Figmaでデザインを作成していて、サイズ違いを作成する時に、フレームだけ拡大しても中の文字等のサイズは変化しません。

直感的にラフなデザインを作る場合等はAdobeのツールのようにまとめて拡大縮小したいですよね。
そんな時は拡大縮小ツールというものがあるので、それを使いましょう!
本記事ではその拡大縮小ツールの使い方を解説します。
目次
拡大縮小ツールの使い方
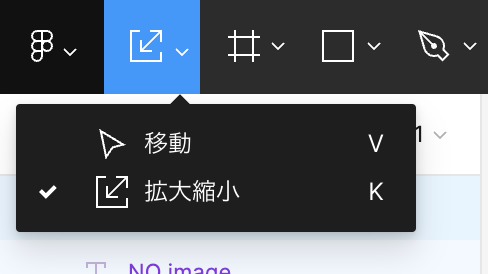
上部メニューまたはショートカットのKでツールを切り替えます。

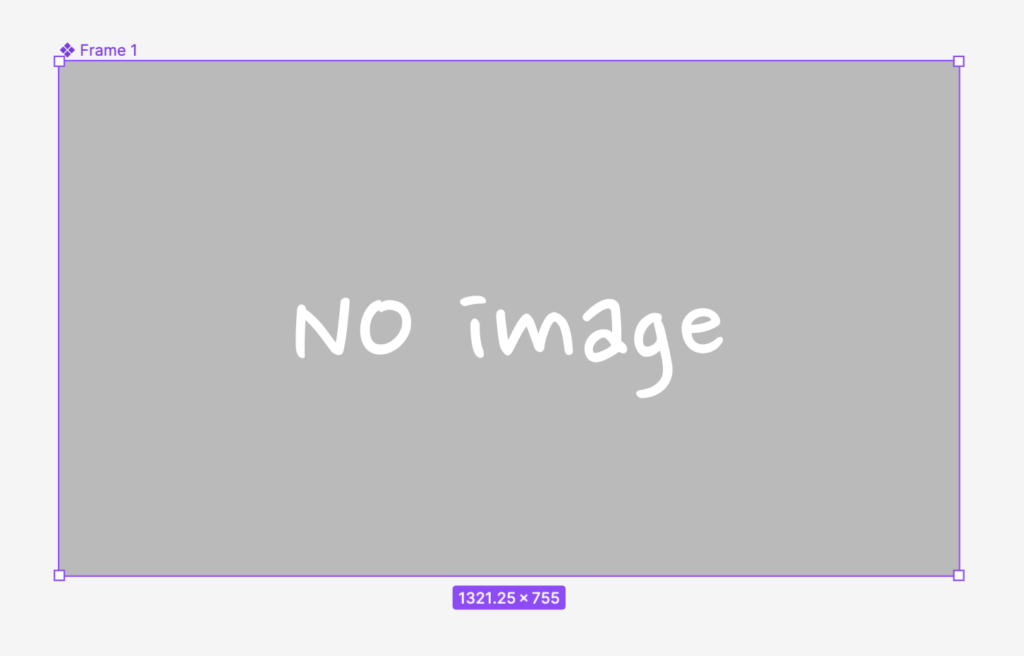
あとはフレームを選択して拡大縮小してみましょう。
フレームの中の文字を同じ比率で拡大縮小できました。

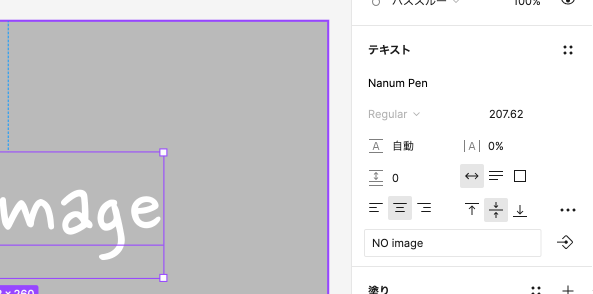
一点、注意点がありまして、文字サイズが小数点になったりするので、気になる人は綺麗な数字に調整してあげましょう。

まとめ
サイズ違いやデザインのラフで色々直感的に作業したい時は、拡大縮ツールが便利です。
ただしデザインステムが厳格に決まっている場合は、後から細かい数字を直す可能性もありますので、注意しましょう。

