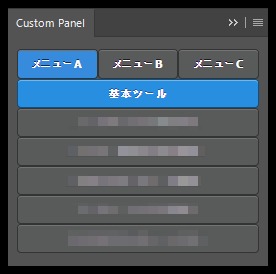
Photoshopの拡張機能を使い、カスタムパネル を作成する方法を紹介します。
Photoshop CC 2014以降では、自作ツールをカスタムパネルに配置し、見た目をCSSで調整することが可能 です。本記事では、カスタムパネルの作成手順を解説します。

目次
Photoshop拡張機能でカスタムパネルを表示する方法
STEP 1:Bracketsのインストール
- Brackets公式サイト からダウンロード
- インストール後、起動
STEP 2:Creative Cloud Extension Builderのインストール
- Bracketsを開く
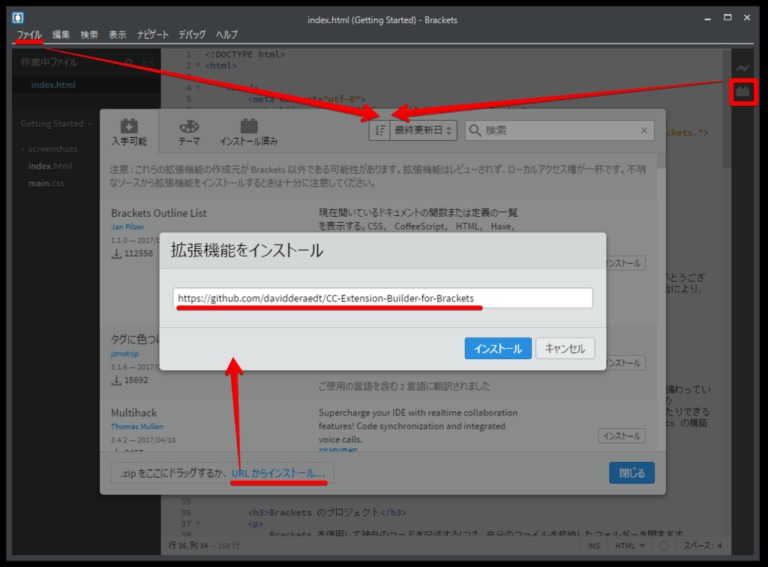
- ファイル → 拡張機能マネージャー → URLからインストール
- GitHubの CC Extension Builder をインストール

STEP 3:サンプルの拡張機能を作成
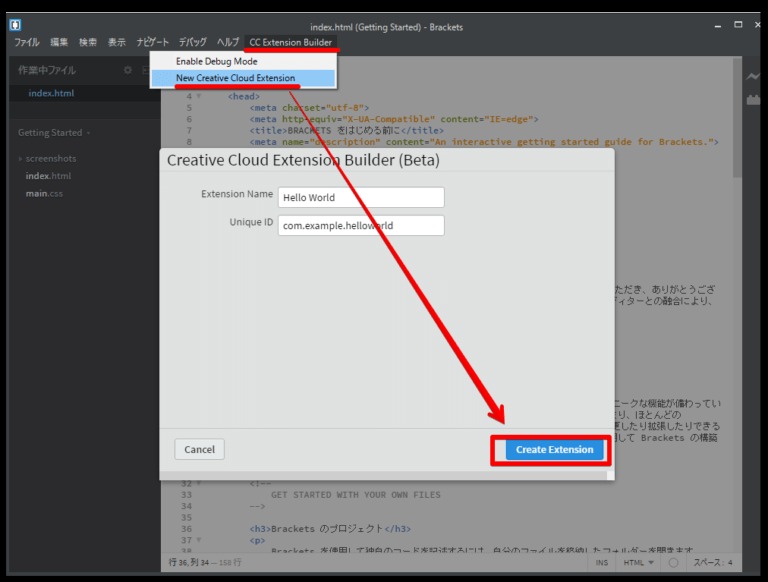
- CC Extension Builder → New Creative Cloud Extension を選択
- Create Extension を実行

STEP 4:バージョンの記述を変更
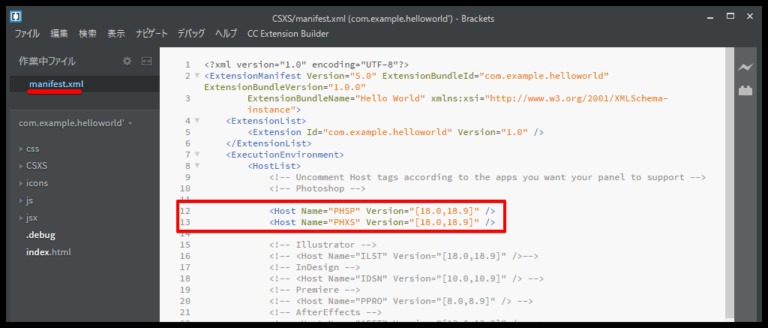
Bracketsに表示されている manifest.xml を編集し、バージョンを変更します。

