テキストや色の状態を保存するローカルスタイルは知っているけど、ローカルバリアブルはよくわからないと言うことはないでしょうか?

ローカルバリアブル、もといバリアブルとは、Variable=変数のことを指します。
プログラミング的な用語ですが、その通りで例えばボタンをクリックするとボタンの色が変わるみたいなことがFigmaでできるように設定できます。
またスイッチを作成してダークモード・ライトモードの見た目を制作すると言うこともできるようになります。
動的に何かを変化する時にこのバリアブル機能が役に立ちます。
よりサイトの挙動を本物に近くするのに便利ということです。
ローカルバリアブルの使い方
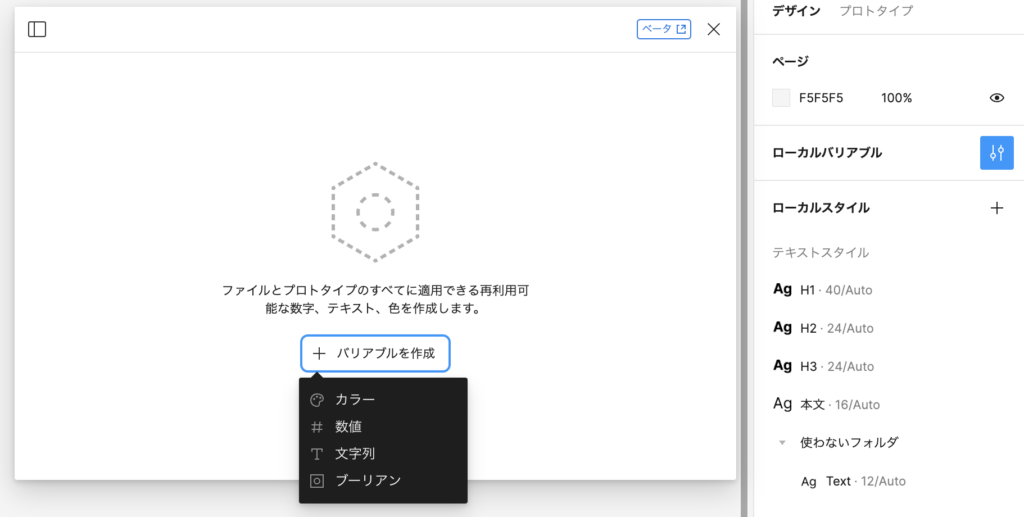
バリアブルを作成
バリアブルを作成ボタンを押すと以下の4つの項目が表示されます。
- カラー
- 数値
- 文字列
- ブーリアン

