ボタンや見出しなど、サイトで繰り返し使うものを共有化して、再利用できるものをアセットと言います。
オリジナル(メインコンポーネントと言います)のボタンの文言や色、形を変更すると、アセットとして複製配置されたものも全てが変更されるので、うまく使うと作業の効率化に繋がります。
覚えておいて損はない便利な機能です。
アセットの使い方
アセットの使い方は一見複雑そうに見えますが、実際に触ってみるとわかりやすいので、ぜひこれから紹介する機能を一通り試してみてください。
コンポーネントの作成
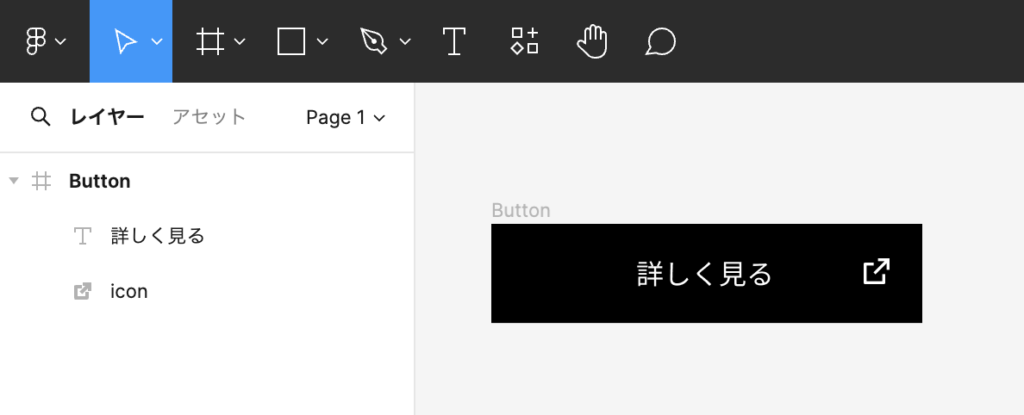
ボタンなど、共有化して使いたいパーツ(アセット)を選択します。

