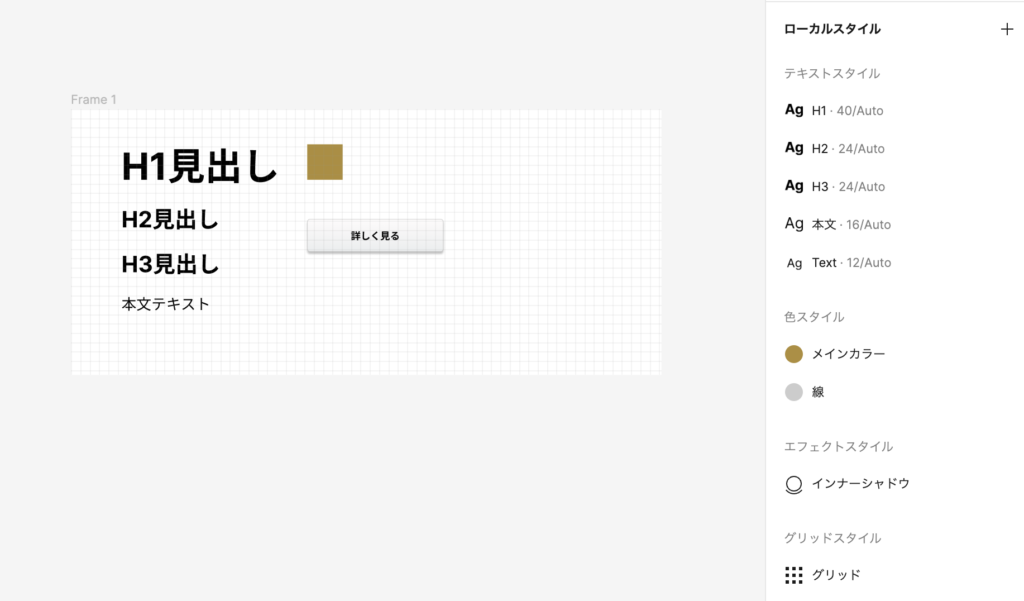
キャンバスの空白をクリックすると右側にパネルが表示されますが、その中にローカルスタイルというメニューがあります。
このローカルスタイルには、下記の4種類の状態を保存することができます。
- テキスト
- 色
- エフェクト
- グリッド

