Figmaのファイルが増えてくると、管理画面上のデザインファイルの管理が猥雑になりがちです。
そこでサムネイルを設定しておくと、非常に視認性が上がります。

本記事ではデザインファイル用のサムネイルの設定方法について解説します。
目次
Figmaの管理画面用のサムネイルのサイズ
サムネイルもFigma上で作ります。
サイズは公式では16:9、1920 px× 1080pxを推奨していますが、
実際の表示されているサムネイルサイズは349px × 209pxで5:3の比率に違いです。
ですので、700px × 420pxあたりのサイズが良いかなと思います
(2倍の解像度にも耐えうる最低限の大きさかつ綺麗な整数)
サムネイルとして設定
700px × 420pxのサイズでフレームを作成、適当にテキストを入れます。
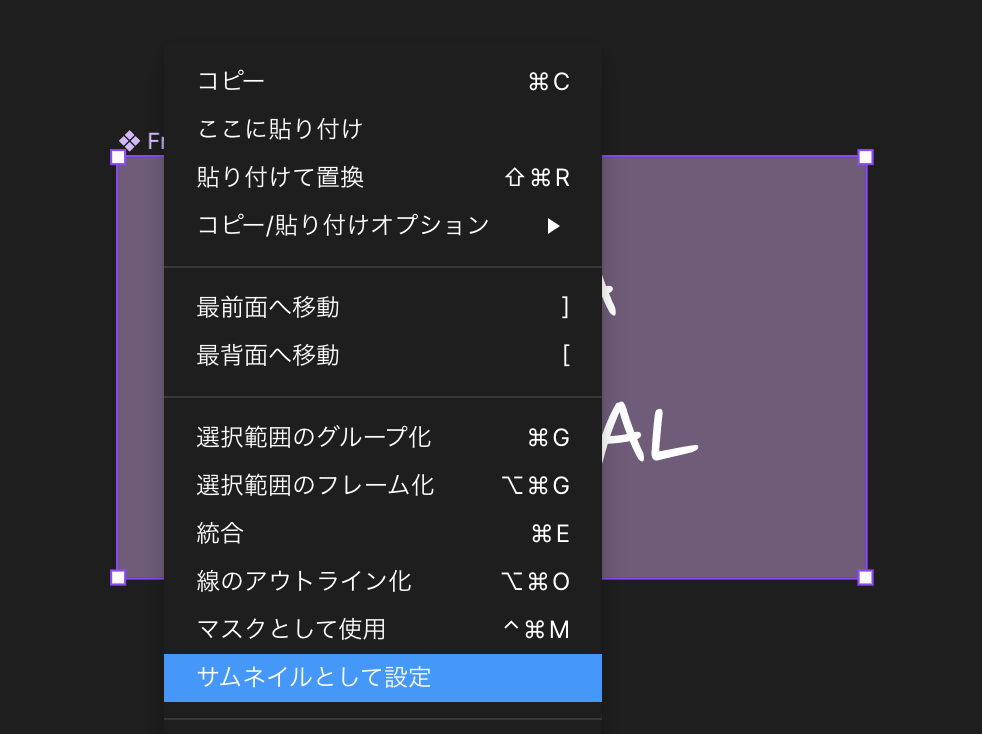
見た目が完成したらフレームに対して右クリックしてサムネイルとして設定を押しましょう。