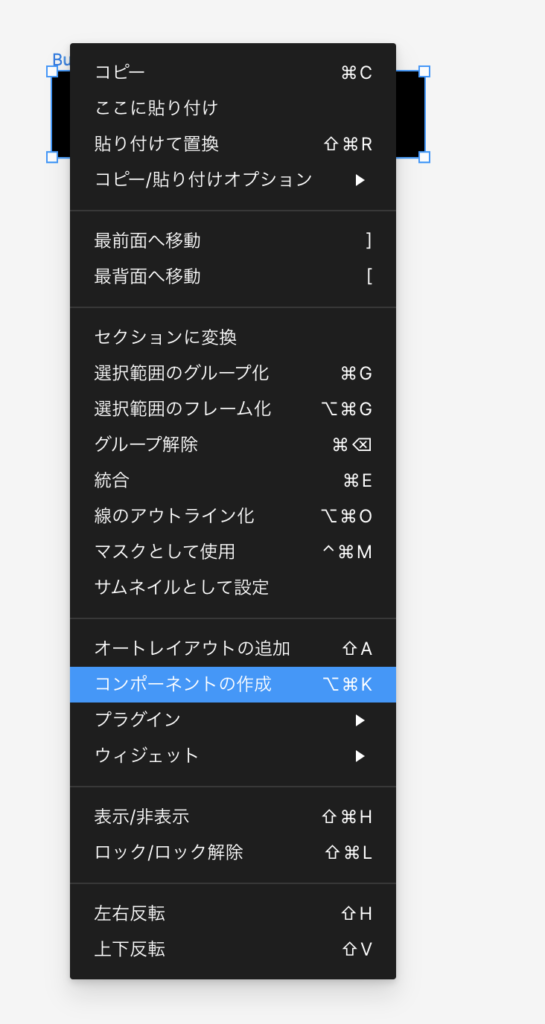
右クリックからコンポーネントの作成を選択。

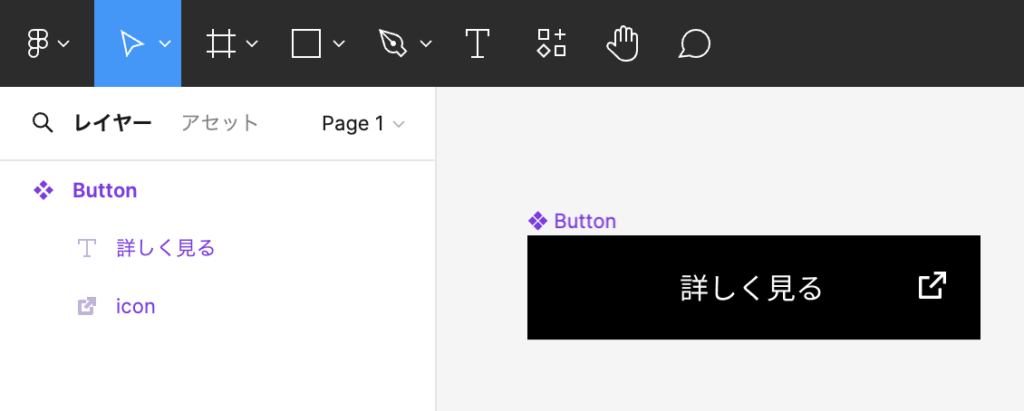
ボタンが紫色に変わります。
これでメインコンポーネントが指定されました。

アセットの管理
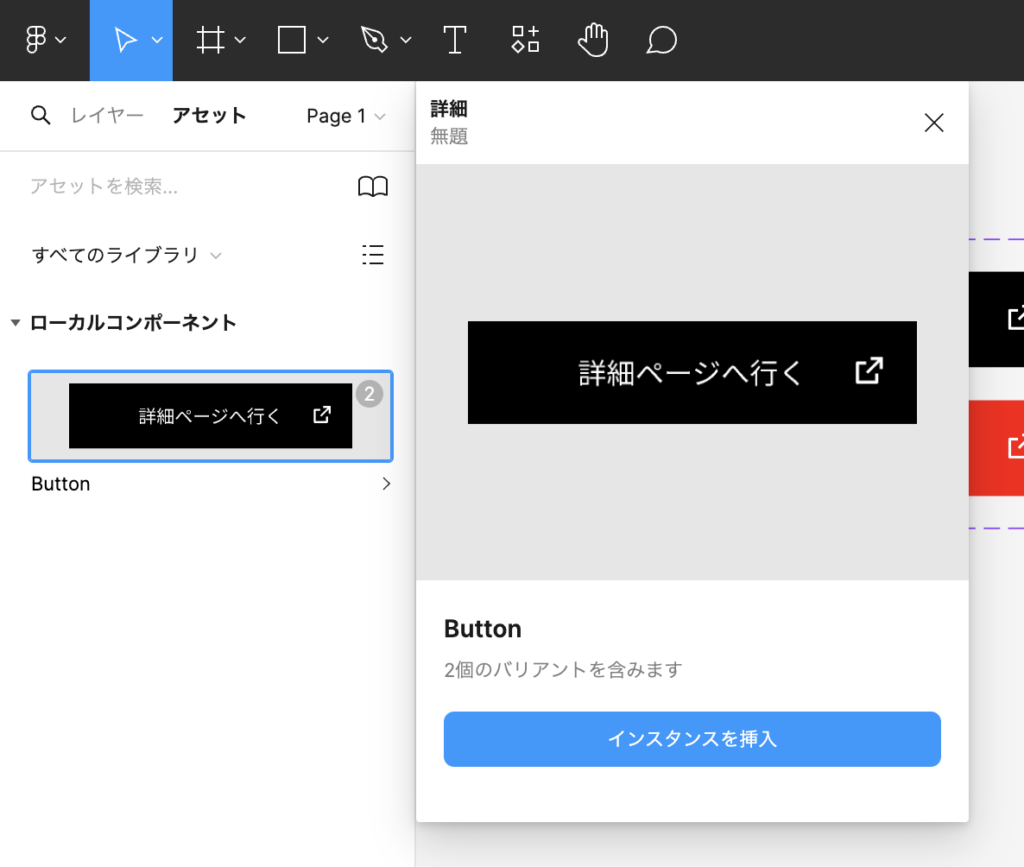
アセットとして登録したコンポーネントは左メニューのアセットから一覧できます。