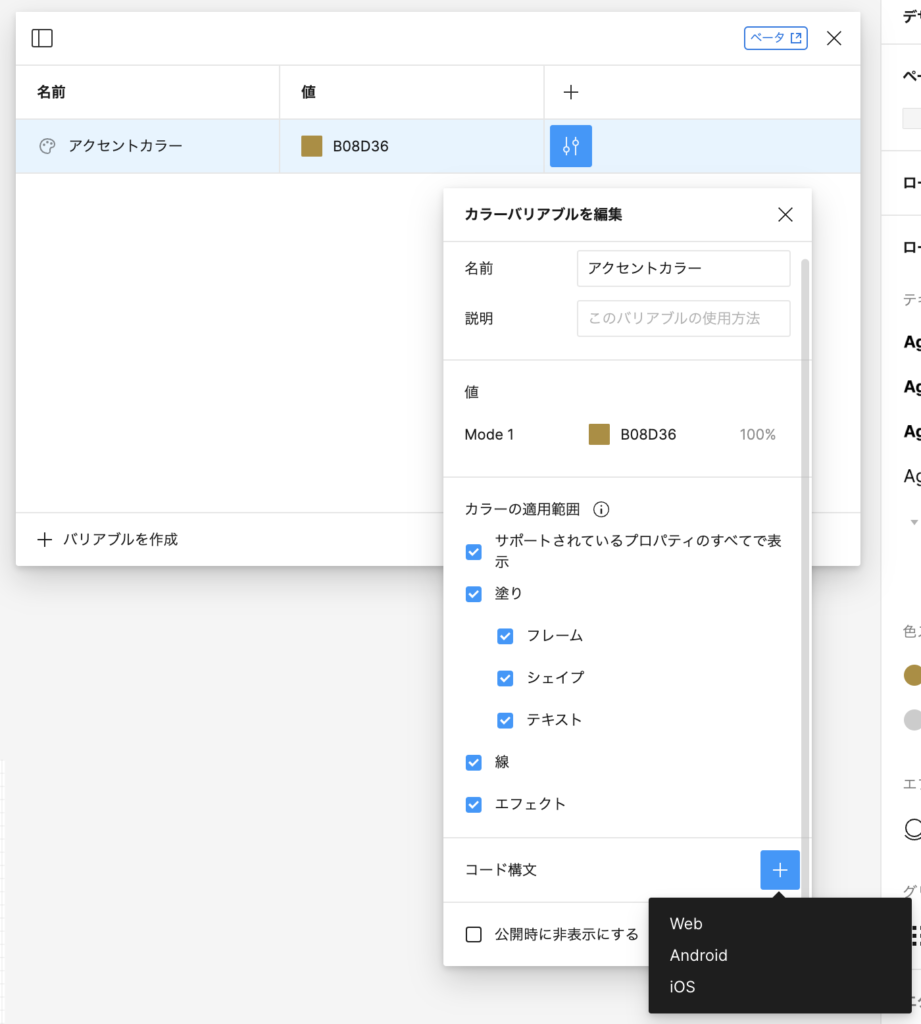
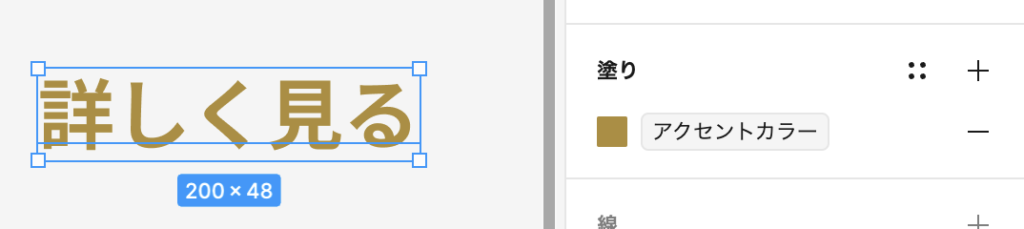
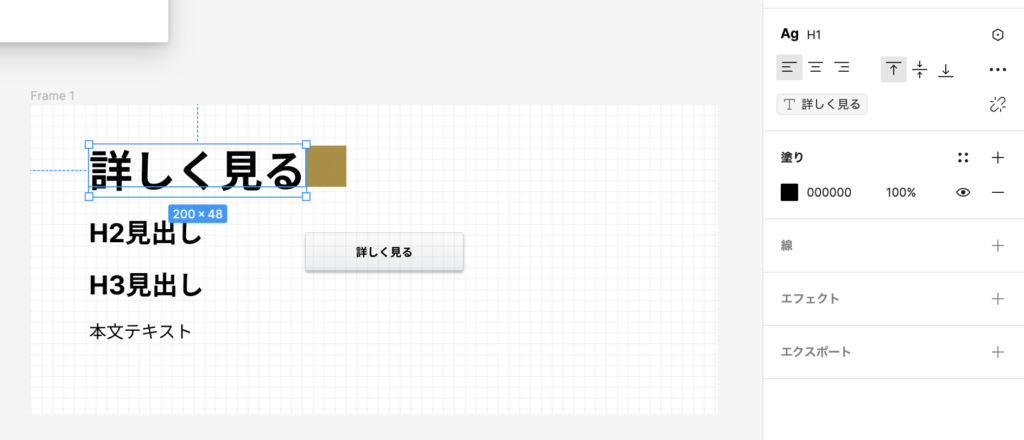
カラー
色の数値を保存できます。
ローカルスタイル同様、塗りや線に適用できます。

