Figmaのデータを編集する時に、テキストを打ち替えようとすると「欠落しているフォント」と表示が出ることがあります。

これは作成した人のPC環境にしかないフォントが使われている影響だったりする?
と、思いきやそうでもなかったりします。
Figma上で使えるフォントでも、PC環境の違いから欠落しているフォントと表示されることがあるのです。
ですので、まずは欠落しているフォントがあるか調べましょう。
目次
欠落しているフォントを調べる方法
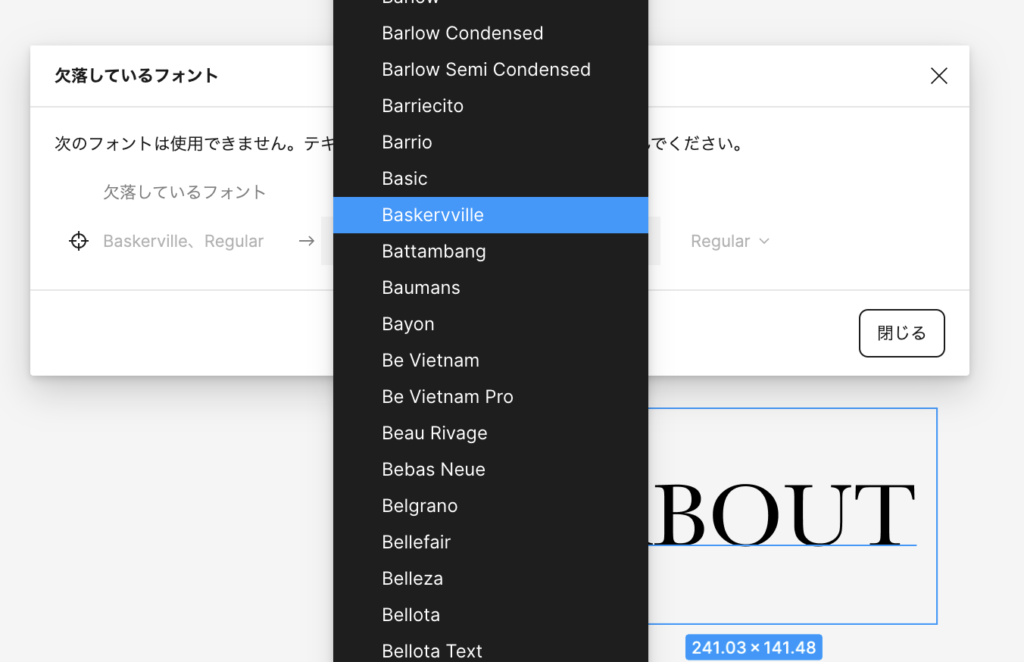
代替フォントのプルダウンから、フォントを探すことができます。
代替フォントをプルダウンから探す
今回、調べてみると欠落しているフォントが候補としてありました。

代替フォントを検索から探す
またフォント名を入力すると検索することができます。

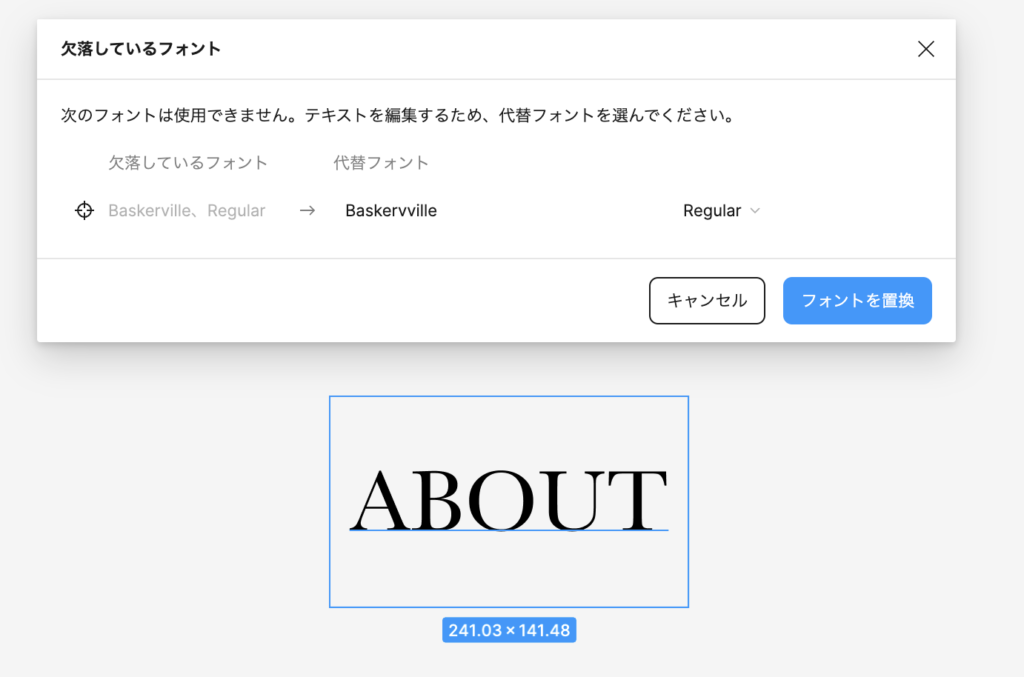
フォントを置換
欠落しているフォントが見つかったら、フォントを置換のボタンを押ししましょう。

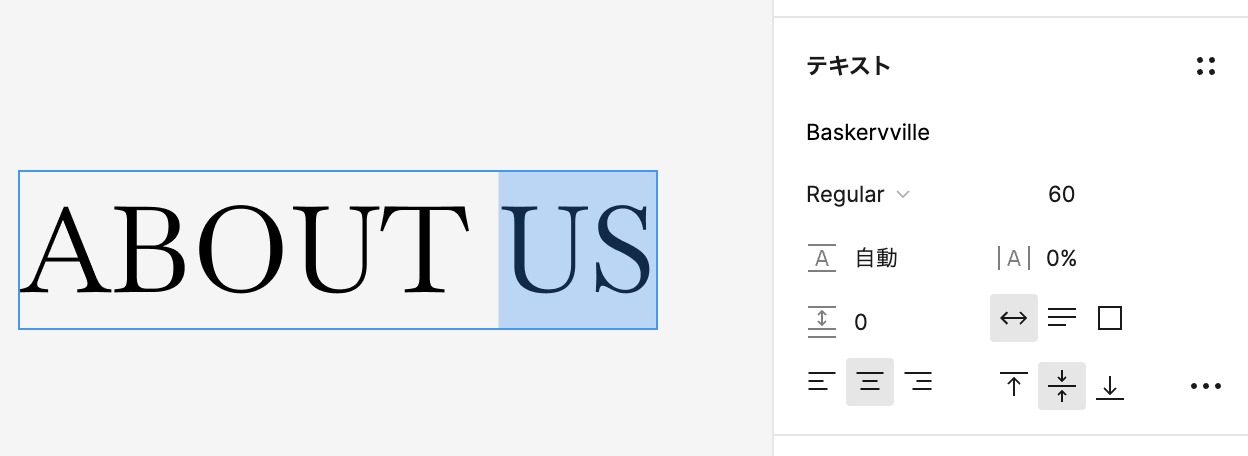
無事に文字置換ができました。
これで好きなテキストに変更できます。

まとめ
今回はフォントがあるのに「欠落しているフォント」と表示される時の対応方法について解説しました。
クライアントさんがテキストを編集する時に、これが起きてしまうと困ると思いますので、検索と置換方法を教えてあげましょう。