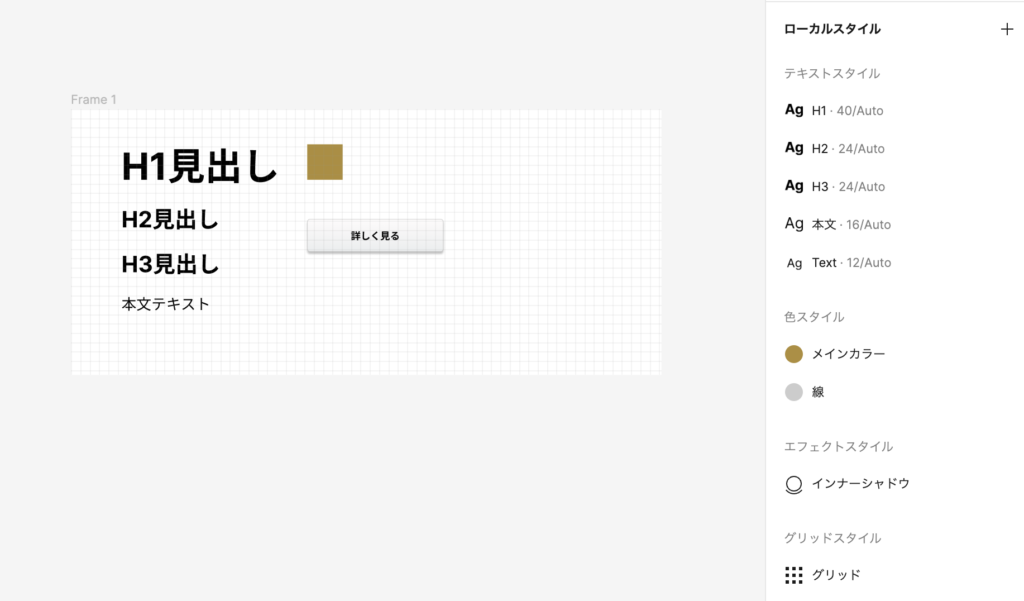
登録状態は下記の添付画像の右パネルのような感じです。

本記事ではこのローカルスタイルの使い方について解説します。
Figmaのローカルスタイルの使い方
早速、Figmaのローカルスタイルの使い方を解説します。
新しいテキストのスタイルを作成
まずはテキストをローカルスタイルに登録してみましょう。
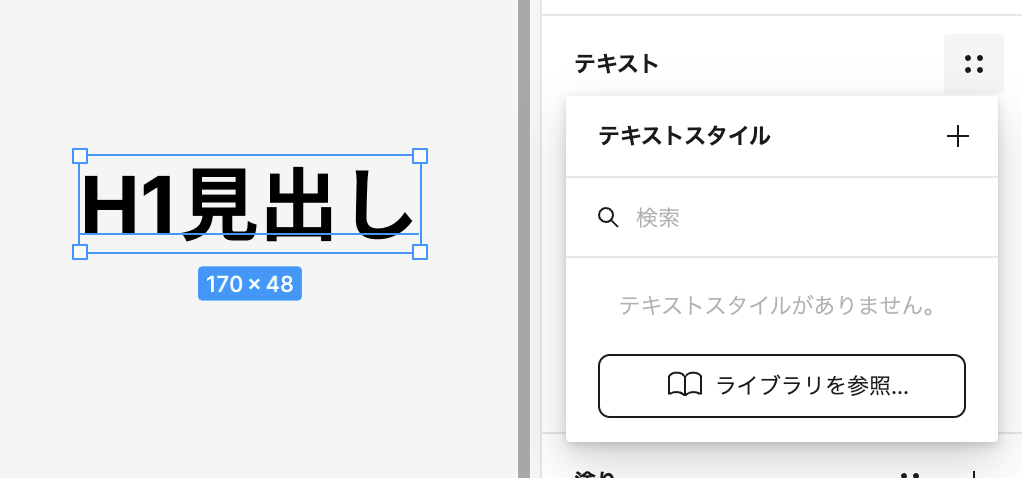
