Figmaにはグループやフレームという機能があり、それらは初心者でも感覚的に理解して使いこなしていますが、
キャンバスごとの単位で表示・非表示ができるPage(ページ)機能は気づかない人が多いです。
FigmaのPage(ページ)の使用例
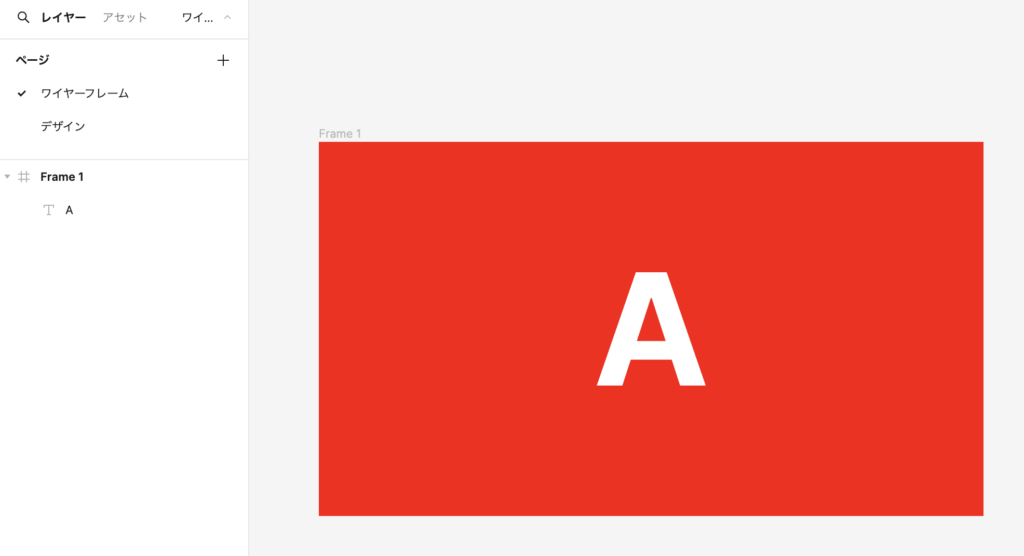
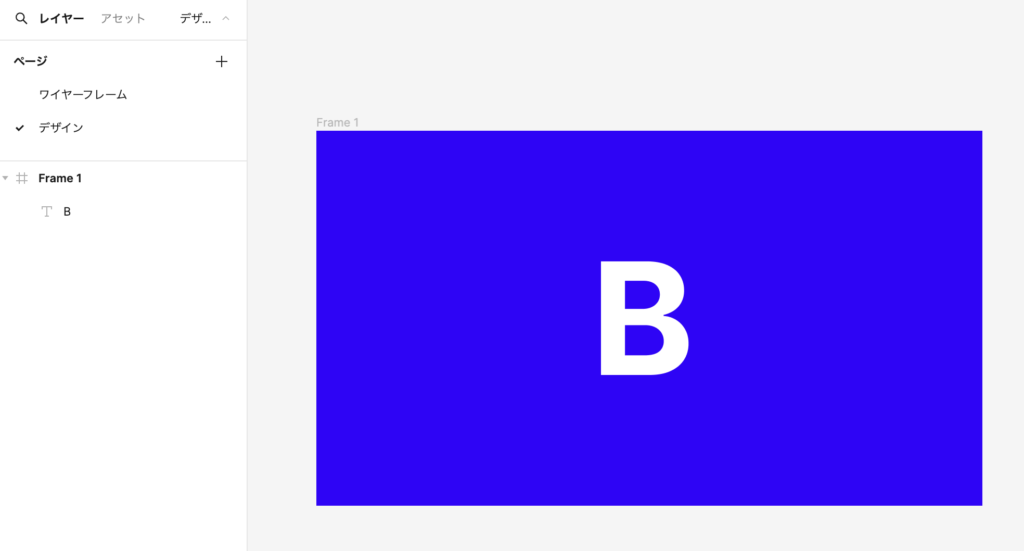
下記のようにワイヤーフレーム、デザインみたいにキャンバスごとにデザインの表示を分けることができます。


FigmaのPage(ページ)機能の使い方
先に説明した通り表示されているキャンバス、画面を切り替えることができるのがPage(ページ)機能です。
それ以外には特に特殊な機能はありません。
以下、FigmaのPage(ページ)の機能を解説します。