スタイルと似たような使い方もできます。

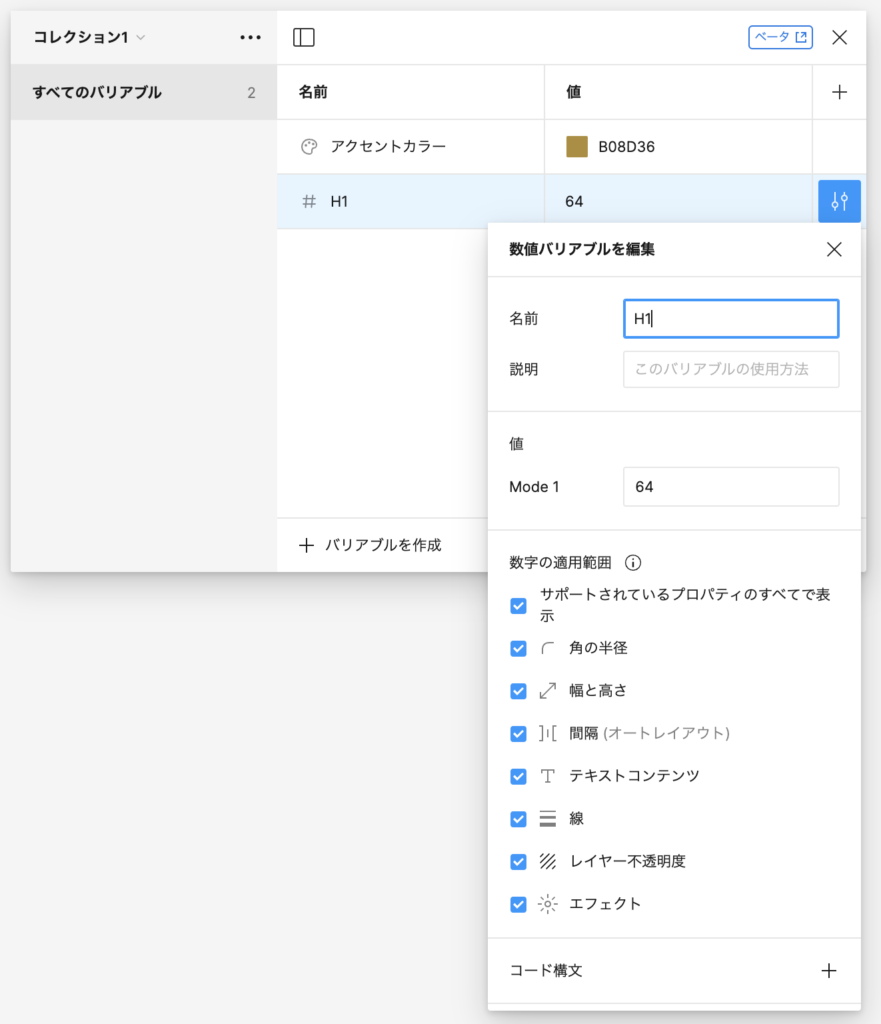
数値
数値自体を保存できます。
横幅や高さ、マージンやパディング、角丸などの数値に適用できます。