H1見出し用にサイズ調整したテキスト(40px)を用意します。
テキストを選択して右のパネルのテキストの右側にある4つのドットのアイコンを選択。
プラスボタンを押します。

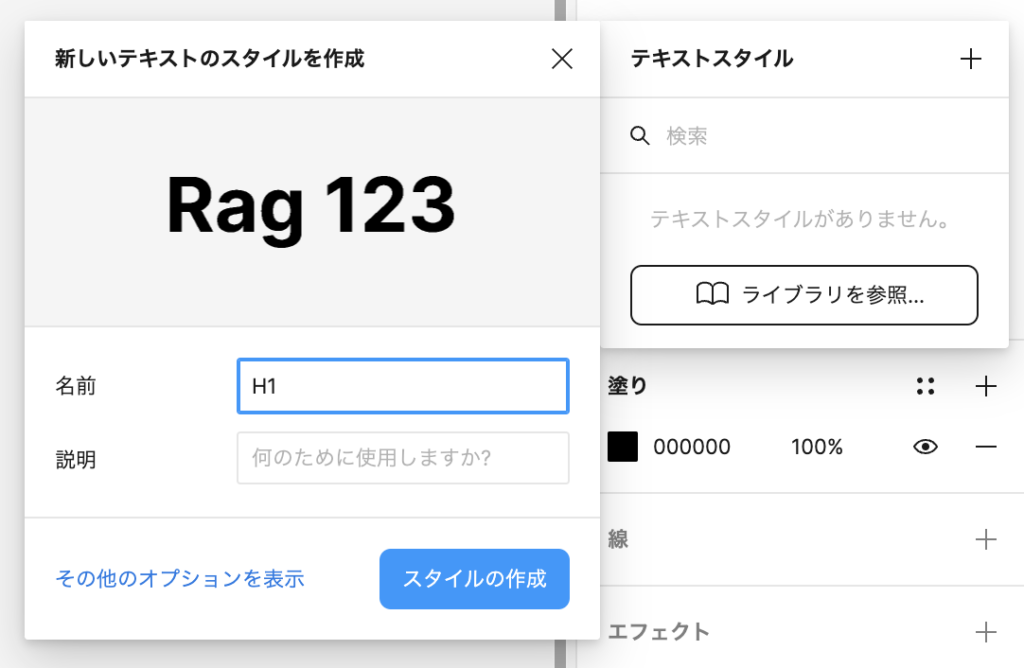
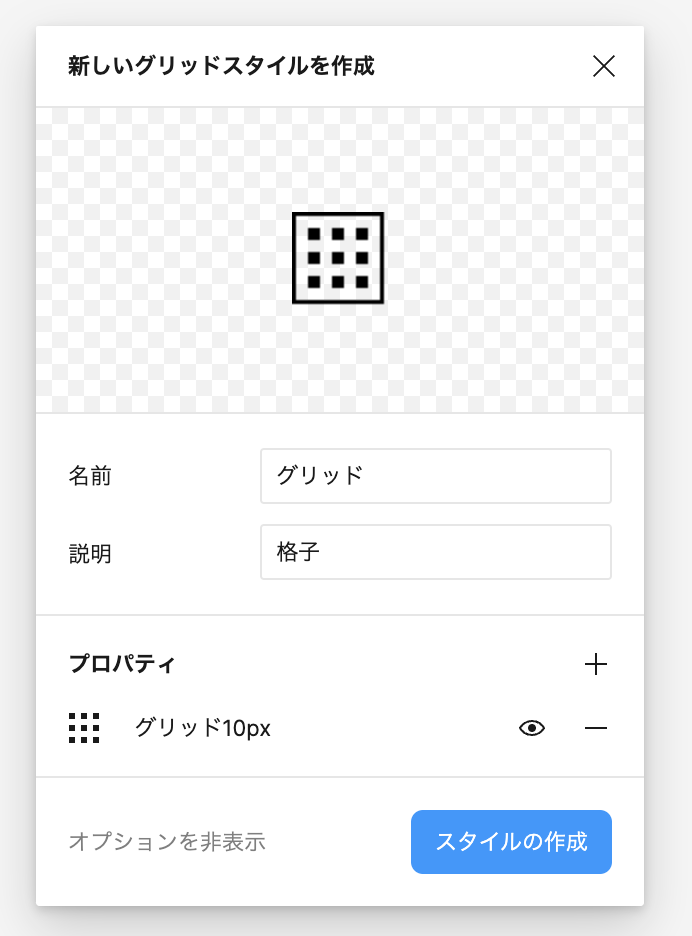
ここでローカルスタイルの名前と説明文が入力できますので、適当に入力してみましょう。