インスタンスを挿入
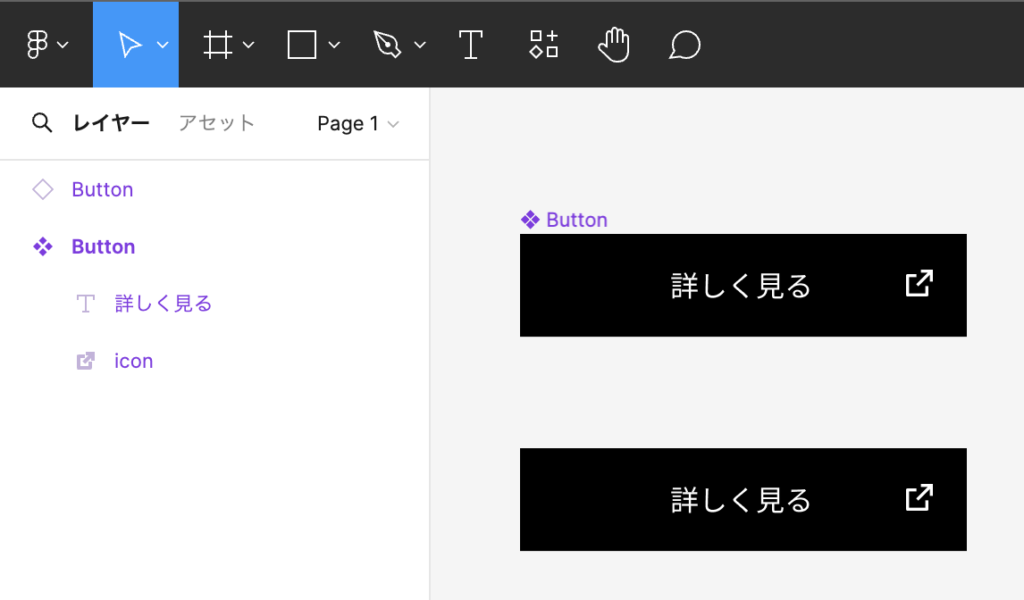
このメインコンポーネントをコピペしてみます。
紫の枠だけのアイコンがついたボタン(インスタンス)が生成されます。