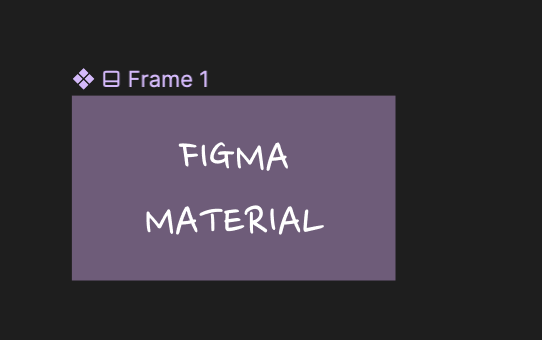
サムネイルに設定されているフレームはPCアイコンがつきます。

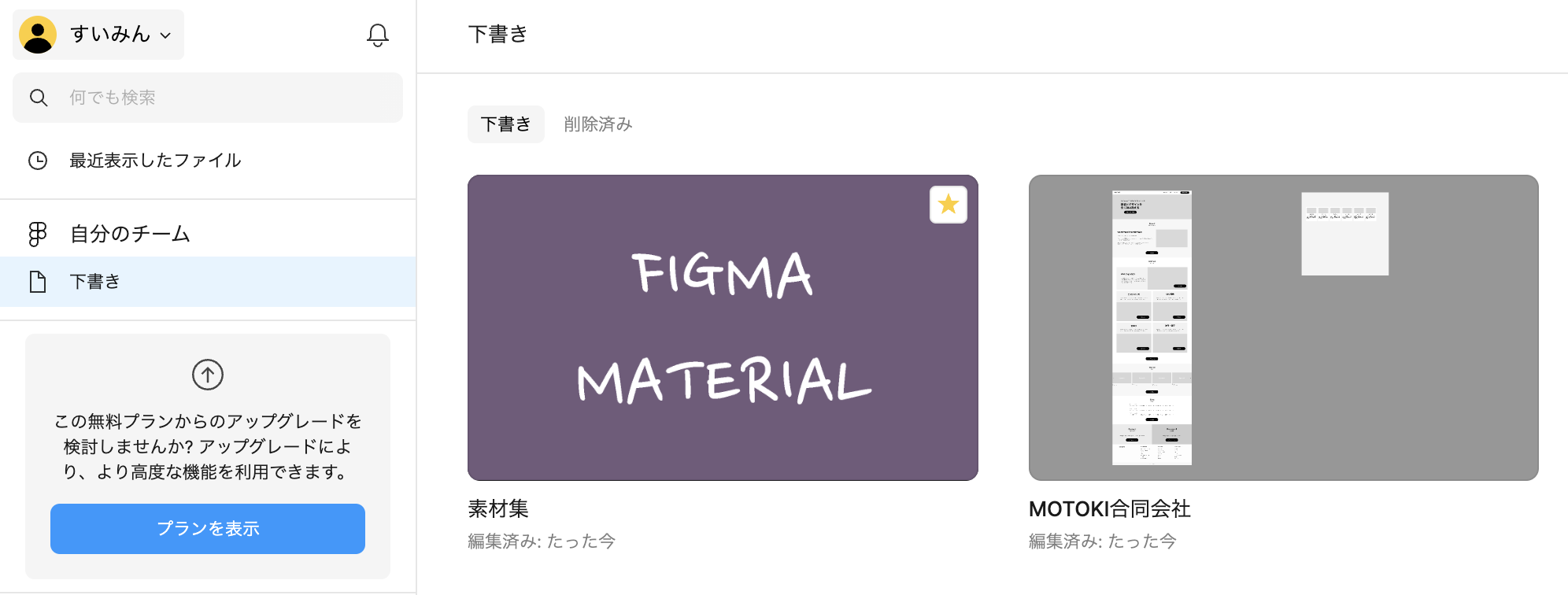
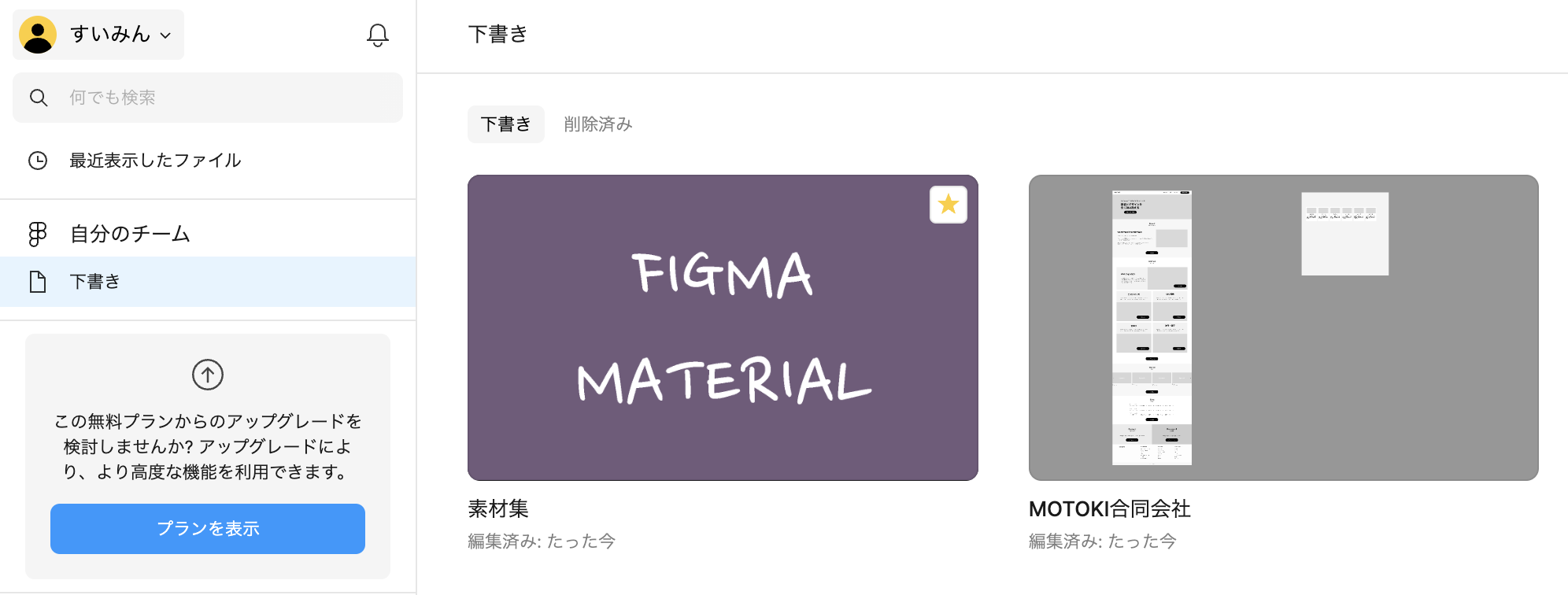
管理画面も見てみましょう。
サムネイルを作成した方が、すぐにデーターが見つかりますね。

