フレームやスライスはなんとなく役割がわかるけど、セクションは何に使うのだろうと思ったことはないでしょうか?
フレームはコンポーネントを配置してレイアウト作成するために使う枠であるのに対して、セクションは画面内の情報をまとめるためのツールです。
メインコンポーネントをまとめたりして、整理するのに適している補助の枠です。
本記事ではセクションの使い方を紹介します。
目次
Figmaのセクションの使い方
セクションはフレームとはちょっと違ったグルーピングができますが、機能は単純です。
セクションの基本的な使い方
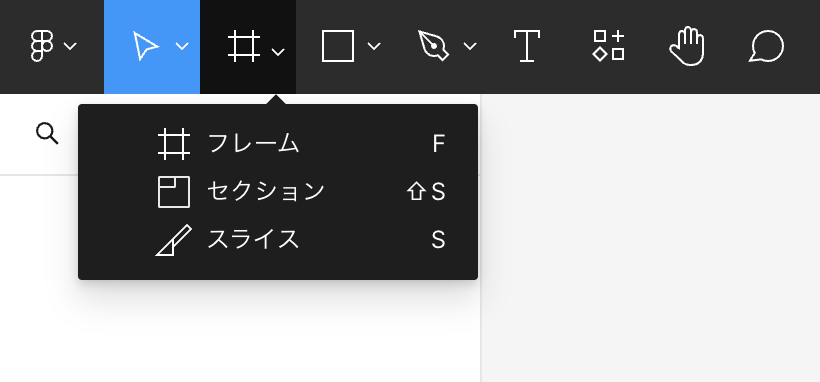
フレームのアイコンの下にセクションがあります。

ドラッグして範囲を決めて配置します。
ラベルの編集
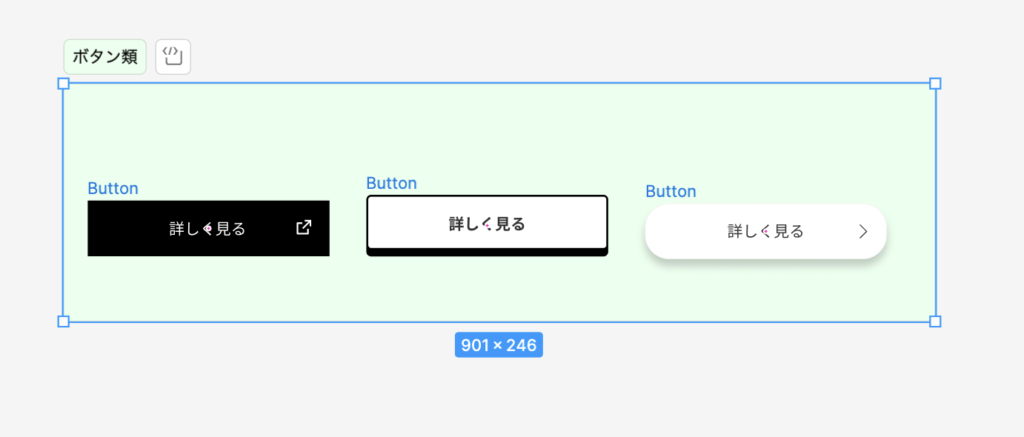
セクションでよく使われるのがメインコンポーネントなどをまとめたりします。
左上にあるラベルを編集することができます。
好きなテキストを入力してみましょう。

ラベルは画面の表示を小さくしても大きく表示され、視認しやすいです。

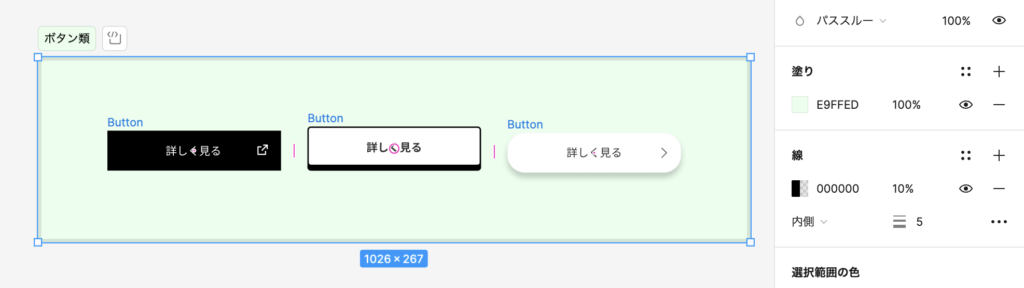
背景色や枠線の設定
ラベルの文字はもちろん、背景色や枠線をつけると視認性が増します。

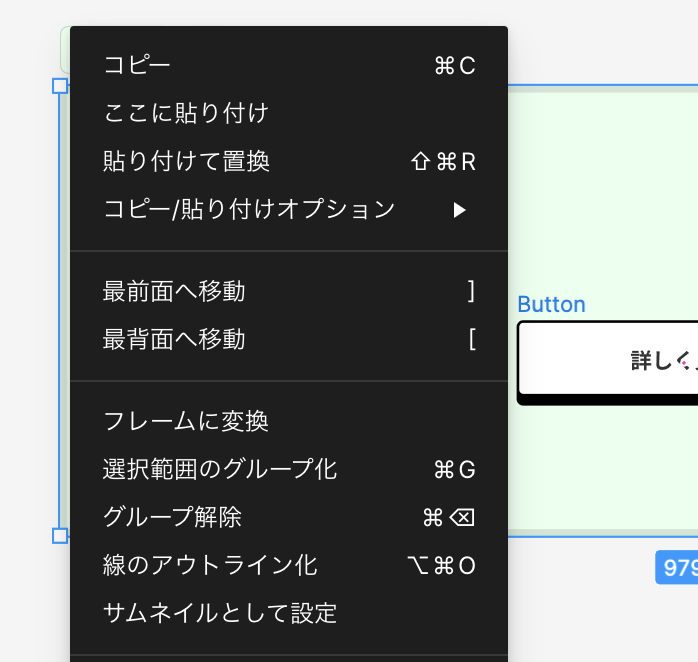
フレームに変換
フレームに変換することもできます。

まとめ
セクションはフレームやグループの亜種ではあるものの、制作ではメインというより補助的な括りとして使います。
扱うメインコンポーネント等の数が増えてきたら、使ってみましょう。