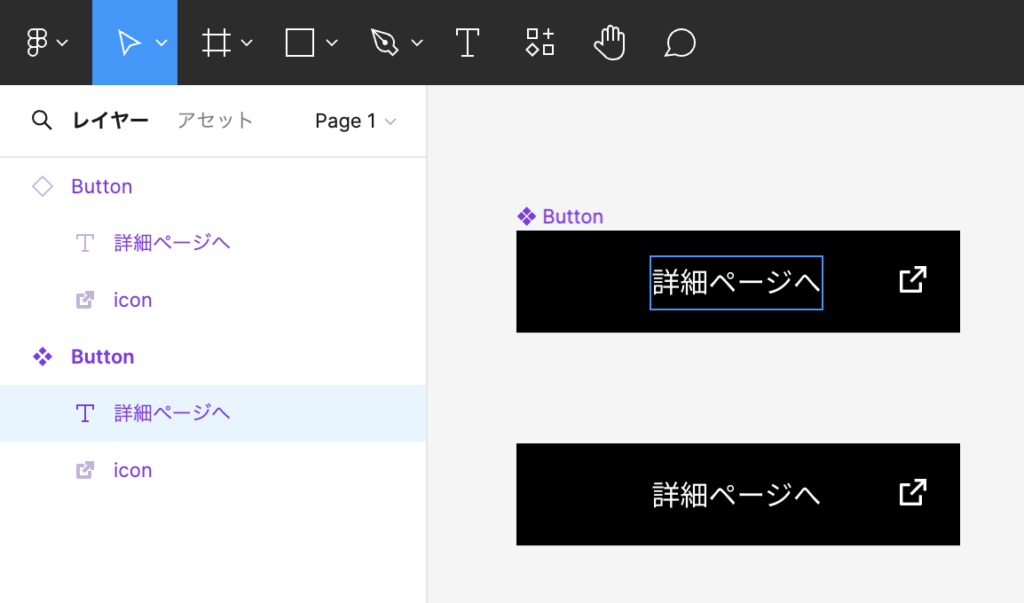
そうしましたら、メインコンポーネントを再び選択して、文字を変更してみます。
そうすると複製したボタン(インスタンス)の方も自動的に変更されます。
この機能が基本的なアセットの使い方です。

インスタンスの変更
メインコンポーネントを更新すると複製したインスタンスにも反映されることがわかりましたが、複製したボタン(インスタンス)を更新するとどうなるのでしょうか?
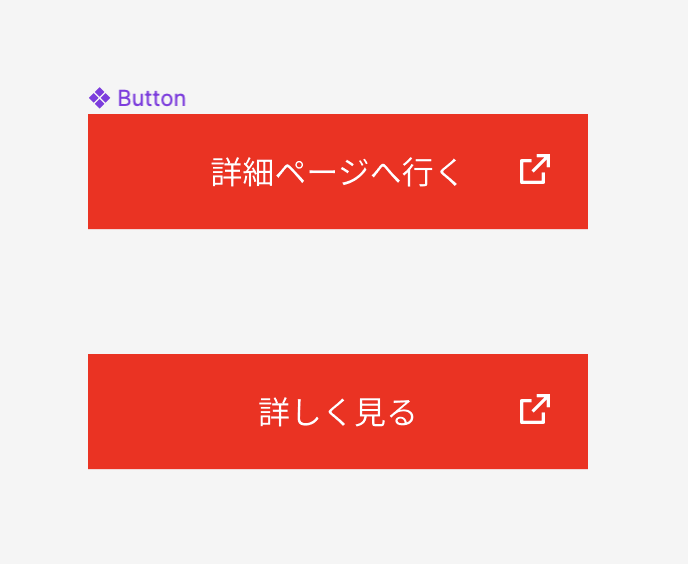
例えばインスタンスの文字を変えると、上書き(オーバーライド)で更新ができます。