変更前
<Host Name="PHXS" Version="[15.0,15.9]" />
<Host Name="PHSP" Version="[15.0,15.9]" />変更後(例:Photoshop CC 2017用)
<Host Name="PHSP" Version="[18.0,18.9]" />
<Host Name="PHXS" Version="[18.0,18.9]" />バージョン対応表:
- CC 2017 → Version 18
- CC 2015 → Version 16
- CC 2014 → Version 15
無署名によるエラー
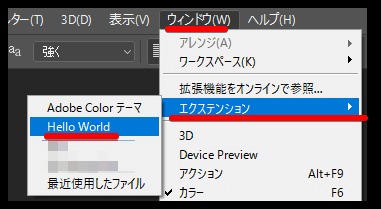
Photoshopを立ち上げてウインドウ>エクステンションの中にHello Worldという名前の拡張機能が読み込まれているのを確認します。

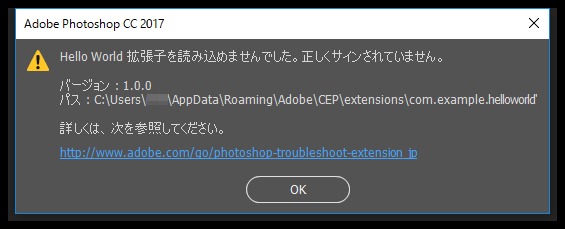
ただし、このまま実行しても拡張子を読み込めませんでした。正しくサインされていません。という警告がでます。

無署名の拡張機能を許可する設定
カスタムパネルを実行するには、レジストリの設定変更が必要です。
STEP 1:レジストリの変更(Windows)
- Win + R を押して
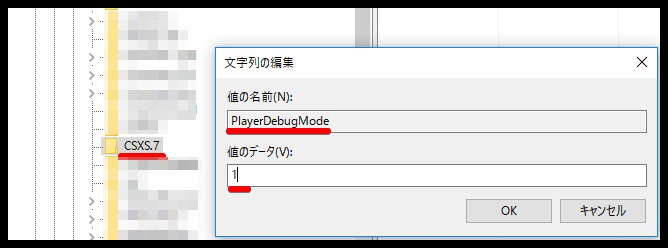
regeditを入力し、レジストリエディターを開く HKEY_CURRENT_USER/Software/Adobe/CSXS.7に移動- 右クリック → 新規 → 文字列値 を作成し、以下を設定
- 名前:
PlayerDebugMode - 値:
1
- 名前:

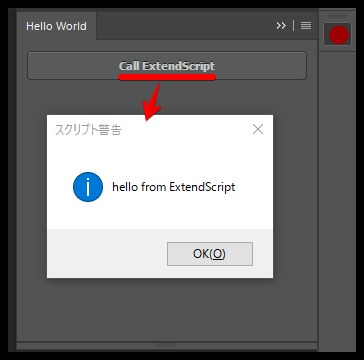
もう一度、Photoshopを立ち上げてウインドウ>エクステンションの中にHello Worldを選択すると、カスタムパネルが起動し、またボタンも機能します。

.regファイルを作成する方法
メモ帳に以下のコードを記述し、PlayerDebugMode_on.reg というファイル名で保存。
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Adobe\CSXS.7]
"PlayerDebugMode"="1"ダブルクリックで実行すると、レジストリに反映されます。
拡張機能の署名作成とパッケージ化
STEP 1:CC Extensions Signing Toolkitをダウンロード
- GitHub – Adobe-CEP/CEP-Resources からダウンロード
STEP 2:ZXPSignCmdを使用して署名を作成
コマンドプロンプトで以下を実行。
署名の作成
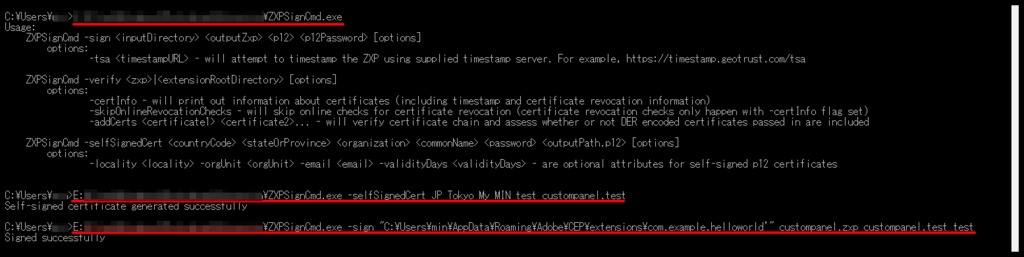
ZXPSignCmd -selfSignedCert JP Tokyo My MIN test custompanel.testパッケージ化
ZXPSignCmd -sign "C:\Users\ユーザー名\AppData\Roaming\Adobe\CEP\extensions\com.example.helloworld" custompanel.zxp custompanel.test testcustompanel.zxp(拡張機能パッケージ)が作成される!

ちなみに.zxpはただのZIPファイルなので、試しに解凍してみます。
META-INFフォルダと言うものが追加されていて、その中にsignatures.xmlというファイルが署名になります。
以下、さらなる応用・カスタマイズ方法を紹介します。