Photoshopの「画像アセット」機能を使えば、スライスよりも簡単に画像の書き出しが可能です。
本記事では、その便利な使い方と注意点を解説します!
目次
「画像アセット」機能の便利なポイント
- レイヤーごとに「拡張子」「ピクセル指定」「拡縮の倍率」を設定可能
- 1つのレイヤーから複数サイズの画像を書き出し可能
- フォルダ単位でも命名ルールを指定すれば出力可能
- 作業中に自動で素材が更新される
- マスクを使用すると、マスクサイズでの書き出しが可能
/でフォルダを分けて整理可能
「画像アセット」機能の使い方
STEP 1:書き出したいレイヤーに名前をつける
レイヤー名を適切に設定することで、さまざまな書き出し方法が可能です。
基本の命名ルール
- ピクセル指定 →
128 x 128 logo.png - 倍率指定 →
90% logo.png - 複数サイズ出力 →
logo.png, 200% logo@2x.png
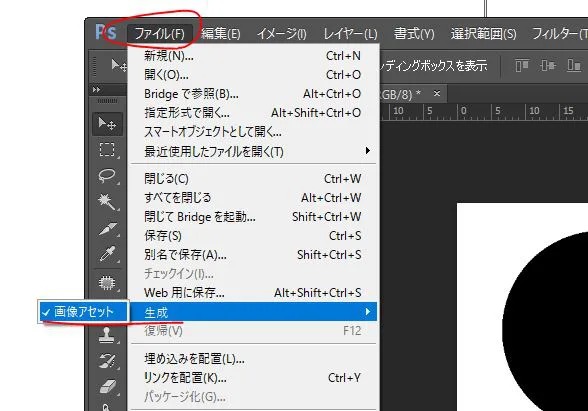
STEP 2:「画像アセット」機能をONにする
- ファイル > 生成 > 画像アセット にチェックを入れる
- これだけで、PSDファイルと同じフォルダに画像が瞬時に書き出されます

書き出し結果が意図と異なる場合の修正方法
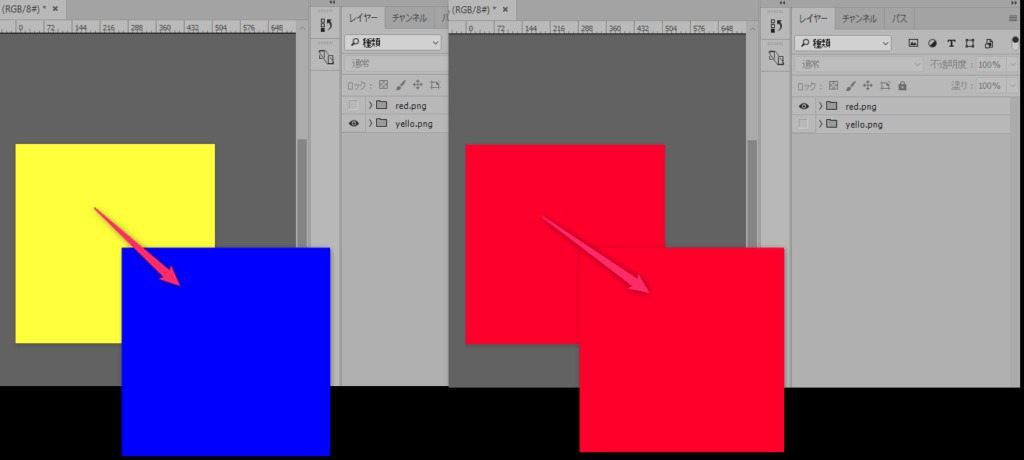
現象
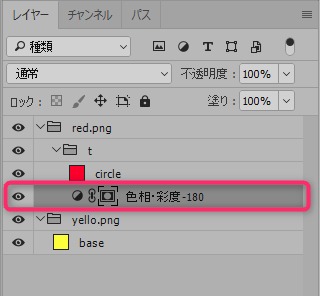
- 例えば、赤と黄色のレイヤーを書き出しているのに、出力結果が青くなってしまうことがある。

原因
- グループの種類が「通過」になっていると、下のレイヤーに影響を与えてしまう。

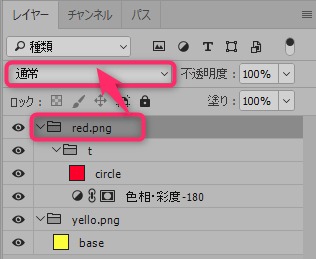
解決方法
- グループレイヤーの種類を「通過」から「通常」に変更する
- これだけで、正しく赤と黄色の画像が書き出される

補足:
- グループレイヤーを作成するとデフォルトで「通過」になっているため、注意が必要。
- 調整レイヤーの影響範囲を把握し、意図しない書き出しを防ぐ。
4. まとめ
「画像アセット」機能を活用すれば、スライス不要で簡単に画像を書き出せます。
メリット
- レイヤー単位で詳細な書き出し設定が可能
- UI素材やテクスチャの出力に最適
- 書き出し後も自動更新される
注意点
- グループレイヤーの種類を「通常」に変更する
- 調整レイヤーの影響範囲に注意する
この機能を使いこなして、Photoshop作業をより効率化しましょう!