この状態でメインコンポーネントのボタンの色を変えてみましょう。

ボタンの色はインスタンスにも反映されました。
全ての変更をリセット
インスタンス側で上書きしてしまうと、メインコンポーネントの変更が効かなくなります。
例えば先ほどのボタンであれば、メインコンポーネントの文言を変えても、上書きした情報の影響でインスタンスのボタンの文言は変更されません。
これを元に戻してみます。
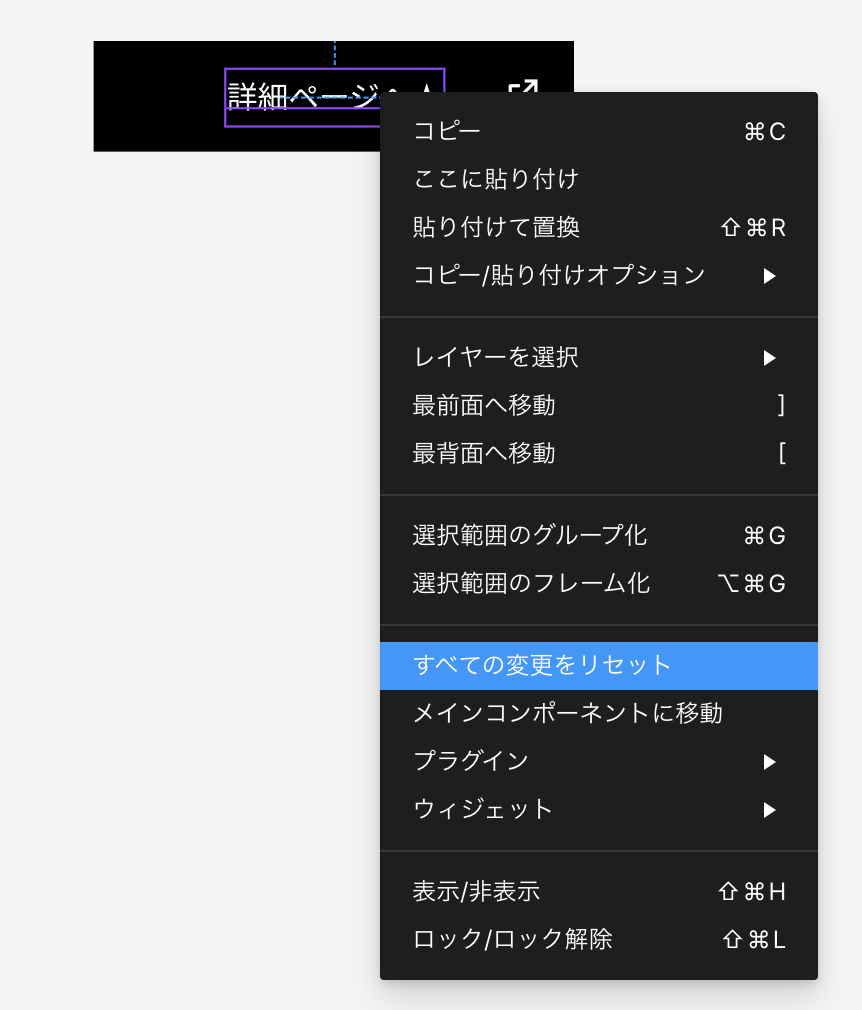
インスタンスを選択して全ての変更をリセットを選択します。

この機能の選択は上部メニューにショートカットも付いております。
真ん中の菱形のアイコンをクリックすると、変更がリセットされます。

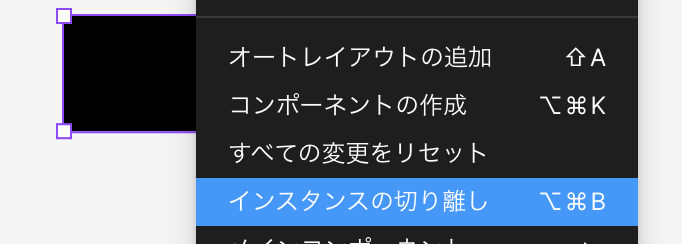
インスタンスの切り離し
逆に上書きしたインスタンスを全く別のコンポーネントにしたい場合は、インスタンスを選択して右クリックしてインスタンスの切り離しを選択しましょう。