このように六角形のアイコンをクリックして、バリアブルを選ぶことで数字も保存できます。

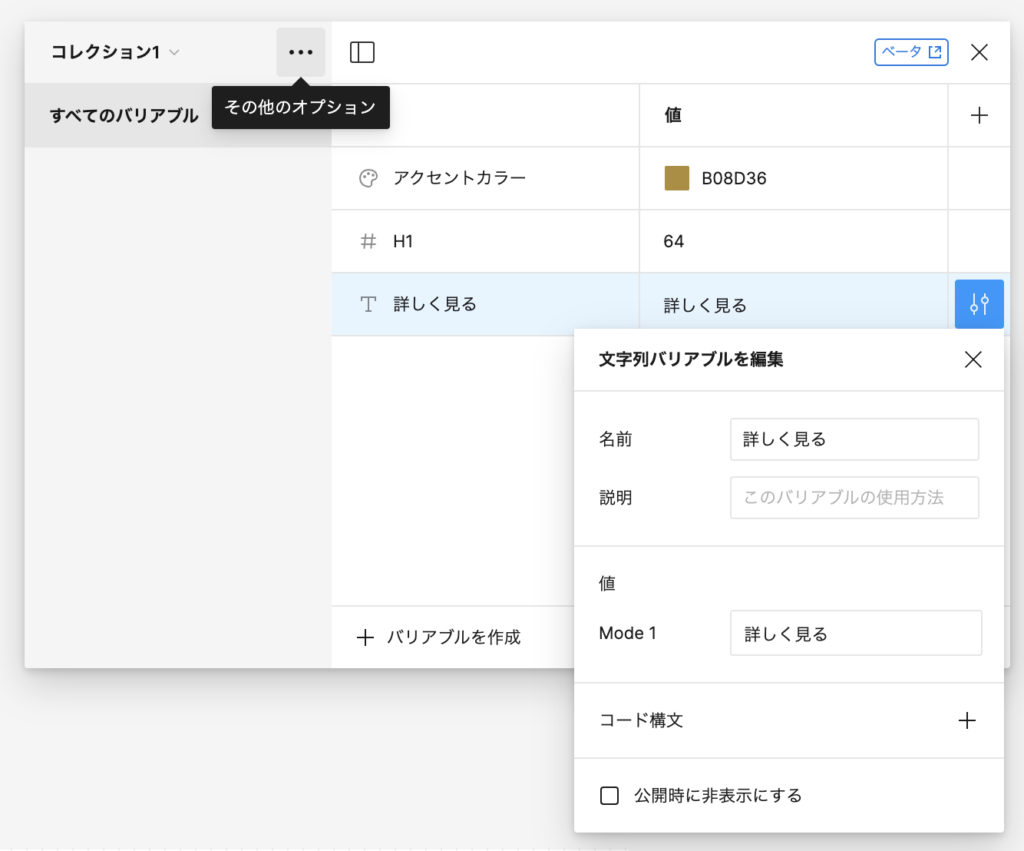
文字列
文字列自体を保存できます。
テキストやバリアントに適用できます。

文言をまとめて管理するのにも使えます。

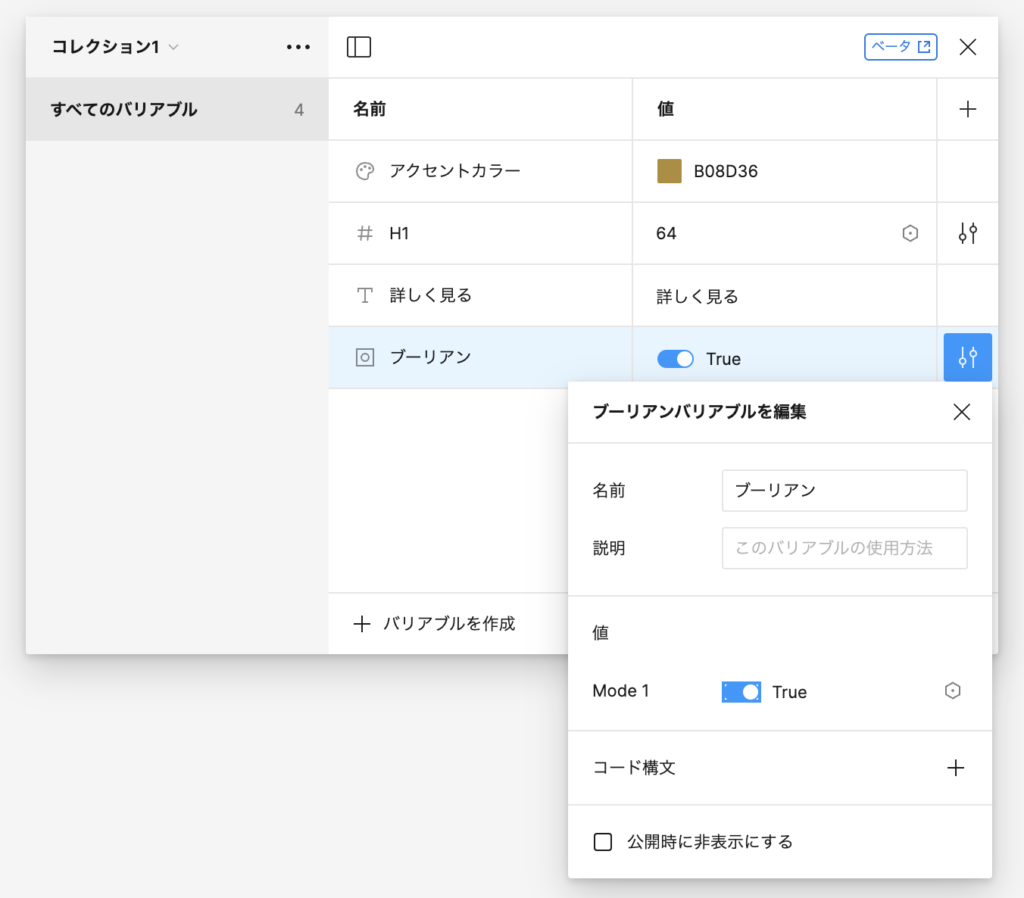
ブーリアン
trueまたはfalseの値を保存できます。
true・falseを持つバリアントを作ることで、レイヤーの表示・非表示を動的に作ることができるようになります。

