Illustratorを使うと、デザインしたシェイプのスタイルをそのままCSSとして書き出すことができます。
これにより、手動でCSSをコーディングする手間を省くことができ、Webデザインの作業効率が向上します。
目次
CSSプロパティの設定
- Illustratorを起動します。
- ウインドウメニューから CSSプロパティ を開きます。
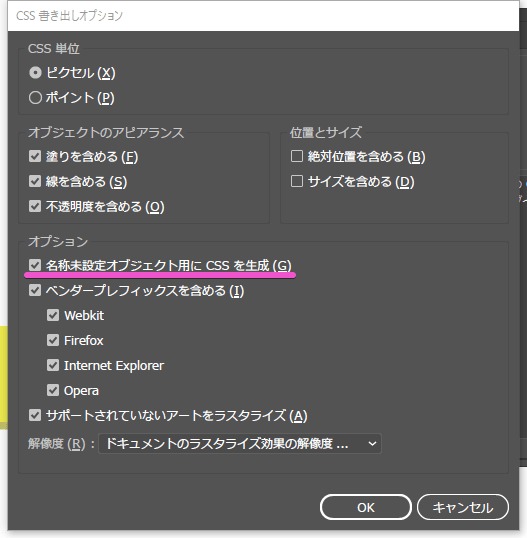
- CSSプロパティパネルの右上のオプションメニュー をクリックし、書き出しオプション を選択します。
- 「名称未設定オブジェクト用にCSSを生成」 にチェックを入れます。

CSSの生成
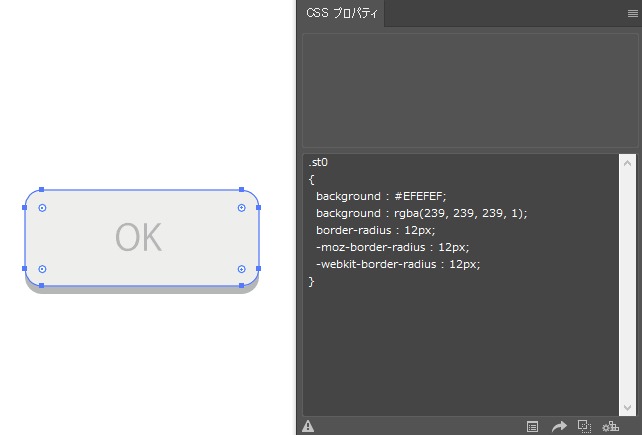
- デザインしたシェイプやオブジェクトを選択します。
- CSSプロパティパネル に、選択したシェイプに対応したCSSコードが生成されます。
- 生成されたCSSをコピーして、Webサイトのスタイルシート(style.cssなど)に貼り付けます。

テスト
Illustratorで生成したCSSを使用して、簡単なボタンを作成する例を紹介します。
HTMLコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS Test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#" class="square_btn">OK</a>
</body>
</html>CSSコード
このように、Illustratorで作成したデザインのスタイルをCSSに変換し、そのままWebサイトで活用することができます。
.square_btn {
font-family: "メイリオ";
/*フォント*/
font-size: 24px;
display: inline-block;
padding: 8px 64px;
text-decoration: none;
background: #EFEFEF;
/*ボタン色*/
color: #B7B7B7;
border-bottom: solid 4px #B7B7B7;
border-radius: 12px;
/*角丸*/
}
.square_btn:active {
/*ボタンを押したとき*/
-ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);
/*下に動く*/
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2);
/*影を小さく*/
border-bottom: none;
}





コメント