これで独立したコンポーネントになります
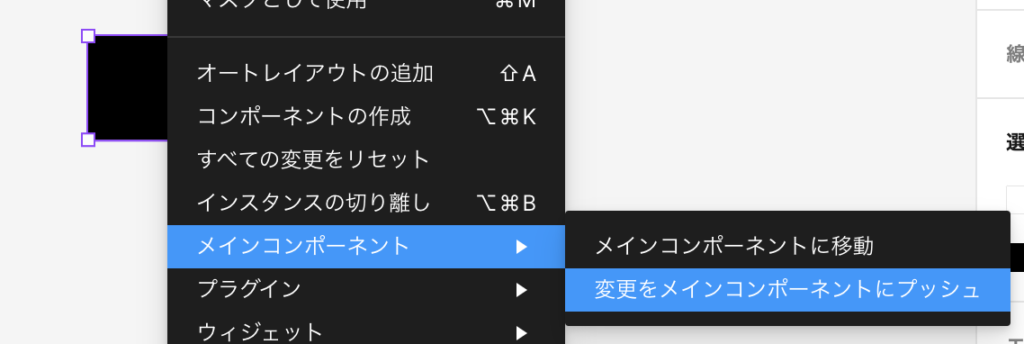
変更をメインコンポーネントにプッシュ
もう一つ、メインコンポーネントではなく、インスタンスの方でデザインの調整をして、これをメインコンポーネントとしたい場合は、変更をメインコンポーネントにプッシュを押しましょう。
これもインスタンスを右クリックして、メインコンポーネントのメニューから選択できます。

メインコンポーネントの探し方
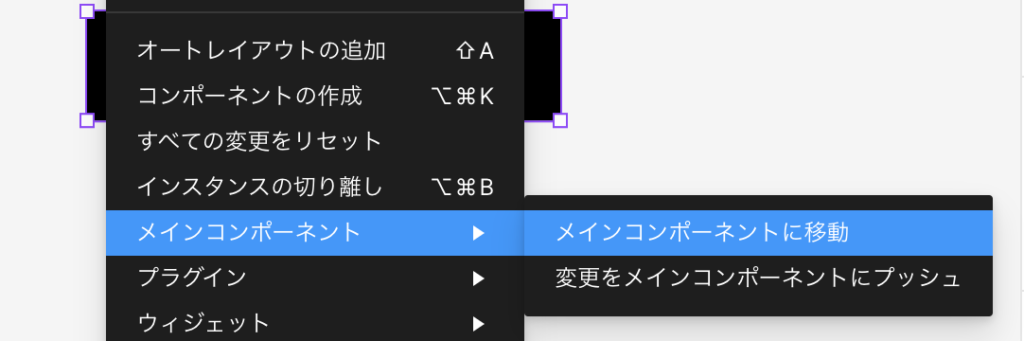
メインコンポーネントがどこにあるかわからなくなった場合は、インスタンスを選択して右クリック、メインコンポーネントからメインコンポーネントに移動を選択しましょう。
そうするとメインコンポーネントが選択された状態で表示されます。

バリアントの追加
ボタンの亜種、差分もメインコンポーネントとして使いたい場合、別のメインコンポーネントにしても良いのですが、バリアントとという機能があります。
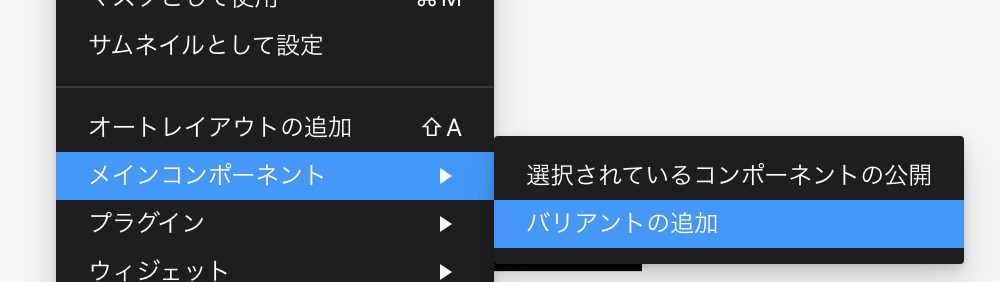
メインコンポーネントを右クリックしてメインコンポーネントからバリアントの追加を選択してみましょう。

