他人から引き継いだFigmaのデータ。
テキストをコピペして、新しいテキストを入力、
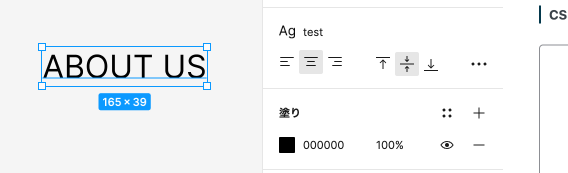
文字サイズを変更したいという時に文字サイズの変更ができないことはないでしょうか?


本記事では、このフォントのサイズが変更できない時の対応方法を紹介します。
目次
Figmaでフォントのサイズや設定が変更できない時の原因
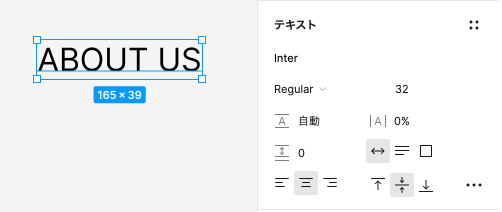
これはローカルスタイルで設定したフォントの設定がテキストに適応されているからになります。
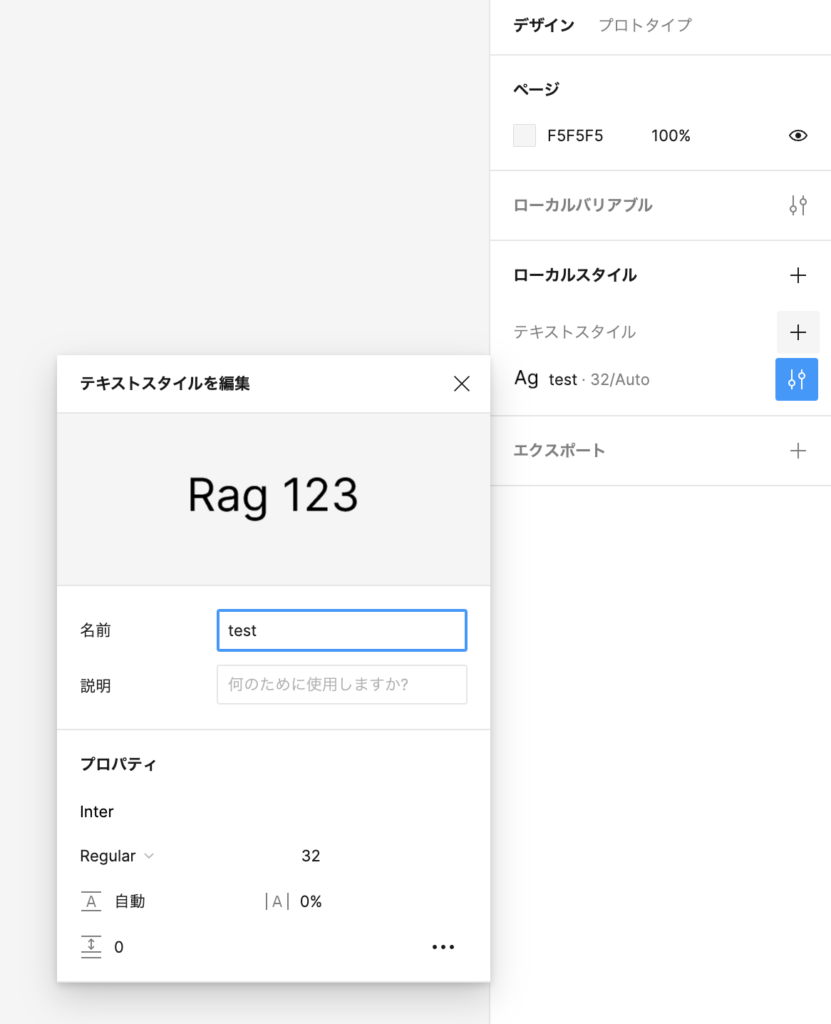
何もない空白をクリックするとFigmaのローカルスタイルが確認できます。
下記の画像はtestというフォントサイズが32pxの設定がローカルスタイルに登録されたものがとわかります・

Figmaでフォントのサイズや設定が変更できない時の対処方法│スタイルの解除
ローカルスタイルの解除方法は簡単です。
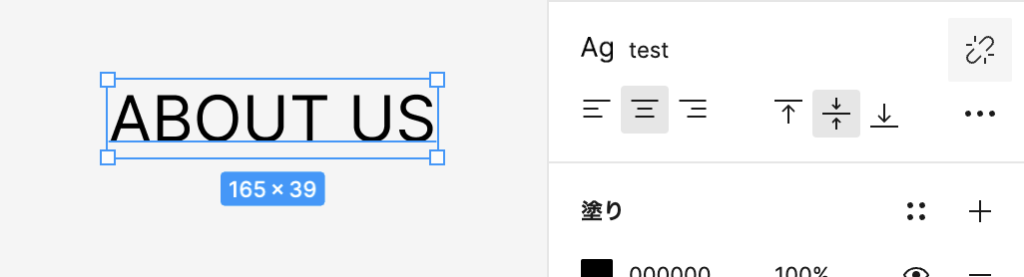
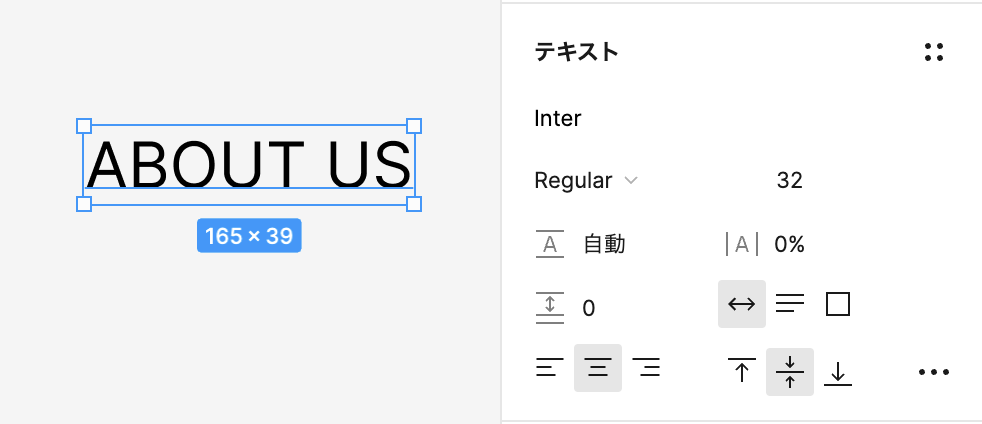
テキストを選択して、添付画像にある場所のリンクアイコンの解除アイコンを押しましょう。

ローカルスタイルの解除後、通常通りの表示になり、フォントの設定が自由に変えられるようになりました。

まとめ
テキスト関係はFigmaに詳しくない人が触る場合もあります。
そういった方に仮の文言を入れてもらう等の作業をする時に困ってしまうと思いますので、このローカルスタイルの解除方法を教えてあげると良いかと思います。