その他のオプションを表示するとさらに詳細を設定できます。
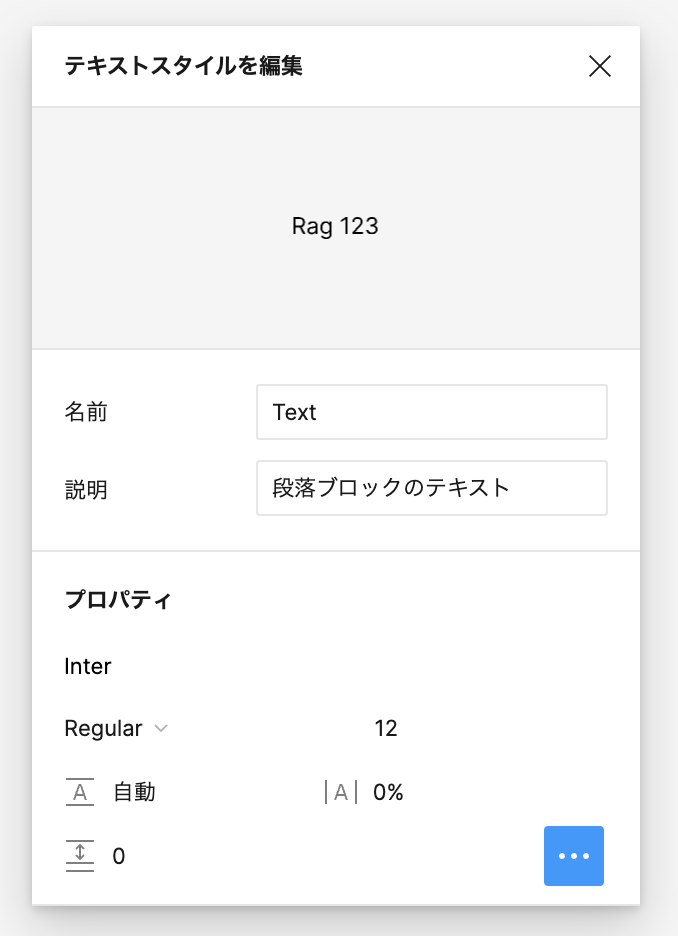
テキストスタイルを編集
その他のオプションを表示を押すと表示されます。
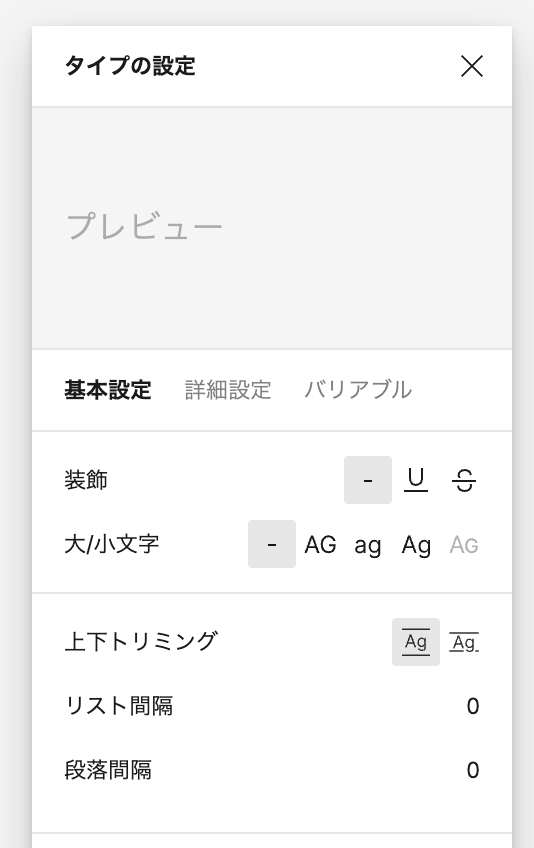
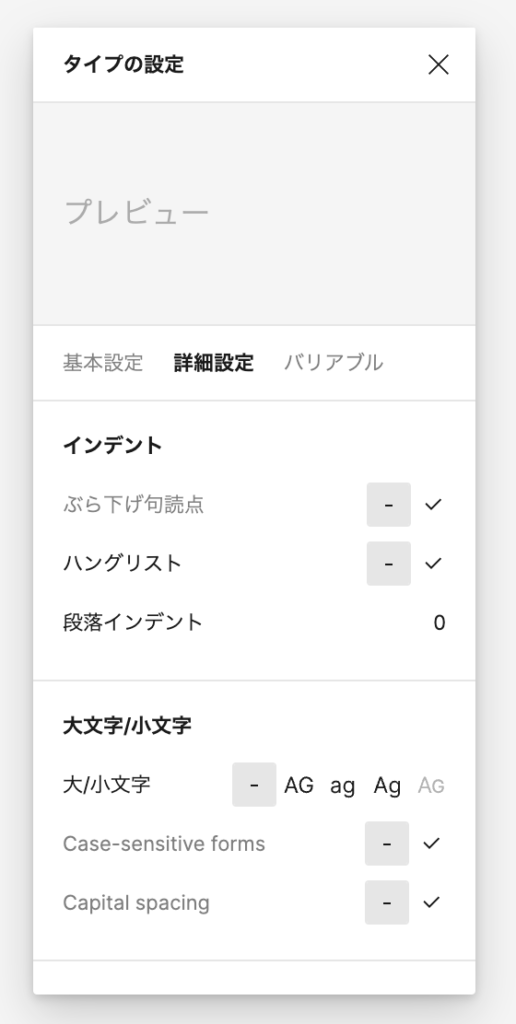
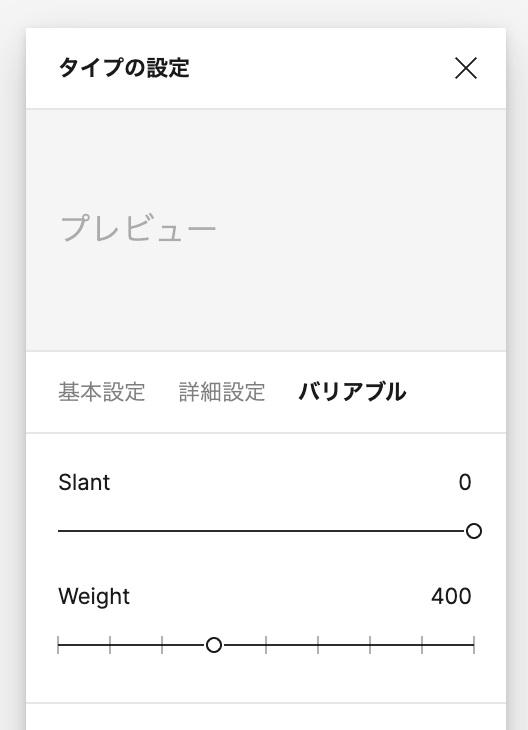
さらに右下のスリードットメニューからタイプの設定を変更できます。
- 基本設定
- 詳細設定
- バリアブル