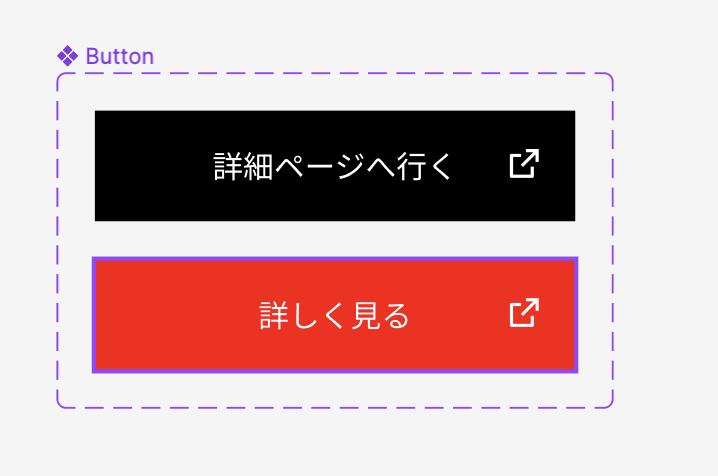
ボタンが複製されて、メインコンポーネントとともに紫の枠で囲まれてた状態になります。
さらにバリアントとして複製されたボタンの文言と色を変えてみましょう。
このボタンのアセットは2種類あるという情報が登録されます。

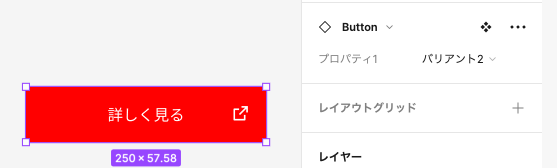
インスタンスのボタンを選択すると、このバリアントの選択メニューが追加されますので変更してみましょう。
バリアントを選択するだけで、すぐにボタンのデザインが切り替わります。

上書きしてボタンの差分を作成しても良いのですが、差分の把握がしにくく、管理が煩わしくなります。
ですので、このバリアント機能を使うとボタンが何種類あるのか、どのボタンをまとめて修正するべきなのか、一目でわかり管理が楽になります。
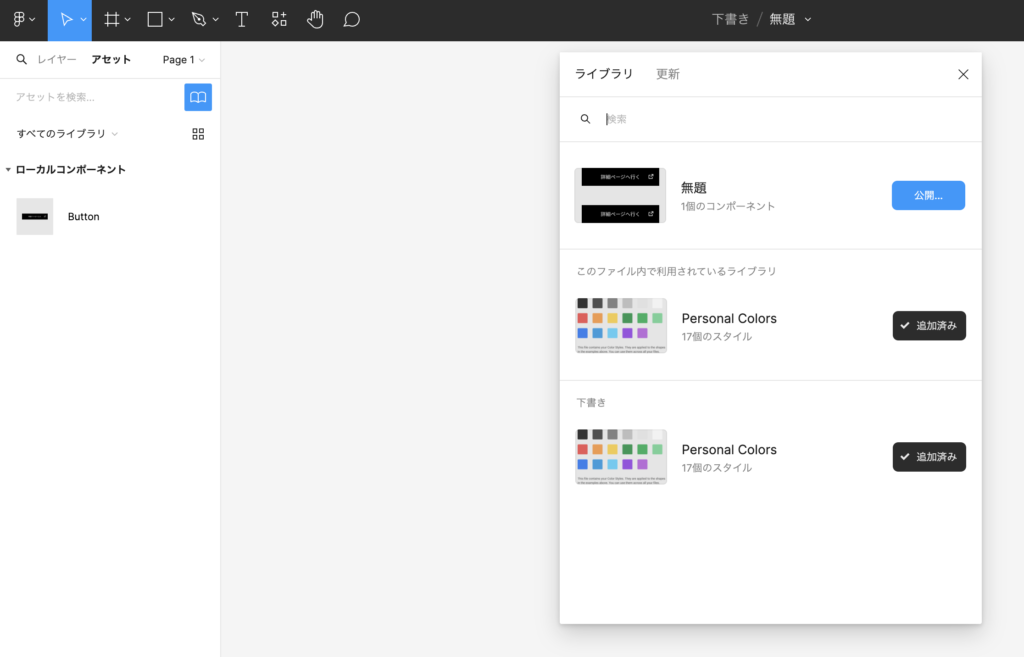
ライブラリの使い方
ライブラリとは今まで紹介したアセットを公開することで、他のFigmaのデータでも共有のコンポーネントとして使いまわせることができます。
アセットは同一ファイル内で使いますことを想定した機能ですが、ライブラリは複数のファイル内で使いまわすことができるようになります。