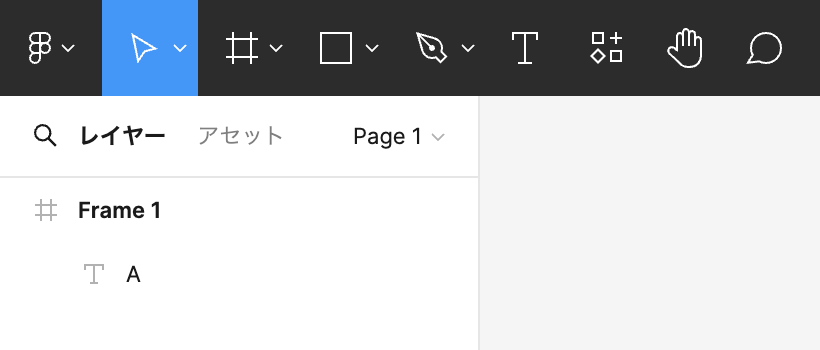
ページの表示方法
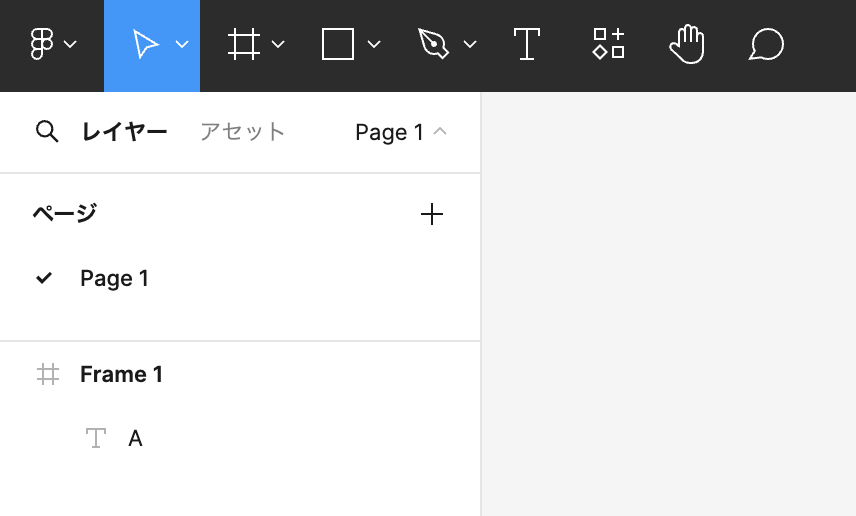
メニューの直下、Page1の∨マークをクリックするとPage(ページ)の表示が展開されます。

Page(ページ)という項目が表示された状態です。

ページの増やし方
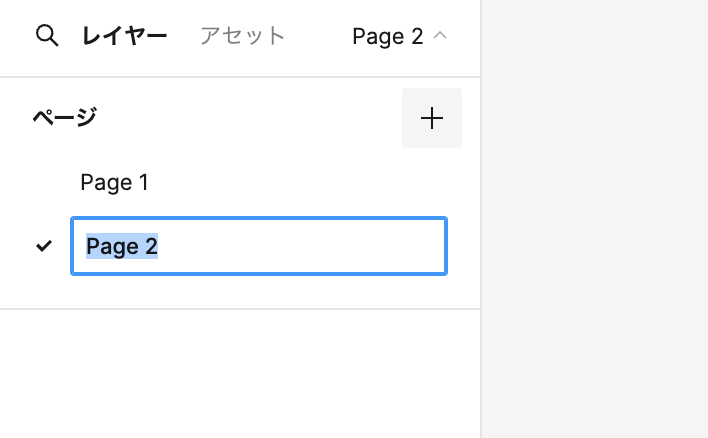
Page(ページ)の項目横の+(プラス)ボタンを押すと新しいページが作成されます。