スタイルを作成
スタイルを作成ボタンを押すとローカルスタイルにテキストの設定が登録されます。
いくつか登録してみました。

カラースタイルの登録
同様に塗りや線もローカルスタイルに登録してみます。

塗りから4ドットのアイコンを押します。

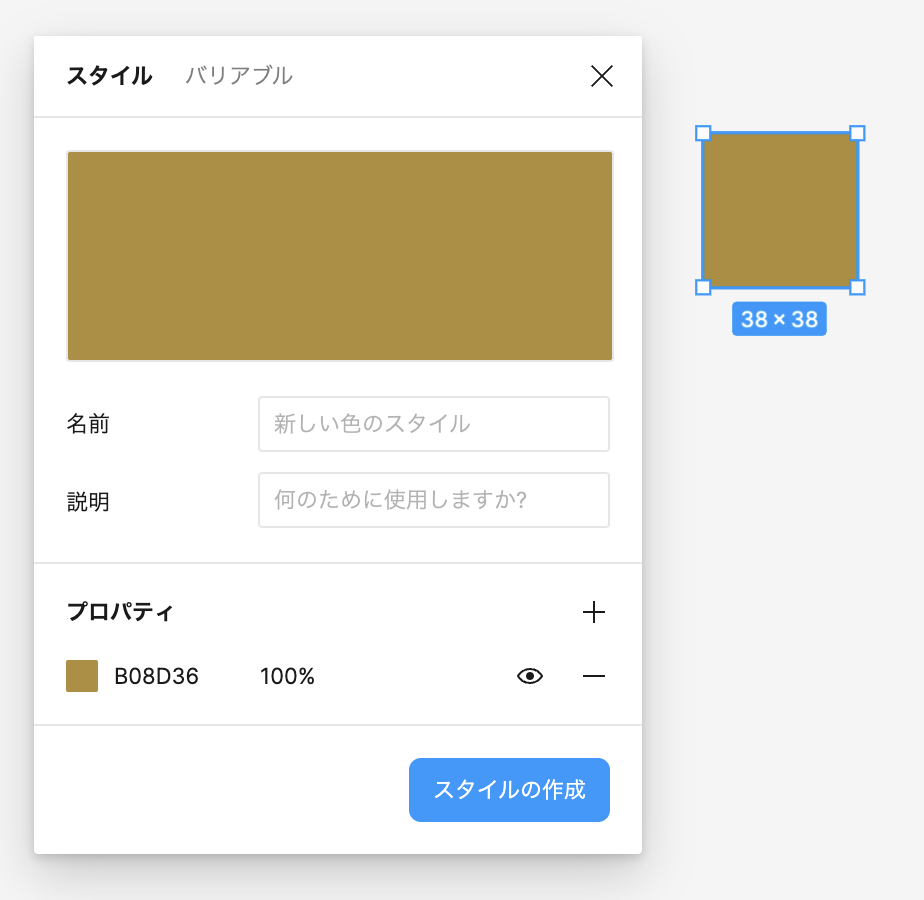
テキストと同じように名前や説明が入力できます。
※ここでバリアブルという項目もありますが、別機能なので別記事にて解説します。

スタイルの作成ボタンを押せば登録できます。
エフェクトスタイルの登録
エフェクトもローカルスタイルに登録できます。
- インナーシャドウ
- ドロップシャドウ
- レイヤーブラー
- 背景のぼかし

