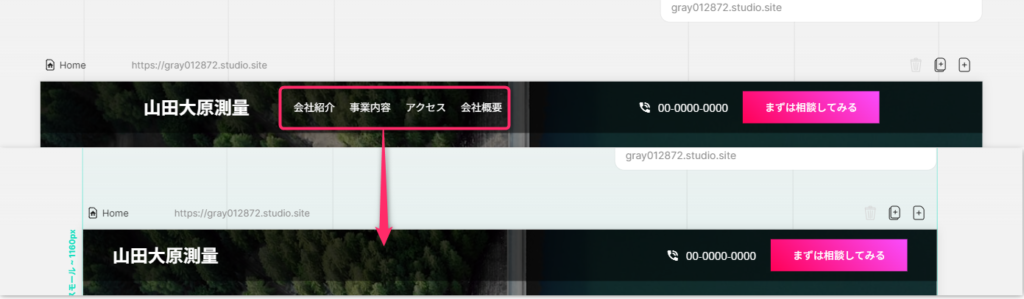
Studioのテンプレートを確認時、タブレットやモバイルに切り替えた時に、表示されなくなる要素はないでしょうか?
たとえばヘッダーのメニューがタブレットでも表示したいのに消えてしまうといったケースです。

そんな時の解決方法を書いておきます。
目次
Studioの非表示の要素を表示する方法
やり方は簡単です。
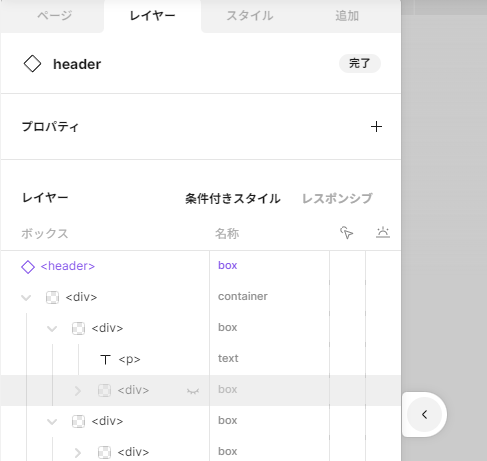
まず消えた要素のレイヤーを見てみましょう。
薄く表示され、目が閉じているアイコンが表示されているのがわかります。

その非表示の要素を選択しましょう。
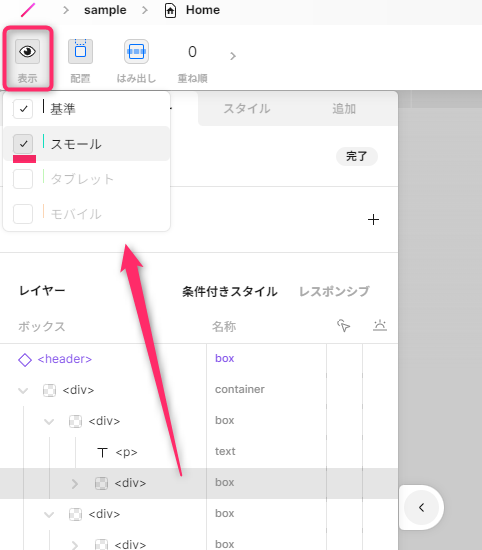
左上の表示アイコンをクリック。
あとは表示したい状態にチェックをいれるだけです。

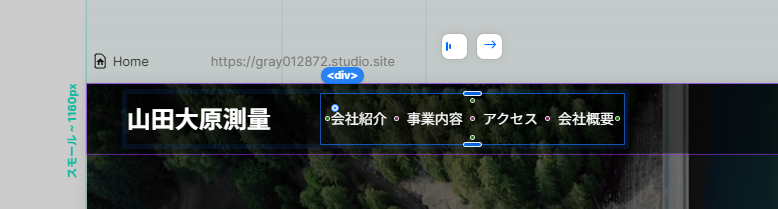
非表示のメニューが表示されました。

以上です。