デフォルトのサムネイルを復元
やっぱりサムネイルじゃなくて、元のキャンバス全体のサムネイルに戻したい時は、
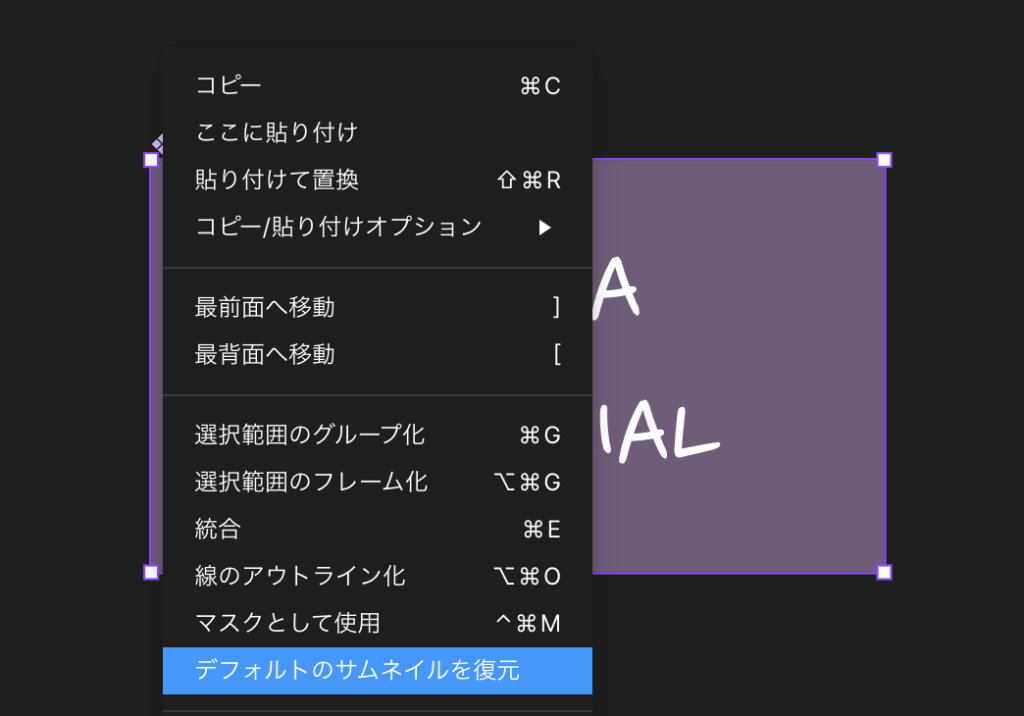
サムネイルに設定しているフレームを選択して、右クリック、デフォルトのサムネイルを復元を選択しましょう。

まとめ
最初に書いた通り、業務でFigmaを使う場合はデザインファイルがめちゃくちゃ増えてしまいますので、管理するためにも最初にサムネイルを設定した方が後々便利です。