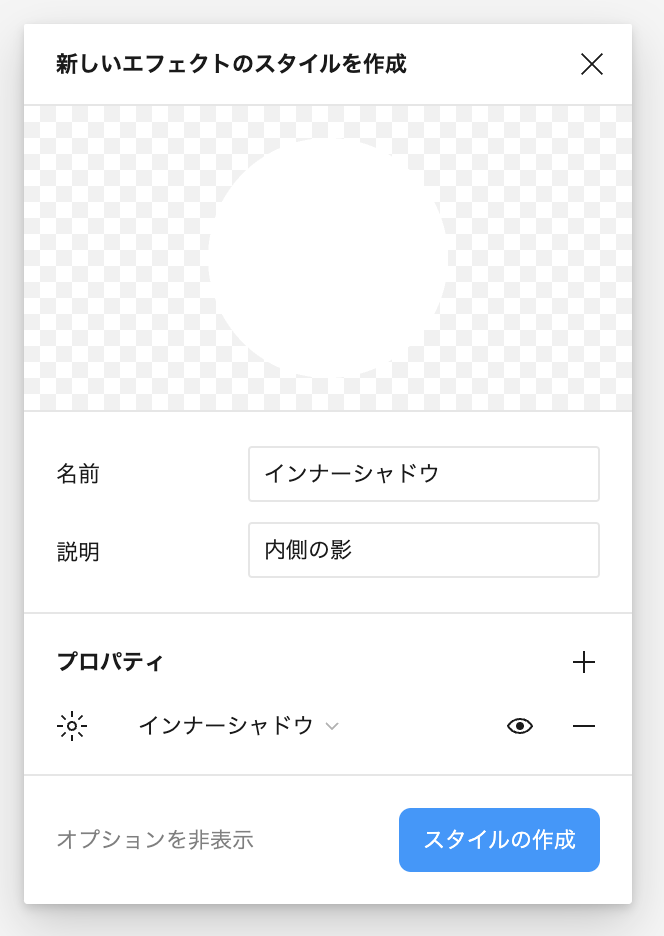
こちらも同様にスタイルの作成ボタンを押すとエフェクトの状態が登録できます。

グリッドスタイルの登録
最後にレイアウトグリッドの状態も登録できます。

同様にスタイルの作成を押せば登録できます。

以上でローカルスタイルに登録できるスタイルを登録してみました。

ローカルスタイルの管理方法
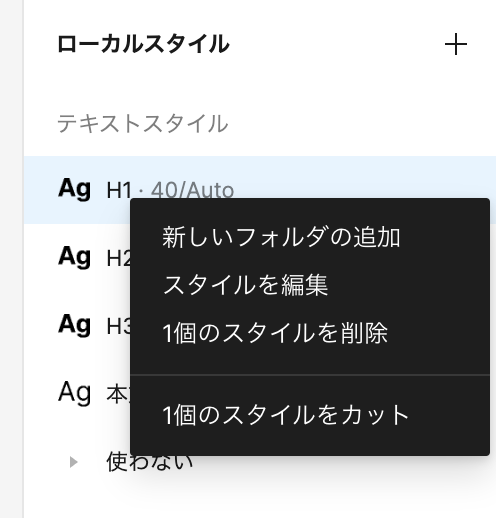
ローカルスタイルのパネルの項目を右クリックしてみましょう。
- 新しいフォルダの追加
- スタイルを編集
- 1個のスタイルを削除
- 1個のスタイルをカット / 1個のスタイルを貼り付け

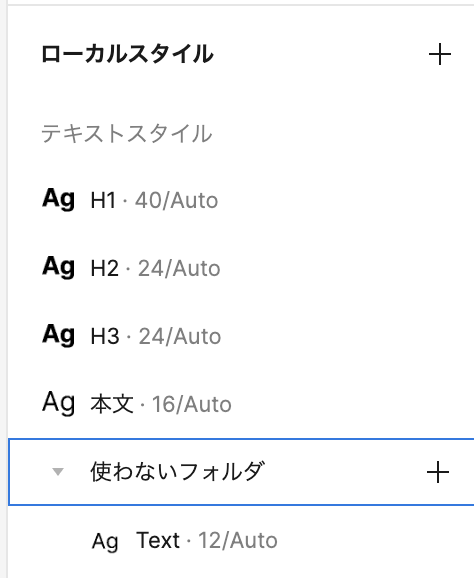
新しいフォルダの追加
スタイルが多くなると縦にスクロールしないと項目が探せなくなります。
そこでフォルダを作成して中にスタイルを格納することができます。

スタイルを編集
登録したスタイルを再編集できます。
1個のスタイルを削除
スタイルを削除できます。
1個のスタイルをカット / 1個のスタイルを貼り付け
いわゆる切り取り&ペーストです。
他のFigmaのデータに対しても切り取り&ペーストやコピペができます。
ローカルスタイルの解除
ローカルスタイルを使用した後が、次回作成時もテキストや色の設定が適応されます。
この時に文字のサイズ等を変更したい場合は、スタイルを解除(画像、右側のリンクアイコン)しないと編集できないので注意しましょう。


まとめ
ローカルスタイルは、一言で言うとよく使う設定の保存です。
デザインシステムが決まっている場合は、しっかり設定を保存してミスが減ると思います。
ぜひ、活用してみてください。

