログ出力をOFFにする
var listenerID = stringIDToTypeID("AdobeScriptListener ScriptListener");
var keyLogID = charIDToTypeID('Log ');
var d = new ActionDescriptor;
d.putBoolean(keyLogID, false);
executeAction(listenerID, d, DialogModes.NO);ログ出力をONに戻す
var listenerID = stringIDToTypeID("AdobeScriptListener ScriptListener");
var keyLogID = charIDToTypeID('Log ');
var d = new ActionDescriptor;
d.putBoolean(keyLogID, true);
executeAction(listenerID, d, DialogModes.NO);まとめ
ScriptingListenerは、スクリプト化が難しい操作でも記録できる便利なツールです。
Photoshopをスクリプトで効率化したい方には必須とも言えるプラグインです。
「これ、スクリプトでやりたいけど書き方がわからない…」という場面に遭遇したら、まずScriptingListenerで操作を記録してみましょう。