Photoshopの「リンクを配置」機能をご存じでしょうか?
「リンクを配置」 を使えば、別データ(PSDなど)から素材を参照しながら配置でき、元データが更新されると参照先も自動で更新されるため、複数人でのUI制作やレイアウト作成に必須の機能 です。
リアルタイム更新はもちろん、レイヤーカンプも読み込める ので、うまく使えば大幅な作業効率アップが可能。本記事では、その使い方と応用方法を解説します!
目次
基本!「リンクを配置」のやり方
STEP 1:「リンクを配置」から画像を配置
- ファイル > リンクを配置 を選択
- 参照したい画像やPSDファイルを選択し、配置
STEP 2:リンクの自動更新
- Photoshopを開いたまま素材を編集・保存 すると、自動的に変更が反映される
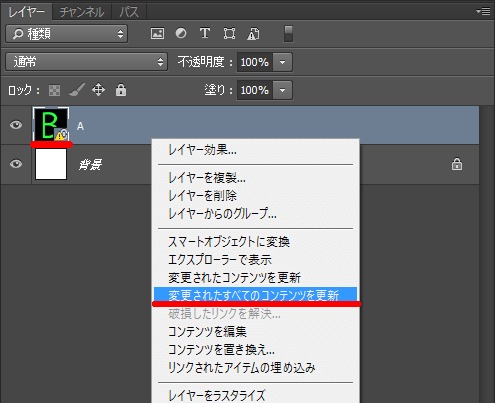
- Photoshopを閉じた状態で素材を編集 → 再度開いた時に更新されていない場合、レイヤーに「!」マークが表示される
- 「!」マークのレイヤーを右クリック > 「変更されたすべてのコンテンツを更新」 を押すと更新される

リアルタイムで素材が更新されるため、作業がスムーズに!
2. 実例!リンクされたスマートオブジェクトでの画像配置
STEP 1:サンプル素材の用意
- UIパーツを作成し、PSDで保存
- 別途レイアウト用のPSDデータも作成

STEP 2:「リンクを配置」でUIパーツを読み込む
- ファイル > リンクを配置 からUIパーツを読み込む
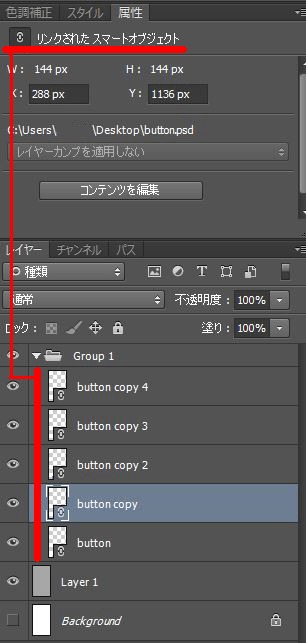
- 属性ウィンドウ でリンク状態を確認

STEP 3:配置した素材を複製&並べる
- リンクされたUIパーツを 複製&整列 して配置

STEP 4:参照元のPSDを変更してみる
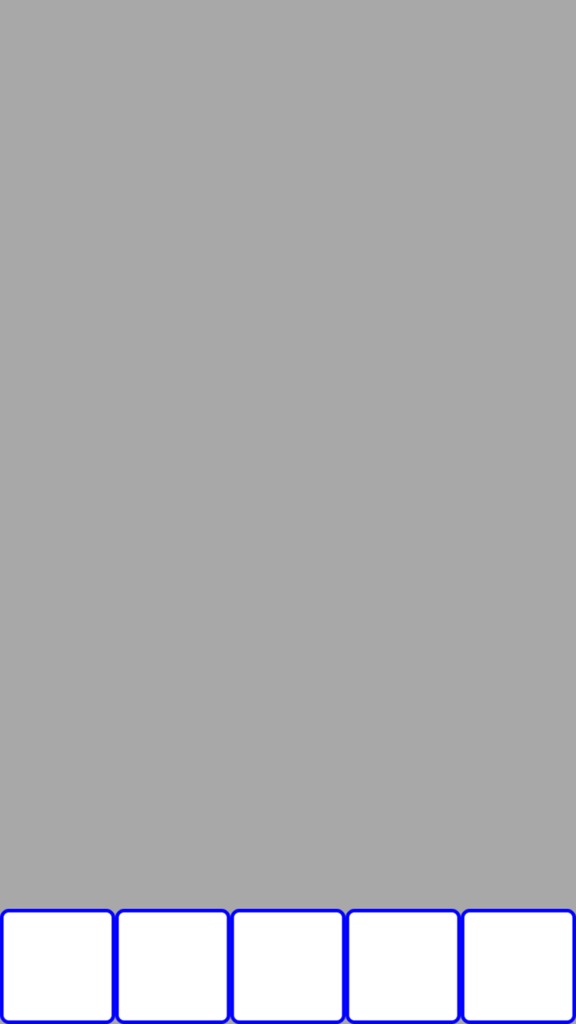
- UIパーツ(PSD)の色を青に変更し、保存

- レイアウトPSDを確認 → リアルタイムで変更が反映!

UI素材の作り込みと画面レイアウト作業を分担可能に!
応用例:「リンクを配置」とレイヤーカンプの連携
「リンクを配置」×「レイヤーカンプ」 を組み合わせることで、さらに効率的な制作が可能です。
応用方法
- UIパーツPSDに複数のレイヤーカンプを作成
- レイアウトPSDに「リンクを配置」 で参照
- レイヤーカンプを切り替えることで、異なるUIバージョンを瞬時に反映可能!
この方法を活用すれば、デザインのバリエーションを簡単に試せる ため、修正やバージョン管理がスムーズになります。
4. まとめ
- 「リンクを配置」は、UIデザインやレイアウト制作の効率化に必須!
- 元データを変更すれば、リンク先も自動更新で修正がラク!
- レイヤーカンプ」との併用で、バリエーション管理も簡単!
複数人での制作や、大量のUIパーツを扱うデザイン業務では、ぜひ 「リンクを配置」 を活用しましょう!