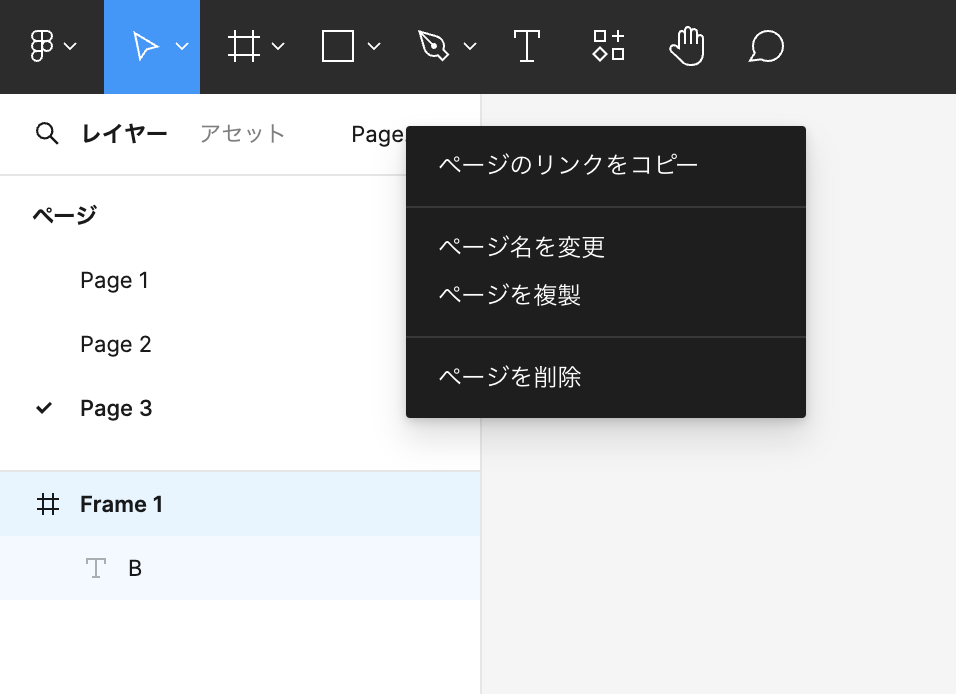
ページのリンクのコピー
項目を右クリックするとメニューが表示されます。
コピーしたリンクはページを切り替えた状態で開くことができます。
ページ名を変更
項目を右クリックするとメニューが表示されます。
ページ名を変更することができます。
ページ名を複製
項目を右クリックするとメニューが表示されます。
複製したページはその中身ごと複製されます。
ページ名を削除
項目を右クリックするとメニューが表示されます。
ページを削除できます。
ページの並び替え
ページの項目はドラッグアンドドロップで並び替えることができます。
ページに移動
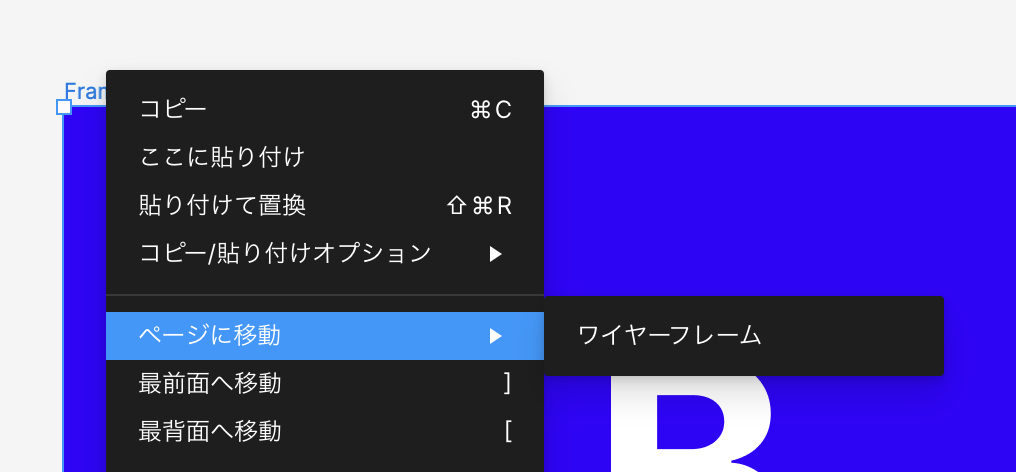
別のページに移動させたい要素を選択して右クリック。
ページに移動から移動させたいページ名を選択するとページ間の移動ができます。

公式ヘルプ
pageの公式ヘルプは以下になります。
まとめ
ワイヤーフレームやデザインカンプなど、制作フロー別や参照する素材をページで分ける等、
素材を管理するのにPage(ページ)機能は便利なので、必ず覚えておきましょう。