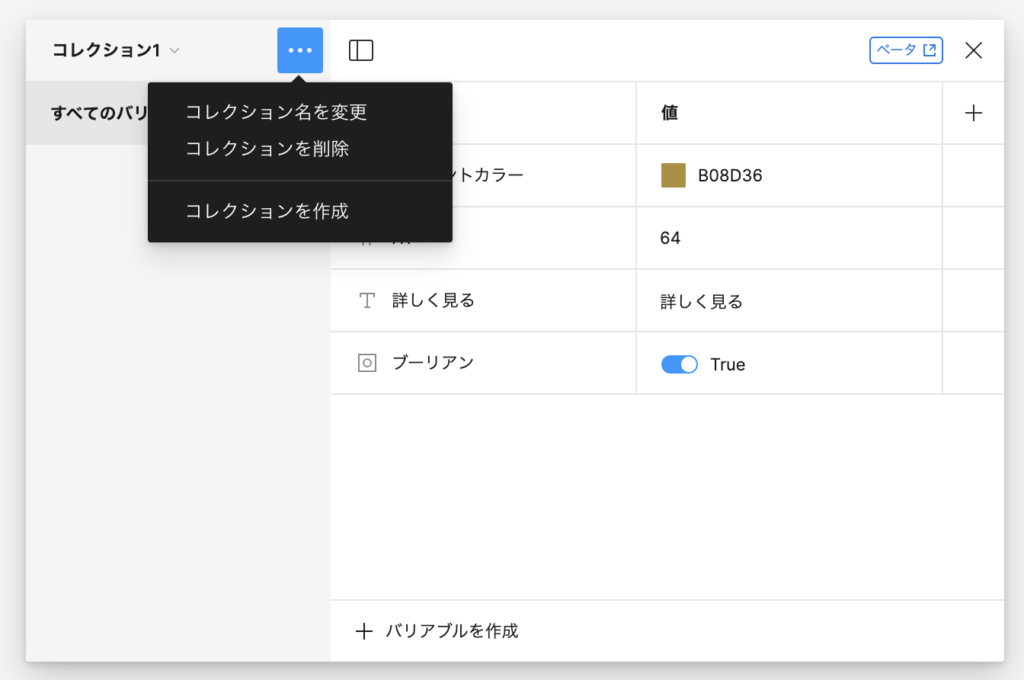
コレクション
コレクションという機能でバリアブルを管理することができます。
名前のところを押すとドロップダウンで切り替え可能。

バリアブルの設定
目玉である動的に変化する仕組み、バリアブルの設定は有料プランでしか使えません。
具体的な使い方は下記の記事が参考になります。
バリアブルノードは1つだけ表示される
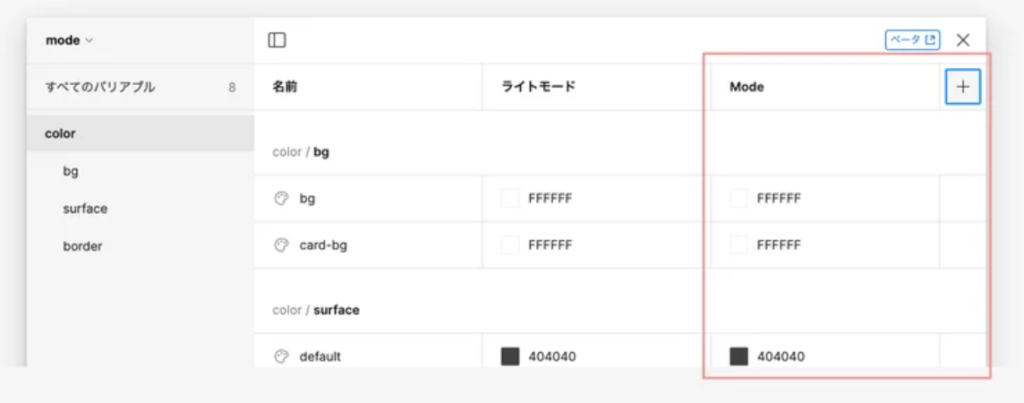
無料のスターターの場合、動的に変化させる仕組みは1種類しか設定できないようです。

複数使う場合は下記のような表示になります。

バリアブルの設定も有料プランのみ
インタラクションでバリアブルの設定を設定することができますが、有料プランのみです。

まとめ
肝心のインタラクションの部分は紹介できませんでしたが、
プログラミングの変数のような感じで変更できる仕組みが作れるのがバリアブルです。
コンポーネントやローカルスタイルで効率化していく中で、もっと効率化したい
または動的に変化する仕組みを作りたいときは導入してみましょう。