もちろんメインコンポーネントをを更新すると全てのデータが反映されるので、プロジェクトの規模が大きいデザインの更新には欠かせない機能になります。
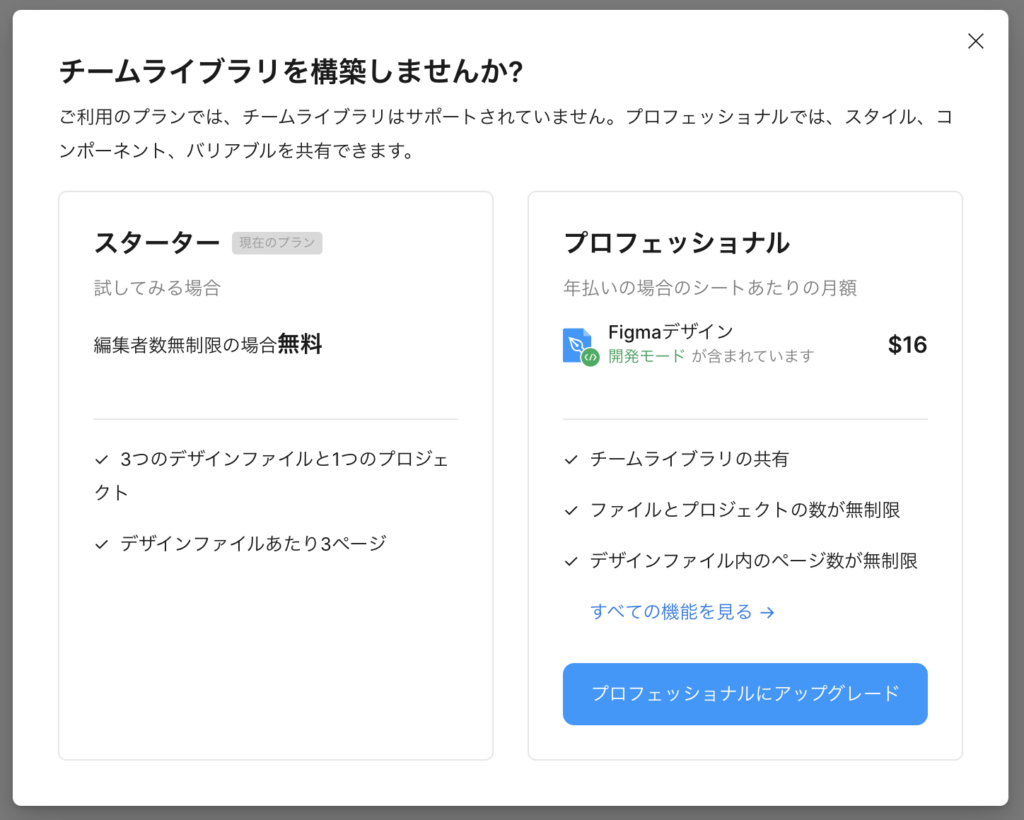
ライブラリ機能は有料プラン限定
しかし残念ながらライブラリ機能は有料プラン限定の機能です。

まとめ
アセットおよびライブラリの機能はプロジェクトが大きくなるほど、修正対応が容易になり、効率化に繋がります。
FigmaでUI画面を作成するときは、必ずと言っていいほどこのアセット機能を使った方が良いでしょう。

